728x90
슬라이더 컨트롤에 대해 진행해보겠습니다. 슬라이더 컨트롤은 마우스로 드레그를 해서 값(Value)을 지정하는 컨트롤입니다. 닷넷 프레임워크 3.0으로 바뀌면서 윈도우 프로그램의 가장 큰장점이 기존 자바나 닷넷 웹프로그래밍을 해보셨던 분은 알겠지만 태그와 프로그램 코드의 분리라는 장점이 있습니다. HTML 부분에는 웹페이지의 디자인과 스타일을 정의 하고 프로그램코드(비하인드 코드)에는 프로그램 로직에 관련된 코딩만 해주면 되는것이였습니다. 닷넷 프레임워크3.0의 윈도우 프로그래밍에서도 그러한 장점을 살려 컨트롤의 속성과 스타일을 전역(Global)으로 만들어서 여러가지의 스타일을 만들어서 웹페이지의 스킨처럼 쉽게 변경할수 있다는 장점이 있습니다.
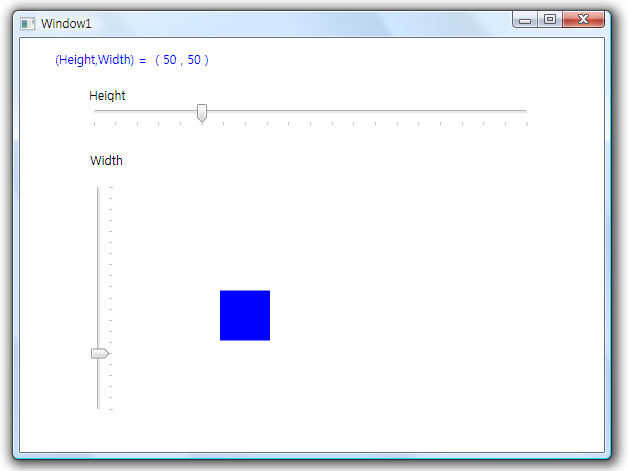
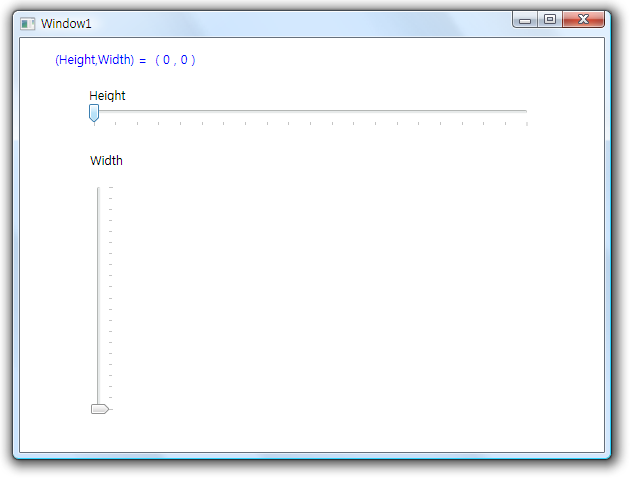
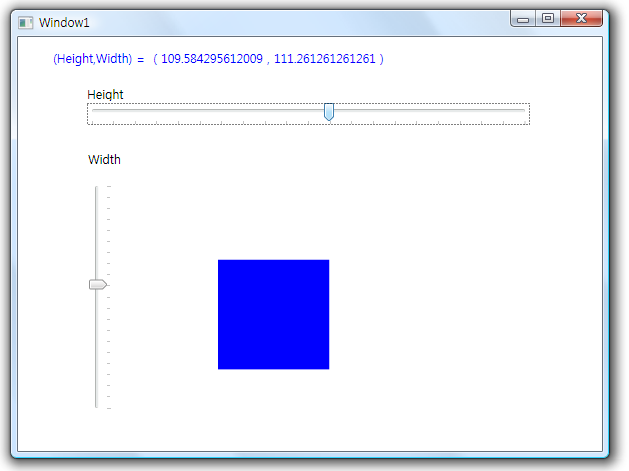
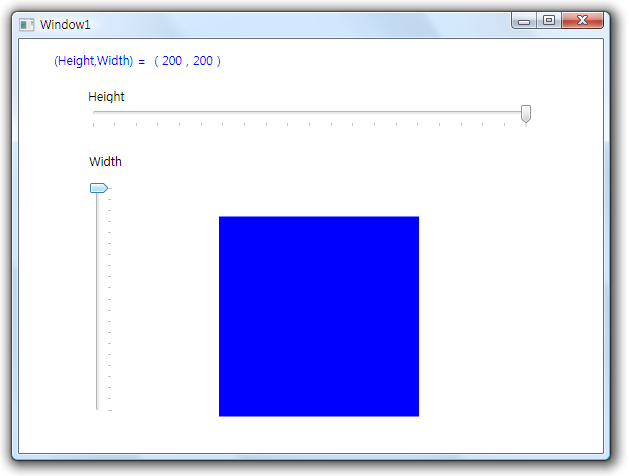
그림 1. 슬러이더 예제
그림 2.솔루션 탐색기
보는것 처럼 솔루션 탐색기 안에 App.xaml에서 스타일을 전역(Global)으로 관리를 합니다. App.xaml은 윈도우 프로그램의 시작폼을 지정하며 리소스와 스타일을 정의하는 등 아주 중요한 역활을 합니다. App.xaml는 나중에 좀더 자세히 다루도록 하겠습니다.
