728x90
지난강좌에서 인코딩한 동영상과 저장한 스틸사진으로 Chapters 기능을 구현해보겠습니다. images 폴더에 있는 이미지의 이름은 00.01.00.jpg, 00.02.00.jpg.... 00.07.00.jpg 이런식으로 이름을 변경합니다.

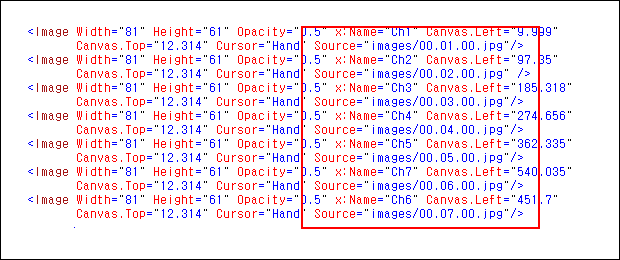
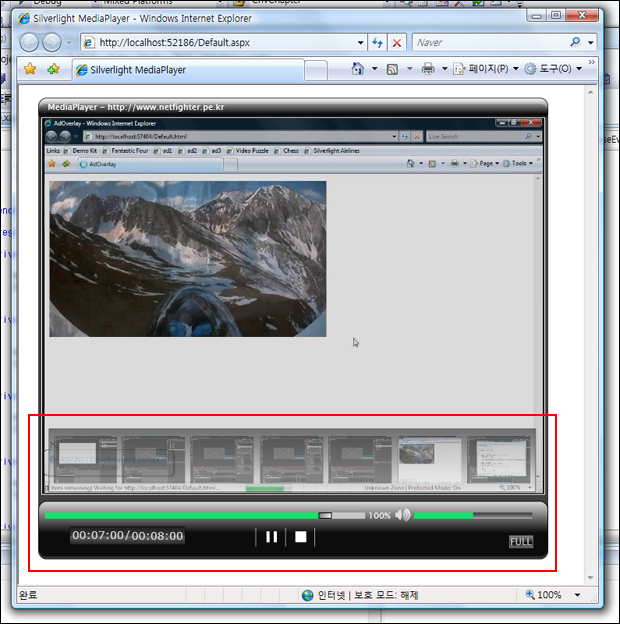
Chapters 의 7개의 Image 컨트롤에 하드코딩으로 이미지경로를 지정해 주면 됩니다.

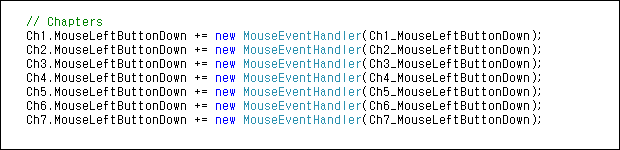
이미지 컨트롤에 대한 클릭 이벤트 7개를 선언합니다.

7개의 이벤트 모두 동일한 코드가 들어가 있습니다.
MultiMedia.Position = TimeSpan.FromSeconds(60)
동영상 시작시점에서 60초의 지났을때의 위치를 MediaElement의 Position속성에 값을 할당합니다.
OnPlay_MouseLeftButtonDown(sender, null)
OnPlay 이벤트를 호출하여 동영상의 현재재생시간부터 자동으로 동영상을 재생합니다.
[F5]키를 눌러 실행을 합니다.

