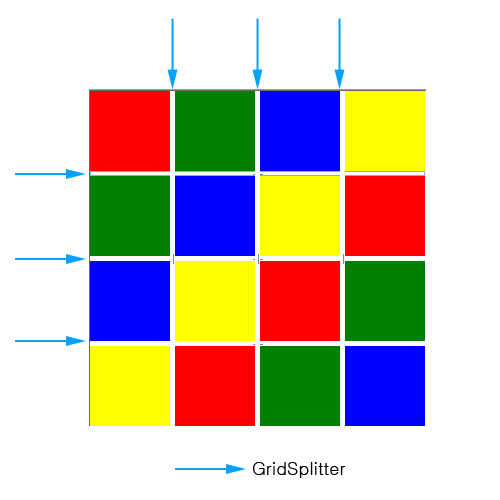
그리드는 키보드 혹은 마우스등을 이용하여 행과 열의 크기를 자유자재로 조절할 수 있다는 큰 특징이 있습니다. 이것을 가능케하는 컨트롤이 바로 GridSplitter(그리드스플리터) 컨트롤입니다.
GridSplitter는 HorizontalAlignment의 기본 값은 Right이고 VerticalAligument의 기본 값은 Stretch이기 때문에, 기본적으로 특정한 셀의 오른쪽에 도킹됩니다. GridSplitter의 올바른 사용은 적어도 한방향으로 Strect 정렬을 하는 것입니다.
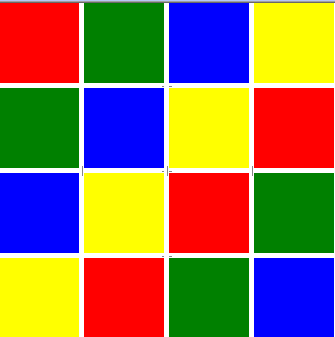
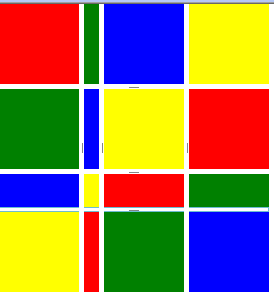
GridSplitter를 마우스를 좌우 또는 위아래로 드래그(drag)하게 되면 드래그한 GridSplitter의 주변의 Grid 및 셀안의 자식 엘리먼트 크기는 자동 조절됩니다.
그리드(Grid)의 열(Column)을 지정합니다. <ColumnDefinition Width="5"/>는(은) GridSplitter가 위치할 셀입니다.
<!--Grid의 Column-->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="80" />
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="80" />
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="80" />
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="80" />
</Grid.ColumnDefinitions>
그리드(Grid)의 행(Row)을 지정합니다. <RowDefinition Height="5" />는(은) GridSplitter가 위치할 셀입니다.
<!--Grid의 Row-->
<Grid.RowDefinitions>
<RowDefinition Height="80" />
<RowDefinition Height="5" />
<RowDefinition Height="80" />
<RowDefinition Height="5" />
<RowDefinition Height="80" />
<RowDefinition Height="5" />
<RowDefinition Height="80" />
</Grid.RowDefinitions>
그리드의 자식 엘리먼트 입니다
<!--자식 엘리먼트-->
<Rectangle Grid.Row="0" Grid.Column="0" Fill="Red"/>
<Rectangle Grid.Row="2" Grid.Column="0" Fill="Green"/>
<Rectangle Grid.Row="4" Grid.Column="0" Fill="Blue"/>
<Rectangle Grid.Row="6" Grid.Column="0" Fill="Yellow"/>
<Rectangle Grid.Row="0" Grid.Column="2" Fill="Green"/>
<Rectangle Grid.Row="2" Grid.Column="2" Fill="Blue"/>
<Rectangle Grid.Row="4" Grid.Column="2" Fill="Yellow"/>
<Rectangle Grid.Row="6" Grid.Column="2" Fill="Red"/>
<Rectangle Grid.Row="0" Grid.Column="4" Fill="Blue"/>
<Rectangle Grid.Row="2" Grid.Column="4" Fill="Yellow"/>
<Rectangle Grid.Row="4" Grid.Column="4" Fill="Red"/>
<Rectangle Grid.Row="6" Grid.Column="4" Fill="Green"/>
<Rectangle Grid.Row="0" Grid.Column="6" Fill="Yellow"/>
<Rectangle Grid.Row="2" Grid.Column="6" Fill="Red"/>
<Rectangle Grid.Row="4" Grid.Column="6" Fill="Green"/>
<Rectangle Grid.Row="6" Grid.Column="6" Fill="Blue"/>

