728x90
원인) MasterPage 적용상태에서 링크된 페이지가 어떠한 위치에 있든 상관없이 MasterPage 영역에 있는 모든 컨트롤이나 템플릿들은 공통적으로 정상적으로 화면에 표시 되야 하는게 당연할 것입니다. 그러나... Silverlight가 Plug-in 형태로 적용되어 있을때 동일 디렉토리(폴더)에서 처음 로드되는 기본와 Link 된 페이지가 같이 존재할때는 정상적으로 Silverlight Plug-in이 정상적으로 화면에 출력이 됩니다.
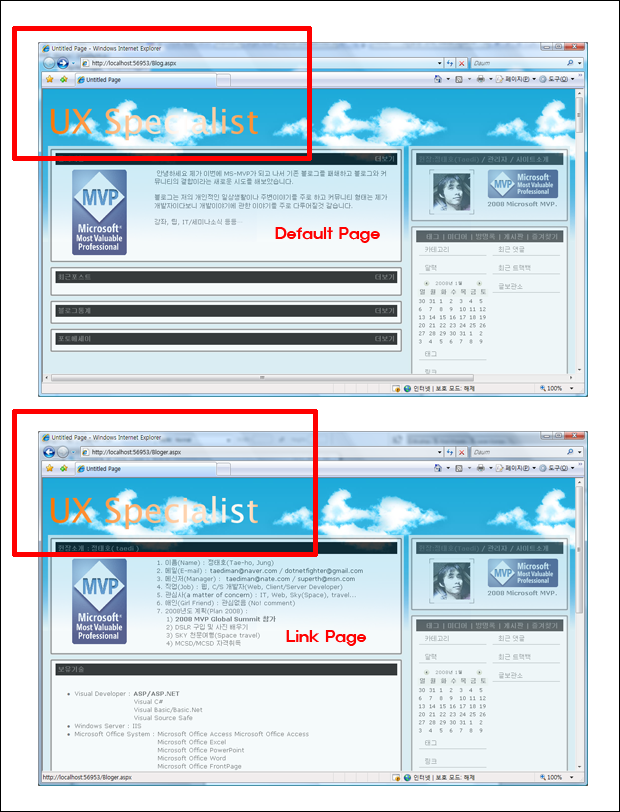
그러나 기본 Page에서 다른 디렉토리(폴더)에 있는 Link 된 페이지로 이동시 MasterPage에 출력이 되야할 Silverlight Plug-in의 영역만 표시되고 컨텐츠는 아무것도 표시되지 않는 현상이 발생하게 됩니다.
테스트 1) 동일 디렉토리상에 Default page와 Link page가 있을때 - 정상작동

