TabControl은 여러 페이지 사이를 빠르게 전환하는데 유용한 컨트롤입니다. 기본적인 사용법은 아래 Xaml 코드와 같습니다.
<basics:TabControl Margin="50,50,55,0" UseLayoutRounding="True" Height="152" TabStripPlacement="Top" SelectedIndex="1"
VerticalAlignment="Top">
<basics:TabItem Header="Tab 1"><TextBlock Text="텝의 기초 1" /></basics:TabItem>
<basics:TabItem Header="Tab 2"> <TextBlock Text="텝의 기초 2" /></basics:TabItem>
<basics:TabItem Header="Tab 3"><TextBlock Text="텝의 기초 3" /></basics:TabItem>
<basics:TabItem Header="Tab 4"><TextBlock Text="텝의 기초 4" /></basics:TabItem>
</basics:TabControl>
기본적인 TabControl을 생성했을때 보여지는 결과입니다. 4개의 TabItem이 들어가 있습니다.

TabControl 안에는 독립적으로 TabItem 컨트롤이 존재하며 TabItem 안에는 Button이나 TextBox 같은 Input 관련 컨트롤이나 레이아웃을 구성할 수 있는 StackPanel, Canvas 같은 페널을 추가할 수 있습니다. 아래코드는 TabItem에 Button 컨트롤을 삽입한 것입니다.
<basics:TabItem Header="Tab 1" >
<Button x:Name="btnTab1" Content="Click Me" Width="60" Height="25"/>
</basics:TabItem>
TabItem에 Button 컨트롤이 추가된 모습입니다.

Grid 패널을 이용하여 여러가지 컨트롤을 배치 할 수 있습니다.
<basics:TabItem Header="Tab 1" >
<Button x:Name="btnTab1" Content="Click Me" Width="60" Height="25"/>
</basics:TabItem>
여러가지 컨트롤을 배치한 모습입니다.

Tab의 타이틀에 이미지(또는 아이콘)를 집어넣을 수 있습니다. StackPanel 컨트롤을 추가하고 자식 엘리먼트로 이미지 컨트롤을 이용해 Source 프로퍼티에 이미지경로를 지정합니다.
<basics:TabItem Width="100">
<basics:TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="tab_isleaf.png" />
<TextBlock Text="Tab 3" Margin="2,0,0,0"/>
</StackPanel>
</basics:TabItem.Header>
</basics:TabItem>
텝의 타이틀에 이미지를 추가한 모습입니다.

<basics:TabItem Header="Tab 4">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<Image Source="http://fs.textcube.com/blog/0/2349/attach/XV3tNbRAgR.png"
Height="150" Width="80"/>
</StackPanel>
</basics:TabItem>
웹의 경로를 지정하여 이미지를 출력한 모습입니다.

<basics:TabControl Margin="50,50,55,0" UseLayoutRounding="True" TabStripPlacement="Top" SelectedIndex="1"
VerticalAlignment="Top" Height="152" >
<basics:TabItem Header="Tab 1" >
<Button x:Name="btnTab1" Content="Click Me" Width="60" Height="25"/>
</basics:TabItem>
<basics:TabItem Header="Tab 2">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="25"/>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock x:Name="tbPhone" Text="Phone" Grid.Column="0" Grid.Row="0"/>
<TextBlock x:Name="tbName" Text="Name" Grid.Column="0" Grid.Row="1"/>
<TextBlock x:Name="tbAddress" Text="Address" Grid.Column="0"
Grid.Row="2"/>
<TextBox x:Name="txtPhone" Grid.Column="1" Grid.Row="0"/>
<TextBox x:Name="txtName" Grid.Column="1" Grid.Row="1"/>
<TextBox x:Name="txtAddress" Grid.Column="1" Grid.Row="2"/>
<Button x:Name="btnResult" Content="등록" Grid.Row="3"
Grid.ColumnSpan="2"/>
</Grid>
</basics:TabItem>
<basics:TabItem Width="100">
<basics:TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="tab_isleaf.png" />
<TextBlock Text="Tab 3" Margin="2,0,0,0"/>
</StackPanel>
</basics:TabItem.Header>
</basics:TabItem>
<basics:TabItem Header="Tab 4">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<Image Source="http://fs.textcube.com/blog/0/2349/attach/XV3tNbRAgR.png"
Height="150" Width="80"/>
</StackPanel>
</basics:TabItem>
</basics:TabControl>
<basics:TabControl Margin="50,0,55,28" UseLayoutRounding="True" TabStripPlacement="Top"
SelectedIndex="1" VerticalAlignment="Bottom" Height="127" x:Name="Tab2">
</basics:TabControl>
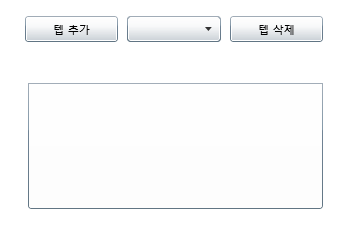
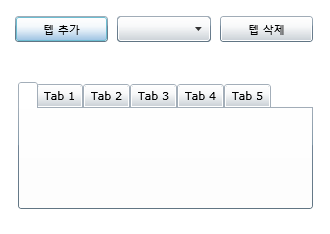
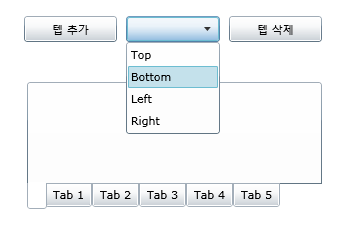
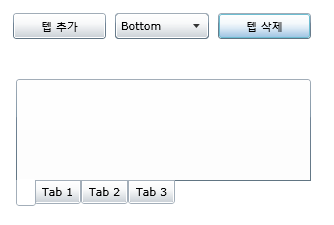
텝의 전환은 텝의 타이틀을 클릭함으로서 가능하고 텝의 위치는 Dock 타입이며 TabStripPlacement 프로퍼티를 이용하면 Top, Bottom, Left, Right 4가지 방향으로 배치 할 수 있습니다. 또 텝을 삭제하고 추가할 수 있습니다.
다음 코드는 텝을 사방으로 전환하고, 추가, 삭제할 수 있는 예제입니다.