GridSplitter 입니다. GridSplitter 역시 Grid의 자식엘리먼트로 위치하며 Rectangle의 사이사이에 들어갑니다. ColumnSpan 프로퍼티는 GridSplitter가 속한 행 또는 열을 합쳐서 하나의 셀로 사용할 수 있도록 하여 GridSplitter를 마우스도 드래그 할때 어느 위치에서든 크기 조절을 가능토록 합니다. ShowsPreview 프로퍼티는 크기를 조절할 때 이웃한 셀과 자식엘리먼트의 크기가 자동으로 조절되면서 변경된 크기를 미리 보여줍니다. HorizontalAlignment와 VerticalAlignment의 프로퍼티 값은 Stretch를 주어 GridSplitter가 들어간 셀크기 만큼 GridSplitter크기를 채우겠다는 뜻입니다.
<basics:GridSplitter Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="7"
ShowsPreview="True" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" />
<basics:GridSplitter Grid.Row="3" Grid.Column="0" Grid.ColumnSpan="7"
ShowsPreview="True" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" />
<basics:GridSplitter Grid.Row="5" Grid.Column="0" Grid.ColumnSpan="7"
ShowsPreview="True" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/>
<basics:GridSplitter Grid.Row="0" Grid.Column="1" Grid.RowSpan="7"
ShowsPreview="True" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" />
<basics:GridSplitter Grid.Row="0" Grid.Column="3" Grid.RowSpan="7"
ShowsPreview="True" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" />
<basics:GridSplitter Grid.Row="0" Grid.Column="5" Grid.RowSpan="7"
ShowsPreview="True" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" />


Xaml
<UserControl xmlns:basics="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls" x:Class="ControlTest15.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="340" Height="340">
<Grid x:Name="LayoutRoot" Background="White">
<!--Grid의 Column-->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="80" />
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="80" />
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="80" />
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="80" />
</Grid.ColumnDefinitions>
<!--Grid의 Row-->
<Grid.RowDefinitions>
<RowDefinition Height="80" />
<RowDefinition Height="5" />
<RowDefinition Height="80" />
<RowDefinition Height="5" />
<RowDefinition Height="80" />
<RowDefinition Height="5" />
<RowDefinition Height="80" />
</Grid.RowDefinitions>
<!--자식 엘리먼트-->
<Rectangle Grid.Row="0" Grid.Column="0" Fill="Red"/>
<Rectangle Grid.Row="2" Grid.Column="0" Fill="Green"/>
<Rectangle Grid.Row="4" Grid.Column="0" Fill="Blue"/>
<Rectangle Grid.Row="6" Grid.Column="0" Fill="Yellow"/>
<Rectangle Grid.Row="0" Grid.Column="2" Fill="Green"/>
<Rectangle Grid.Row="2" Grid.Column="2" Fill="Blue"/>
<Rectangle Grid.Row="4" Grid.Column="2" Fill="Yellow"/>
<Rectangle Grid.Row="6" Grid.Column="2" Fill="Red"/>
<Rectangle Grid.Row="0" Grid.Column="4" Fill="Blue"/>
<Rectangle Grid.Row="2" Grid.Column="4" Fill="Yellow"/>
<Rectangle Grid.Row="4" Grid.Column="4" Fill="Red"/>
<Rectangle Grid.Row="6" Grid.Column="4" Fill="Green"/>
<Rectangle Grid.Row="0" Grid.Column="6" Fill="Yellow"/>
<Rectangle Grid.Row="2" Grid.Column="6" Fill="Red"/>
<Rectangle Grid.Row="4" Grid.Column="6" Fill="Green"/>
<Rectangle Grid.Row="6" Grid.Column="6" Fill="Blue"/>
<basics:GridSplitter Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="7"
ShowsPreview="True" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" />
<basics:GridSplitter Grid.Row="3" Grid.Column="0" Grid.ColumnSpan="7"
ShowsPreview="True" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" />
<basics:GridSplitter Grid.Row="5" Grid.Column="0" Grid.ColumnSpan="7"
ShowsPreview="True" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"/>
<basics:GridSplitter Grid.Row="0" Grid.Column="1" Grid.RowSpan="7"
ShowsPreview="True" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" />
<basics:GridSplitter Grid.Row="0" Grid.Column="3" Grid.RowSpan="7"
ShowsPreview="True" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" />
<basics:GridSplitter Grid.Row="0" Grid.Column="5" Grid.RowSpan="7"
ShowsPreview="True" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" />
</Grid>
</UserControl>
'.NET WPF' 카테고리의 다른 글
| Silverlight 2 Controls Review - ProgressBar (0) | 2008.10.27 |
|---|---|
| Silverlight 2 Controls Review - TabControl (0) | 2008.10.25 |
| Silverlight 2 워터마크 컨트롤 (WatorMarked Text Box Control) (2) | 2008.10.24 |
| SilverlightContrib Controls 릴리즈 (0) | 2008.10.21 |
| Silverlight 2 Controls Review - Grid 2 (1) | 2008.10.18 |
| Silverlight 2 Controls Review - Grid 1 (0) | 2008.10.18 |
| Silverlight 2 RC1 Tool 한국어버전 출시 (0) | 2008.10.17 |
 invalid-file
invalid-file



댓글