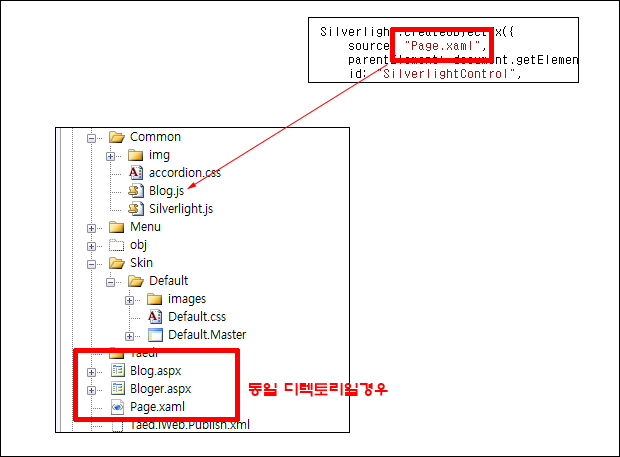
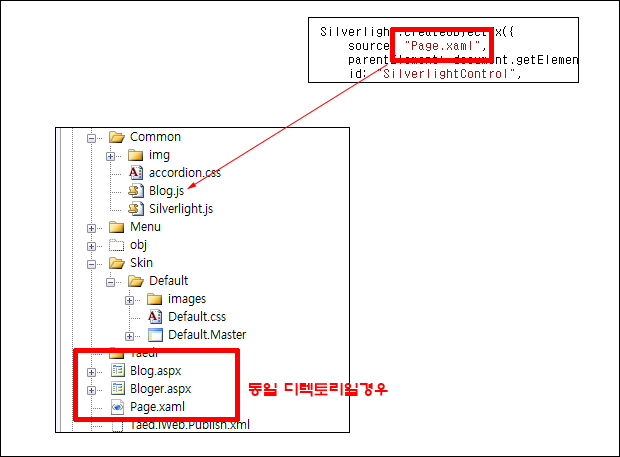
 프로젝트의 디렉토리 구조와 Blog.js 파일안에 Page.xaml의 경로
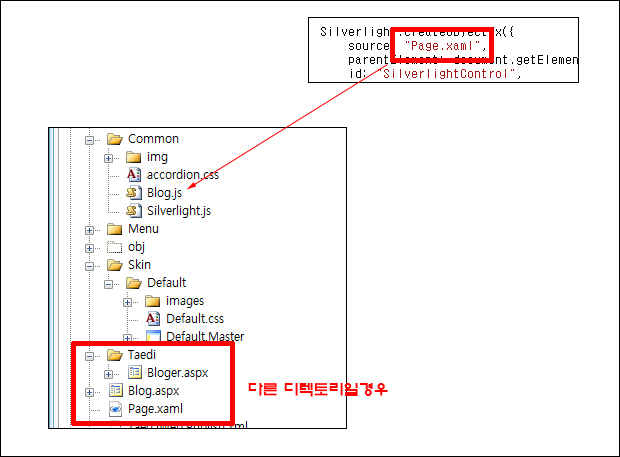
프로젝트의 디렉토리 구조와 Blog.js 파일안에 Page.xaml의 경로

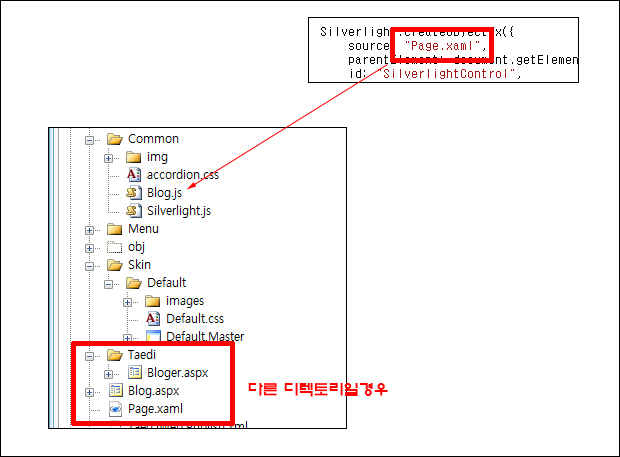
다른 디렉토리 내에서 테스트
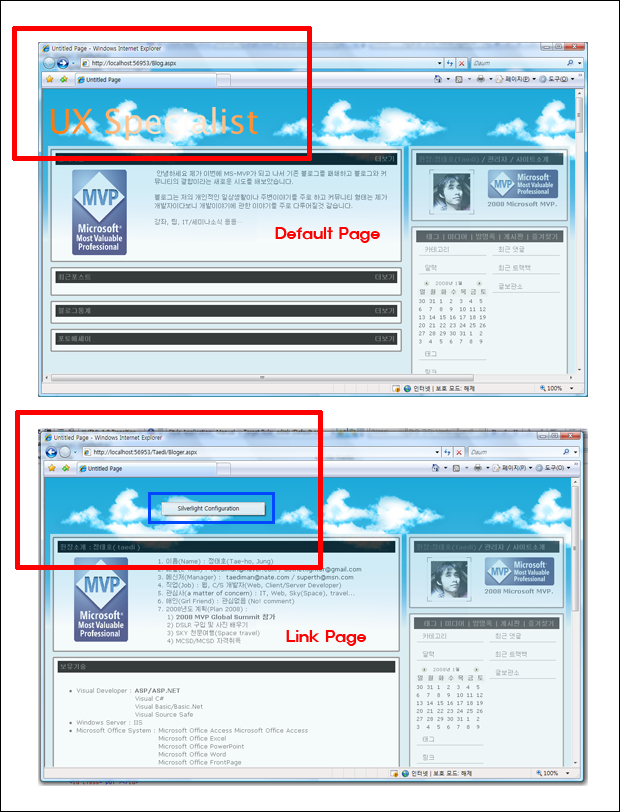
결과는 링크된 페이지에서 Silverlight 영역위에서 마우스 오른족 버튼을 클릭했을때 출력되는 메시지 박스입니다. 이상한 건 메시지가 정상적으로 출력이 되었다는 것은 Silverlight가 잘 작동한다는 뜻인데 화면에는 아무것도 표시되지 않고 투명인 상태로 표시된다는 것입니다.