Xaml Code
<basics:TabControl Margin="50,0,55,28" UseLayoutRounding="True" TabStripPlacement="Top"
SelectedIndex="1" VerticalAlignment="Bottom" Height="127" x:Name="Tab2">
</basics:TabControl>
<Button Height="26" HorizontalAlignment="Right" Margin="0,0,55,195"
VerticalAlignment="Bottom" Width="93" Content="텝 삭제"
x:Name="TabItemDel" Click="TabItemDel_Click"/>
<ComboBox VerticalAlignment="Bottom" Height="26" Margin="149,0,157,195" x:Name="cboOrientation" SelectionChanged="ComboBox_SelectionChanged">
<ComboBoxItem Content="Top"/>
<ComboBoxItem Content="Bottom"/>
<ComboBoxItem Content="Left"/>
<ComboBoxItem Content="Right"/>
</ComboBox>
<Button Margin="47,0,0,195" Content="텝 추가" Height="26"
VerticalAlignment="Bottom" HorizontalAlignment="Left"
Width="93" x:Name="TabItemAdd" Click="TabItemAdd_Click"/>
C# Code
/// <summary>
/// TabItem Add
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void TabItemAdd_Click(object sender, RoutedEventArgs e)
{
// Tab Create
TabItem tabitem = new TabItem();
int tcnt = 0;
for (int i = 0; i<Tab2.Items.Count; i++)
{
tcnt = tcnt + 1;
tabitem.Header = "Tab " + tcnt;
}
Tab2.Items.Add(tabitem);
}
/// <summary>
/// TabItem Delete
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void TabItemDel_Click(object sender, RoutedEventArgs e)
{
int tabcnt = Tab2.Items.Count;
if (tabcnt > 0)
{
Tab2.Items.RemoveAt(tabcnt - 1);
}
else
{
MessageBox.Show("삭제할 텝이 없습니다.");
return;
}
}
/// <summary>
/// TabItem Orientation
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void ComboBox_SelectionChanged(object sender,
SelectionChangedEventArgs e)
{
int cboitem = cboOrientation.SelectedIndex;
if (cboitem < 0)
return;
switch (cboitem)
{
case 0:
Tab2.TabStripPlacement = Dock.Top;
break;
case 1:
Tab2.TabStripPlacement = Dock.Bottom;
break;
case 2:
Tab2.TabStripPlacement = Dock.Left;
break;
case 3:
Tab2.TabStripPlacement = Dock.Right;
break;
}
}
'.NET WPF' 카테고리의 다른 글
| Silverlight Tools(RC1) 한국어버전 출시 (2) | 2008.11.25 |
|---|---|
| Silverlight 2 Controls Review 강좌목록 (0) | 2008.10.27 |
| Silverlight 2 Controls Review - ProgressBar (0) | 2008.10.27 |
| Silverlight 2 워터마크 컨트롤 (WatorMarked Text Box Control) (2) | 2008.10.24 |
| Silverlight 2 Controls Review - GridSplitter (0) | 2008.10.22 |
| SilverlightContrib Controls 릴리즈 (0) | 2008.10.21 |
| Silverlight 2 Controls Review - Grid 2 (1) | 2008.10.18 |
 invalid-file
invalid-file


댓글