리소스를 담고 있는 page.xaml 입니다.
{y:Type Slider} : 스타일을 정의할 컨트롤이나 객체를 지정합니다. 는 컨트롤의 속성과 값을 지정하는 태그입니다.
{Binding ElementName=, Path=} : 닷넷 프레임워크에서 데이터 바인딩 식입니다.
Orientation : 슬라이더의 가로, 세로 지정
Value : 기본값
Minimum : 최소값
Maximum : 최대값
TickFrequency : 슬라이더의 눈금간격

그림 1. 슬러이더 예제

그림 2.솔루션 탐색기
보는것 처럼 솔루션 탐색기 안에 App.xaml에서 스타일을 전역(Global)으로 관리를 합니다. App.xaml은 윈도우 프로그램의 시작폼을 지정하며 리소스와 스타일을 정의하는 등 아주 중요한 역활을 합니다. App.xaml는 나중에 좀더 자세히 다루도록 하겠습니다.
<Application x:Class="wpf14.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Window1.xaml">
<!-- 이 곳에 전역 리소스와 스타일을 정의한다 -->
<Application.Resources>
<!-- 가로 슬라이더 스타일 정의 -->
<Style x:Key ="Horizontal" TargetType ="{x:Type Slider}">
<Setter Property = "Background" Value="Red"/>
<Setter Property = "IsSnapToTickEnabled" Value="True" />
<Setter Property = "TickPlacement" Value="BottomRight" />
<Setter Property = "AutoToolTipPlacement" Value="BottomRight" />
<Setter Property = "TickFrequency" Value ="1"/>
</Style>
<!-- 세로 슬라이더 스타일 정의 -->
<Style x:Key="Vertical" TargetType="{x:Type Slider}">
<Setter Property = "Background" Value = "Blue"/>
<Setter Property = "IsSnapToTickEnabled" Value ="True"/>
<Setter Property = "TickPlacement" Value ="TopLeft"/>
<Setter Property = "AutoToolTipPlacement" Value ="TopLeft"/>
<Setter Property = "TickFrequency" Value ="1"/>
</Style>
<!-- 사각형 스타일 정의 -->
<Style x:Key="Triggers" TargetType="{x:Type Slider}">
<Style.Triggers>
<Trigger Property="Slider.IsMouseOver" Value="True">
<Setter Property = "Background" Value="Green"/>
<Setter Property = "IsSnapToTickEnabled" Value ="True"/>
<Setter Property = "TickPlacement" Value ="TopLeft"/>
<Setter Property = "TickFrequency" Value ="1"/>
</Trigger>
</Style.Triggers>
</Style>
</Application.Resources>
</Application>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Window1.xaml">
<!-- 이 곳에 전역 리소스와 스타일을 정의한다 -->
<Application.Resources>
<!-- 가로 슬라이더 스타일 정의 -->
<Style x:Key ="Horizontal" TargetType ="{x:Type Slider}">
<Setter Property = "Background" Value="Red"/>
<Setter Property = "IsSnapToTickEnabled" Value="True" />
<Setter Property = "TickPlacement" Value="BottomRight" />
<Setter Property = "AutoToolTipPlacement" Value="BottomRight" />
<Setter Property = "TickFrequency" Value ="1"/>
</Style>
<!-- 세로 슬라이더 스타일 정의 -->
<Style x:Key="Vertical" TargetType="{x:Type Slider}">
<Setter Property = "Background" Value = "Blue"/>
<Setter Property = "IsSnapToTickEnabled" Value ="True"/>
<Setter Property = "TickPlacement" Value ="TopLeft"/>
<Setter Property = "AutoToolTipPlacement" Value ="TopLeft"/>
<Setter Property = "TickFrequency" Value ="1"/>
</Style>
<!-- 사각형 스타일 정의 -->
<Style x:Key="Triggers" TargetType="{x:Type Slider}">
<Style.Triggers>
<Trigger Property="Slider.IsMouseOver" Value="True">
<Setter Property = "Background" Value="Green"/>
<Setter Property = "IsSnapToTickEnabled" Value ="True"/>
<Setter Property = "TickPlacement" Value ="TopLeft"/>
<Setter Property = "TickFrequency" Value ="1"/>
</Trigger>
</Style.Triggers>
</Style>
</Application.Resources>
</Application>
리소스를 담고 있는 page.xaml 입니다.