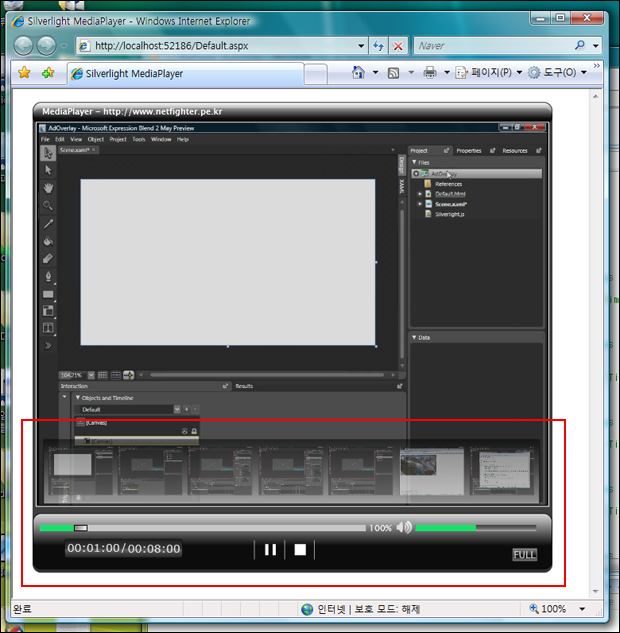
1번째 Chapters는 재생시작이 1분부터 시작합니다. 재생시간과 PlayLocation이 옮겨진것을 확인할 수 있습니다.

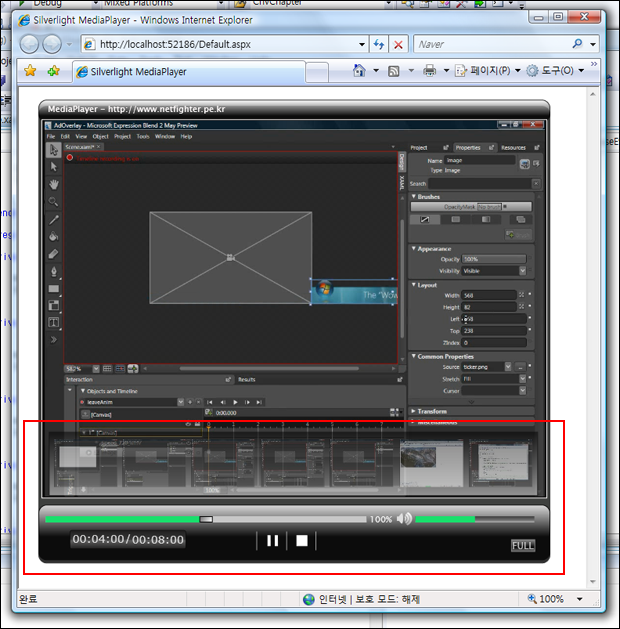
4번째 Chapters는 재생시작이 4분부터 시작합니다.

7번째 Chapters는 재생시작이 7분부터 시작합니다.
지금까지 작업한 동영상플레이어 소스(최종)를 첨부합나다(동영상 제외) :
마지막 강좌는 조금 허무하게 끝난것도 같고 많이 아쉬움이 남는것 같습니다. Chapters 강좌를 시작할때 이것은 짝퉁(?) 또는 편법이다라는 이야기를 했던것을 기억할 것입니다. 어디까지나 이런식으로도 구현을 할 수 있다라는 것이지 이게 정답은 아니며 좀더 좋은 방법이 있다고 생각합니다.
먄약 강좌에서 다루었던 내용보다 더 좋은 방법이나 기술이 있다면 한수 배운다는 입장으로 저에게 지식을 나누어 주시기 바랍니다.^^
밥>>>> 술>>>> 고기>>>> 능력것 쏘갰습니다. ㅎㅎ
아무튼 저의 부족한 강좌를 여기까지 따라오시느라 수고가 많으셨습니다. 다음에는 더 좋은 내용으로 강좌를 진행하겠습니다.
수고하셨습니다. 짝! 짝! 짝!
'.NET WPF' 카테고리의 다른 글
| Cliping 1 - Clip Propety (0) | 2007.10.12 |
|---|---|
| 실버라이트 영역 브라우저 크기에 따라 동적변경 초간단 팁 (0) | 2007.09.16 |
| Expression Blend 2 September Preview (0) | 2007.09.16 |
| [MediaPlayer] 10. Chapters[1-2:Expression Encoder] (0) | 2007.09.07 |
| [MediaPlayer] 8. Timer (0) | 2007.09.07 |
| [MediaPlayer] 7. Volume (0) | 2007.09.07 |
| [MediaPlayer] 6. Play Progressbar (0) | 2007.09.06 |
 invalid-file
invalid-file

댓글