XAML 파일은 웹사이트의 루트 디렉토리에 위치해 있으며 테스트 1,2번 모두 같은 조건에서 테스트 한 결과입니다. MasterPage는 Content 페이지의 변경에 상관없이 항상 동일하게 화면에 출력되는 페이지 영역입니다.
만약 Content 페이지가 매번 변경될 때 마다 Page.xaml 파일의 경로를 Content 페이지의 상대경로에 맞춰서 동적으로 프로그래밍을 해야한다는 조건이 발생합니다.
이게 과연 버그일까요 아니면 프로그램상의 오류일까요...
아래에 테스트에 대한 데모를 올려놓았습니다. 테스트 해보시고 이에 대한 의견이 있으면 뎃글을 달아주시기 바랍니다.
프로젝트의 디렉토리 구조와 Blog.js 파일안에 Page.xaml의 경로

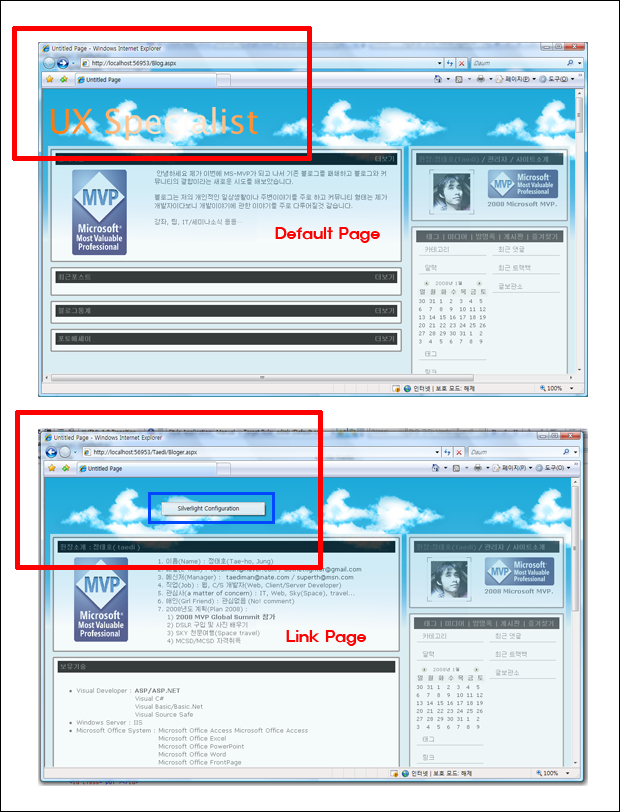
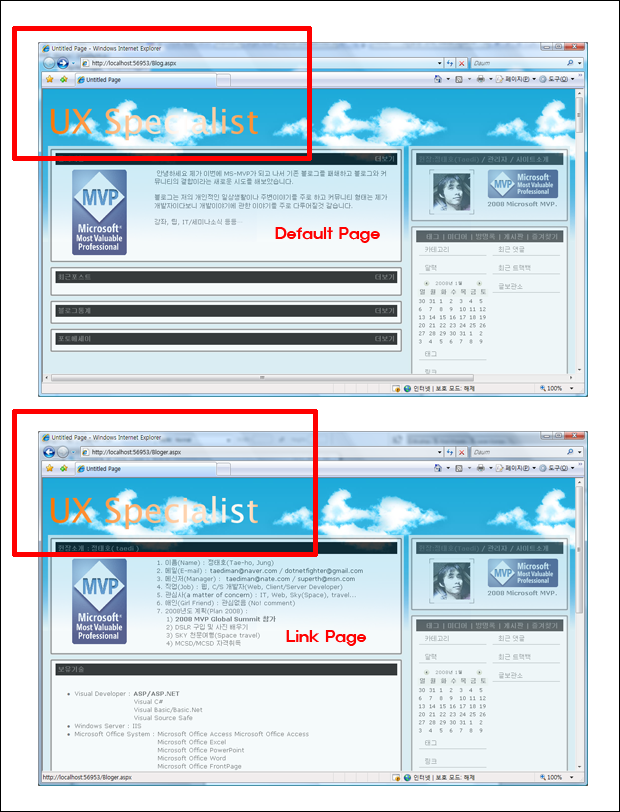
동일 디렉토리 내에서 테스트
기본페이지에서 링크된 페이지로 이동했을때 주소표시줄에 페이지가 변경된것이 보이며 Silverlight Plug-in이 정상적으로 화면에 표시되는 것을 볼 수 있습니다.
