728x90
Expression Encoder 에서 동영상을 인코딩하고 Markers를 지정하여 일정시간 간격마다 스틸사진 저장하는 작업까지 진행하겠습니다. Expression Encoder은 2007년 9월 6일자로 정식버전이 릴리즈 되었습니다. 720p 수준의 고화질 HD영상을 지원하며 Overlay 기능을 통한 광고 및 자막 삽입등 여러가지 막강한 기능을 갖추고 있습니다.
로컬PC에 Expression Encoder가 설치되지 않았다면 아래링크에서 다운로드 하시기 바랍니다.
- Expression Encoder 1.0 다운로드 (Free Trial Download )

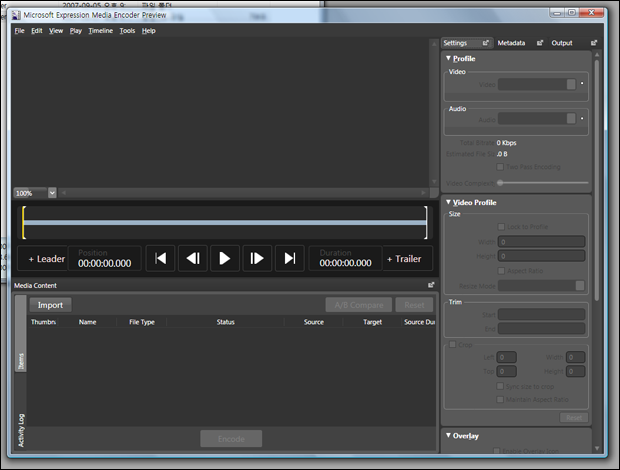
Expression Encoder의 화면 레이아웃입니다. 프로그램 사용은 아주 쉽고 간단하며 몇 번만 따라서 해보시면 전문가(?)수준의 고품질의 동영상을 제작할 수 있습니다.
1) 동영상 Import
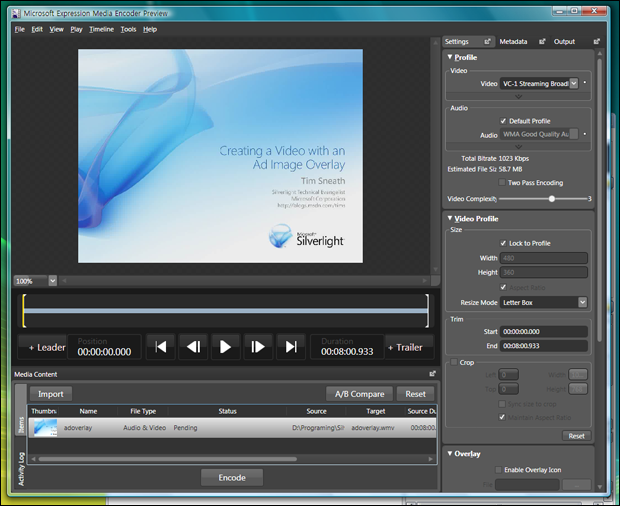
동영상을 Expression Encoder에 불러옵니다. 메뉴에서 File>Open을 클릭하면 열기대화상자가 나타나고 여기서 동영상을 선택하여 불러오면 됩니다.

동영상은 기존에 테스트 하던 동영상을 가져왔습니다. 동영상이 Encoder안에 불러온것을 확인할 수 있습니다.
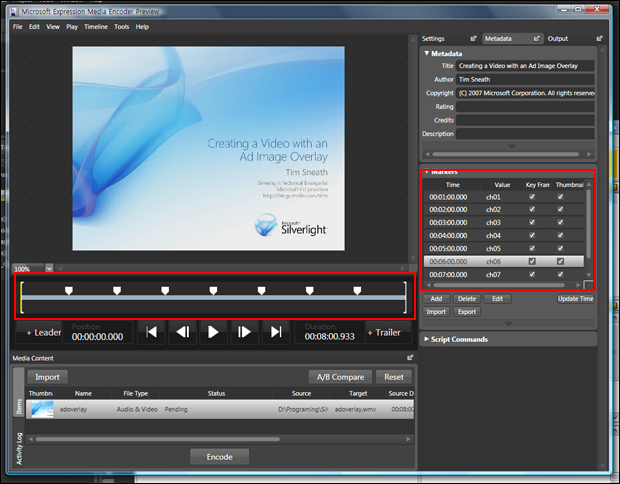
2) Markers
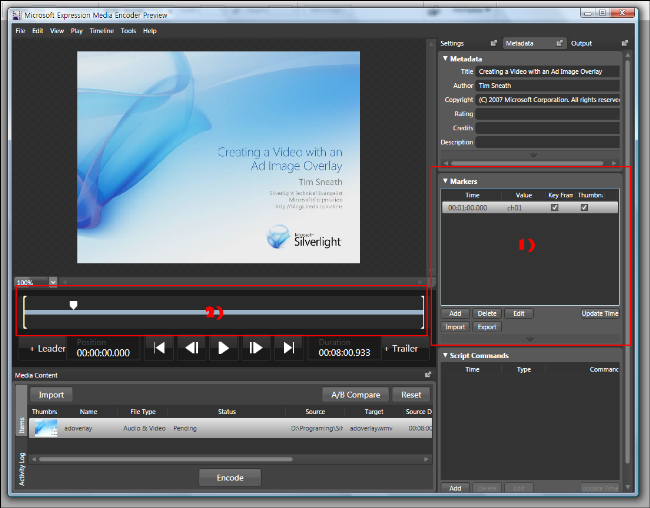
일정 시간 간격마다 Markrs를 지정하고 스틸사진을 저장합니다.