{y:Type Slider} : 스타일을 정의할 컨트롤이나 객체를 지정합니다. 는 컨트롤의 속성과 값을 지정하는 태그입니다.
<Window x:Class="wpf14.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="450" Width="600">
<Grid>
<TextBlock Margin="35,13,31,0" Foreground="Blue" Height="17"
VerticalAlignment="Top">
<!-- 도형의 크기, 슬라이더의 값을 숫자로 바인딩 -->
<TextBlock Text="(Height,Width) = "/>
(
<TextBlock Text="{Binding ElementName=RectangleHeight,Path=Value}"/>
,
<TextBlock Text="{Binding ElementName=RectangleWidth,Path=Value}"/>
)
</TextBlock>
<TextBlock Margin="69,49,0,0" Height="15" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="106">Height</TextBlock>
<!-- 가로 슬라이더 -->
<Slider Name="RectangleHeight" Orientation="Horizontal"
Value="50" Minimum="0" Maximum="200"
TickPlacement ="BottomRight"
TickFrequency="10" Margin="69,66,72,0"
Height="22" VerticalAlignment="Top" />
<TextBlock Margin="70,114,169,0" Height="14" VerticalAlignment="Top">
Width
</TextBlock>
<!-- 세로 슬라이더 -->
<Slider Name="RectangleWidth" Orientation="Vertical"
Value="50" Minimum="0" Maximum="200"
TickPlacement ="BottomRight"
TickFrequency="10" Margin="71,144,0,38"
HorizontalAlignment="Left" Width="39" />
<!-- 사각형 -->
<Rectangle Fill="Blue"
Height="{Binding ElementName=RectangleHeight, Path=Value}"
HorizontalAlignment="Left"
Width="{Binding ElementName=RectangleWidth, Path=Value}"
Margin="200,144,0,3" />
</Grid>
</Window>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="450" Width="600">
<Grid>
<TextBlock Margin="35,13,31,0" Foreground="Blue" Height="17"
VerticalAlignment="Top">
<!-- 도형의 크기, 슬라이더의 값을 숫자로 바인딩 -->
<TextBlock Text="(Height,Width) = "/>
(
<TextBlock Text="{Binding ElementName=RectangleHeight,Path=Value}"/>
,
<TextBlock Text="{Binding ElementName=RectangleWidth,Path=Value}"/>
)
</TextBlock>
<TextBlock Margin="69,49,0,0" Height="15" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="106">Height</TextBlock>
<!-- 가로 슬라이더 -->
<Slider Name="RectangleHeight" Orientation="Horizontal"
Value="50" Minimum="0" Maximum="200"
TickPlacement ="BottomRight"
TickFrequency="10" Margin="69,66,72,0"
Height="22" VerticalAlignment="Top" />
<TextBlock Margin="70,114,169,0" Height="14" VerticalAlignment="Top">
Width
</TextBlock>
<!-- 세로 슬라이더 -->
<Slider Name="RectangleWidth" Orientation="Vertical"
Value="50" Minimum="0" Maximum="200"
TickPlacement ="BottomRight"
TickFrequency="10" Margin="71,144,0,38"
HorizontalAlignment="Left" Width="39" />
<!-- 사각형 -->
<Rectangle Fill="Blue"
Height="{Binding ElementName=RectangleHeight, Path=Value}"
HorizontalAlignment="Left"
Width="{Binding ElementName=RectangleWidth, Path=Value}"
Margin="200,144,0,3" />
</Grid>
</Window>
{Binding ElementName=, Path=} : 닷넷 프레임워크에서 데이터 바인딩 식입니다.
Orientation : 슬라이더의 가로, 세로 지정
Value : 기본값
Minimum : 최소값
Maximum : 최대값
TickFrequency : 슬라이더의 눈금간격



※ 테스트 환경
-----------------------------------------------------------------------------------------
운영체체 : Windows Vista Ultimate 32bit
개발툴 : Microsoft Visual C# Codename "Orcas"
-----------------------------------------------------------------------------------------
'.NET WPF' 카테고리의 다른 글
| [Controls] 19. Border (0) | 2007.01.14 |
|---|---|
| [Controls] 16. Expender (0) | 2007.01.12 |
| [Controls] 15. Treeview (0) | 2007.01.11 |
| [Controls] 13. Menu (0) | 2006.12.22 |
| [Controls] 12. ListBox (0) | 2006.12.22 |
| [Controls] 11. PasswordBox (0) | 2006.12.22 |
| [Controls] 9. ProgressBar (0) | 2006.12.22 |
 wpf14.zip
wpf14.zip
댓글