이번에는 기본 페이지와 링크된 페이지의 위치가 각각 다른 디렉토리에 위치할 때 실행하면 어떠한 결과가 나타나는지 확인해 보겠습니다.
테스트 2) 다른 디렉토리상에 Default page와 Link page가 있을때
그러나 기본 Page에서 다른 디렉토리(폴더)에 있는 Link 된 페이지로 이동시 MasterPage에 출력이 되야할 Silverlight Plug-in의 영역만 표시되고 컨텐츠는 아무것도 표시되지 않는 현상이 발생하게 됩니다.
테스트 1) 동일 디렉토리상에 Default page와 Link page가 있을때 - 정상작동



다른 디렉토리 내에서 테스트
결과는 링크된 페이지에서 Silverlight 영역위에서 마우스 오른족 버튼을 클릭했을때 출력되는 메시지 박스입니다. 이상한 건 메시지가 정상적으로 출력이 되었다는 것은 Silverlight가 잘 작동한다는 뜻인데 화면에는 아무것도 표시되지 않고 투명인 상태로 표시된다는 것입니다.
XAML 파일은 웹사이트의 루트 디렉토리에 위치해 있으며 테스트 1,2번 모두 같은 조건에서 테스트 한 결과입니다. MasterPage는 Content 페이지의 변경에 상관없이 항상 동일하게 화면에 출력되는 페이지 영역입니다.
만약 Content 페이지가 매번 변경될 때 마다 Page.xaml 파일의 경로를 Content 페이지의 상대경로에 맞춰서 동적으로 프로그래밍을 해야한다는 조건이 발생합니다.
이게 과연 버그일까요 아니면 프로그램상의 오류일까요...
아래에 테스트에 대한 데모를 올려놓았습니다. 테스트 해보시고 이에 대한 의견이 있으면 뎃글을 달아주시기 바랍니다.
프로젝트의 디렉토리 구조와 Blog.js 파일안에 Page.xaml의 경로

동일 디렉토리 내에서 테스트
기본페이지에서 링크된 페이지로 이동했을때 주소표시줄에 페이지가 변경된것이 보이며 Silverlight Plug-in이 정상적으로 화면에 표시되는 것을 볼 수 있습니다.
이번에는 기본 페이지와 링크된 페이지의 위치가 각각 다른 디렉토리에 위치할 때 실행하면 어떠한 결과가 나타나는지 확인해 보겠습니다.
테스트 2) 다른 디렉토리상에 Default page와 Link page가 있을때
'.NET C#' 카테고리의 다른 글
| ASP.NET으로 구현하는 블로그 프로그래밍 PDF 공개 (0) | 2008.01.15 |
|---|---|
| Color와 Colors 구조체를 객체 생성 및 색 지정 (0) | 2008.01.08 |
| 클래스를 상속받아 윈도우 응용 프로그램 구현하기 (0) | 2008.01.08 |
| 화면에서 윈도우 크기와 위치 지정 (0) | 2008.01.05 |
| Application의 window 제어하기 (0) | 2007.12.21 |
| 이벤트 안에서 현재의 윈도우 객체 구하기 (0) | 2007.12.14 |
| 응용프로그램 Application 클래스 이벤트 처리 (0) | 2007.12.13 |


댓글