728x90

Clip이란 영어사전에서 (가위 등으로)자르다 또는 깎다의 뜻을 가지고 있습니다.
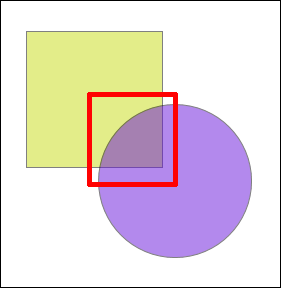
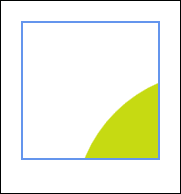
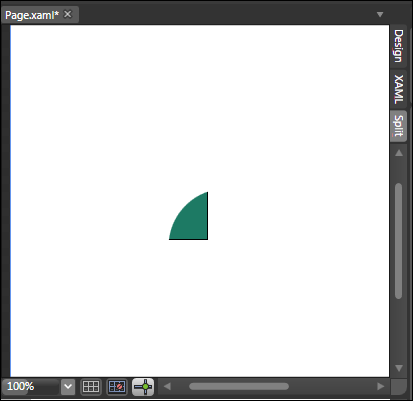
실버라이트에서는 도형의 일부분을 화면에 표시하거나 이미지나 동영상을 다양한 형태로 보여주기 위해서 사용하기도 합니다. 아래 그림에서 보듯이 원과 사각형이 겹치는 부분만 화면에 표시됩니다.


Clip 속성은 모든 엘리먼트에 포함되어 있습니다. Expression Blend2에서 Clip을 설정하는 방법을 알아보겠습니다.
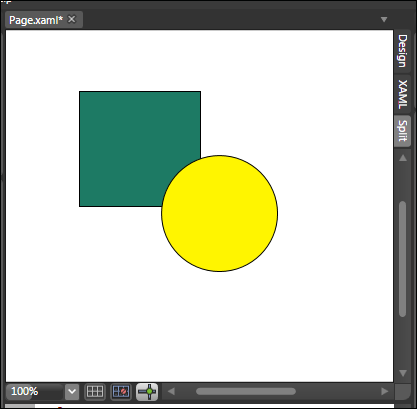
1. Expression Blend2에서 4각형과 원을 적당한 위치에 그립니다.
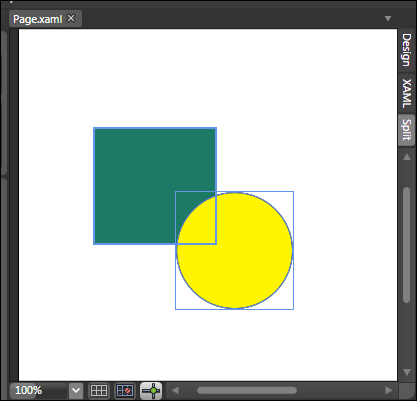
2. 도형선택


왼쪽의 도구상자에서 선택 Direct Selection(A) 툴을 선택하여 사각형과 원을 모두 선택합니다.
3. Clip
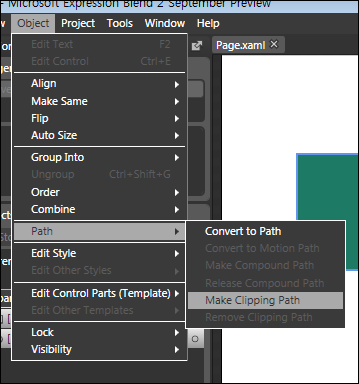
메뉴에서 Object > Path > Make Cliping Path를 선택합니다.


<Rectangle Width="122" Height="116" Fill="#FF1D7A64" Stroke="#FF000000" Canvas.Left="75" Canvas.Top="104" Clip="M198.5,122.5 C198.5,154.53252 172.53252,180.5 140.5,180.5 C108.46748,180.5 82.5,154.53252 82.5,122.5 C82.5,90.467485 108.46748,64.5 140.5,64.5 C172.53252,64.5 198.5,90.467485 198.5,122.5 z"/>
Cliping에 대한 정보가 담겨져 있으며, Path의 Geometry에 대한 데이터입니다.
M : Move
L : Line
H : Horizontal Line
V : Vertical Line
C : Cubic Bezier Curve
Q : Quadratic Bezier Curve
S : Smooth cubic Bezier curve
A : Elliptical Arc
Z : Close
P : Point
'.NET WPF' 카테고리의 다른 글
| News Reader SDK 공개 (0) | 2008.01.17 |
|---|---|
| 아니 벌써! 실버라이트 2.0이~~ 나온다고!!!! (0) | 2007.12.01 |
| Silverlight & ASP.NET AJAX를 이용한 이베이 음반검색 (0) | 2007.10.24 |
| 실버라이트 영역 브라우저 크기에 따라 동적변경 초간단 팁 (0) | 2007.09.16 |
| Expression Blend 2 September Preview (0) | 2007.09.16 |
| [MediaPlayer] 11. Chapters[1-3:Chapters 구현] (0) | 2007.09.09 |
| [MediaPlayer] 10. Chapters[1-2:Expression Encoder] (0) | 2007.09.07 |

댓글