붉은색으로 표시한 번호1)은 Markers를 지정하는 속성창입니다. 2)번은 타임라인입니다. Markers를 지정하면 일정 간격마다 구문선이 생깁니다.

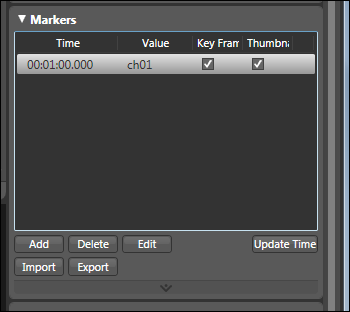
Add를 클릭하면 새로운 Markers가 등록되며 Thumbnail를 체크해야 스틸사진을 저장할 수 있습나다. Time는 직접 입력해도 되고 아래그림에서 직접 지정해도 됩니다.

하나의 Markers가 등록되면 타임라인에도 표시가 됩니다.

매 1분간격마다 Markers를 지정하여 7개의 Markers를 등록합니다.
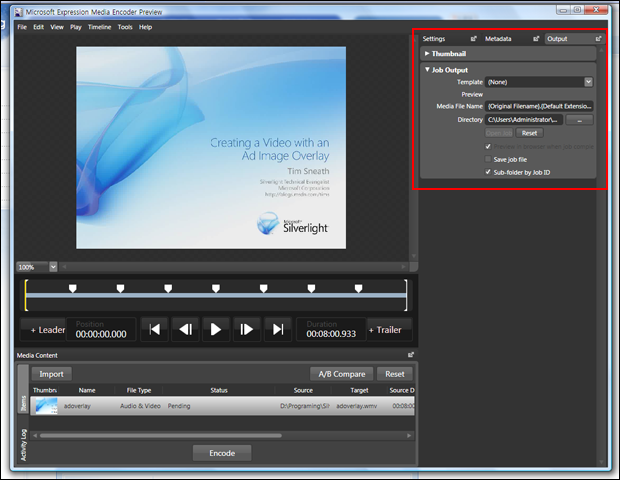
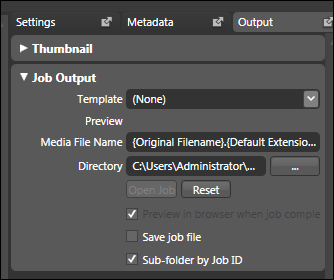
3. Output 지정
인코딩 한 동영상을 저장할 위치를 지정합니다.


Template는 기본적으로 인코딩을 하면 동영상을 재생해주는 플레이어를 지정합니다. 그러나 여기서는 이 작업이 필요없으므로 그냥 통과합니다. Media File Name는 기존 동영상이름 그대로 합니다. Directory는 인코딩 된 동영상을 저장하는 경로(Path)를 지정합니다.
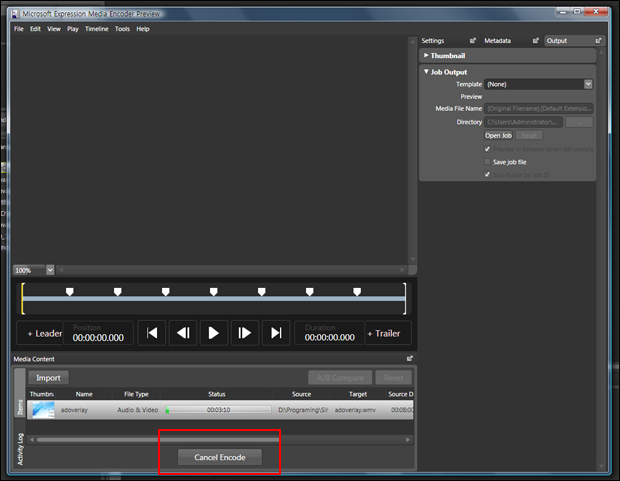
4. 인코딩(Encoding)

