728x90

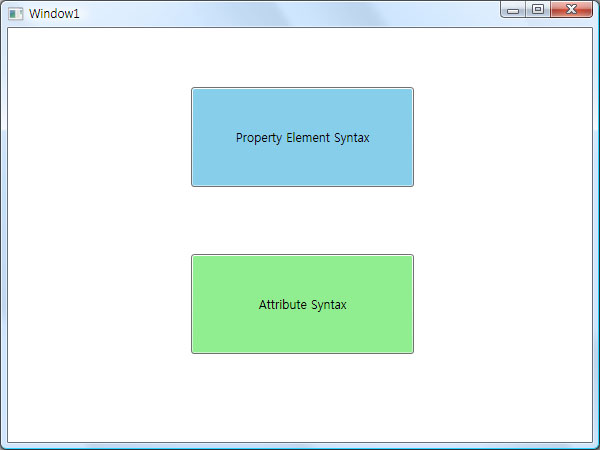
그림 1. 실행
<Window x:Class="wpf02.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="450" Width="600">
<Grid>
<!-- Property Element Syntax -->
<Button Content="Property Element Syntax" Height="100"
Margin="183,58.5,178,0" VerticalAlignment="Top">
<Button.Background>
<SolidColorBrush Color="skyBlue"/>
</Button.Background>
<Button.Foreground>
<SolidColorBrush Color="#000000"/>
</Button.Foreground>
</Button>
<!-- Attribute Syntax -->
<Button Background="LightGreen"
Foreground="#000000"
Content="Attribute Syntax"
Height="100"
Margin="183,0,178,88.5"
VerticalAlignment="Bottom" />
</Grid>
</Window>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="450" Width="600">
<Grid>
<!-- Property Element Syntax -->
<Button Content="Property Element Syntax" Height="100"
Margin="183,58.5,178,0" VerticalAlignment="Top">
<Button.Background>
<SolidColorBrush Color="skyBlue"/>
</Button.Background>
<Button.Foreground>
<SolidColorBrush Color="#000000"/>
</Button.Foreground>
</Button>
<!-- Attribute Syntax -->
<Button Background="LightGreen"
Foreground="#000000"
Content="Attribute Syntax"
Height="100"
Margin="183,0,178,88.5"
VerticalAlignment="Bottom" />
</Grid>
</Window>
Property Element Syntax : 각각의 요소에 값을 바인딩
Attribute Syntax : 속성에 값을 바인딩
수고하셨습니다.
※ 테스트 환경
-----------------------------------------------------------------------------------------
운영체체 : Windows Vista Ultimate 32bit
개발툴 : Microsoft Visual C# Codename "Orcas"
-----------------------------------------------------------------------------------------
'.NET WPF' 카테고리의 다른 글
| [Controls] 7. ContextMenus (6) | 2006.12.22 |
|---|---|
| [Controls] 6. ComboBox (0) | 2006.12.22 |
| [Controls] 5. CheckBox (0) | 2006.12.22 |
| [Controls] 4. Button (0) | 2006.12.22 |
| [Controls] 3. 개요소개(2)- Markup Extensions (0) | 2006.12.22 |
| [Controls] 3. 개요소개(2)- Markup Extensions (0) | 2006.12.22 |
| [Controls] 1. Hello WPF (4) | 2006.12.22 |
댓글