동영상 잉코딩 시간은 로컬pc의 사양 및 동영상의 품질에 따라 다소 시간차가 발생할 수 있습니다.
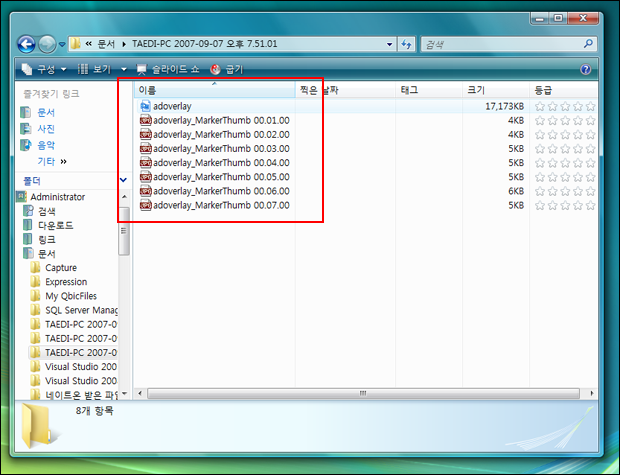
5. 인코딩된 동영상 확인

인코딩된 동영상과 7개의 스틸 사진을 확인할 수 있습니다.
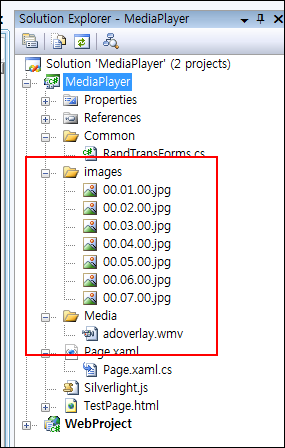
6. Silverlight 프로젝트서 기존 동영상을 지우고 새로 인코딩된 동영상으로 Media 폴더에 저장하고 스틸사진은 Images폴더를 만든다음 폴더안에 집어넣으면 됩니다.

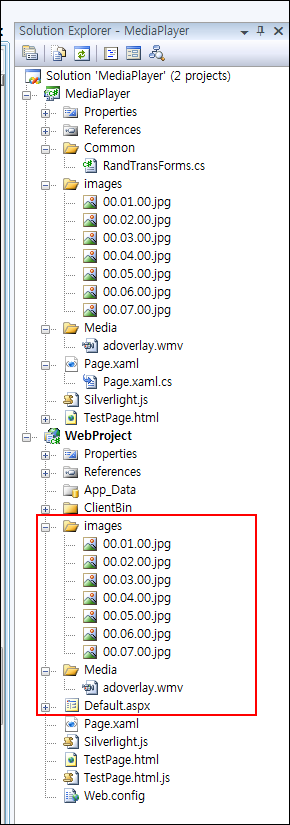
두개의 폴더에 각각 저장한 다음 Silverlight 프로젝트를 컴파일 해주면 ASP.NET 프로젝트에도 동일하게 폴더 생성이 됩니다.

여기까지 동영상 인코딩 작업이 끝났습니다. 다음강좌는 동영상 플레이어의 마지막 강좌로서 실제 Chapters기능을 적용하는 비하인드코드에서 작업입니다..
여기까지 수고하셨습니다...
'.NET WPF' 카테고리의 다른 글
| 실버라이트 영역 브라우저 크기에 따라 동적변경 초간단 팁 (0) | 2007.09.16 |
|---|---|
| Expression Blend 2 September Preview (0) | 2007.09.16 |
| [MediaPlayer] 11. Chapters[1-3:Chapters 구현] (0) | 2007.09.09 |
| [MediaPlayer] 8. Timer (0) | 2007.09.07 |
| [MediaPlayer] 7. Volume (0) | 2007.09.07 |
| [MediaPlayer] 6. Play Progressbar (0) | 2007.09.06 |
| [MediaPlayer] 5. Downloader Progressbar (0) | 2007.09.06 |



댓글