728x90
동영상의 볼륨을 조절하는 기능을 구현하겠습니다. 음소거(Mute)및 볼륨을 크게 하거나 작게 하는 기능이 주로 포함되어 있습니다.

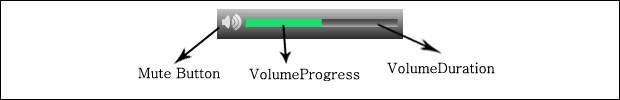
Mute Button : 음소거 버튼
VolumeProgress : 볼륨크기를 설정 (0.1 ~ 1.0)
VolumeDuration : 볼륨크기의 범위
<!--Mute Button-->
<Canvas x:Name="MuteButton" Width="22.599" Height="22.915" Cursor="Hand" Canvas.Left="471.664" Canvas.Top="524.333">
<Canvas.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Canvas.RenderTransform>
<Path x:Name="Path_17" Width="7.97936" Height="13.5934" Canvas.Left="1.2951" Canvas.Top="4.71643"
Stretch="Fill" Data="F1 M 1.32712,8.875L 3.93698,8.875C 3.93698,8.875 5.3299,
6.52588 7.41919,4.85266C 9.50854,3.17944 10.212,17.4561 7.51581,18.3099C 7.51581,18.3099
4.84143,16.2371 4.22205,14.723L 1.2951,14.723L 1.32712,8.875 Z ">
<Path.Fill>
<RadialGradientBrush RadiusX="5.47281" RadiusY="9.05507" Center="1.71548,1.71219"
GradientOrigin="1.71548,1.71219">
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<RotateTransform CenterX="1.71548" CenterY="1.71219" Angle="-90"/>
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
<GradientStop Color="#FFFFFFFF" Offset="0"/>
<GradientStop Color="#00FFFFFF" Offset="1"/>
</RadialGradientBrush>
</Path.Fill>
</Path>
<Path x:Name="MuteOffSymbol" Width="10.0461" Height="16.9826" Canvas.Left="10.8405"
Canvas.Top="3.45026" Stretch="Fill" Data="F1 M 20.8867,11.7611C 20.8867,15.3888 18.5204,18.5812 14.
9367,20.4329C 14.2469,19.9484 13.6205,19.3661 13.0757,18.7044C 16.0509,17.2804 18.0381,14.7036 18.0381,1
1.7611C 18.0381,8.97882 16.2611,6.52325 13.5529,5.06042C 14.1576,4.42773 14.8434,3.8847 15.5917,3.45026C
18.8058,5.33984 20.8867,8.35907 20.8867,11.7611 Z M 17.3569,11.7611C 17.3569,14.5098 15.5005,16.9166 12.
721,18.2465C 12.2751,17.634 11.8948,16.963 11.5914,16.2464C 13.4129,15.2717 14.6097,13.6264 14.6097,11.
7611C 14.6097,9.99512 13.5375,8.42651 11.8774,7.43732C 12.2321,6.7348 12.6631,6.08392 13.1592,5.49811C 15
.6938,6.86359 17.3569,9.1593 17.3569,11.7611 Z M 13.8419,11.7611C 13.8419,13.3503 12.8636,14.7598 11.3562,1
5.6363C 11.106,14.9225 10.9308,14.1686 10.8405,13.3866C 11.2336,12.9211 11.4628,12.3623 11.4628,11.7611C
11.4628,11.2112 11.2711,10.6968 10.9374,10.2567C 11.0779,9.47992 11.3018,8.73541 11.6001,8.03528C
12.9686,8.91791 13.8419,10.2592 13.8419,11.7611 Z ">
<Path.Fill>
<RadialGradientBrush RadiusX="1.97782" RadiusY="2.89838" Center="0.724708,- 0.0721312" GradientOrigin="0.724708,-0.0721312">
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<RotateTransform CenterX="0.724708" CenterY="-0.0721312" Angle="90"/>
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
<GradientStop Color="#FFFFFFFF" Offset="0"/>
<GradientStop Color="#00FFFFFF" Offset="1"/>
</RadialGradientBrush>
</Path.Fill>
</Path>
<Path x:Name="MuteOnSymbol" Width="21.9323" Height="22.582" Canvas.Left="0" Canvas.Top="0"
Stretch="Fill" Fill="#CDB2B2B2" Data="F1 M 19.0728,0L 21.9323,2.94427L 2.85956,22.582L 0,19.6378L
19.0728,0 Z "/>
<Rectangle Opacity="0.01" Width="22.099" Height="22.915" Fill="#FFFFFFFF" Stroke="#FFFFFFFF"
Canvas.Left="-0.167" Canvas.Top="-0.333"/>
</Canvas>
<!--Volume Location-->
<Rectangle RenderTransformOrigin="0.5,0.5" x:Name="VolumeDuration" Width="152" Height="8"
Stroke="#FF000000" RadiusX="0" RadiusY="0" Opacity="0.5" StrokeThickness="0" Canvas.Left="496.627"
Canvas.Top="533">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5, 1" StartPoint="0.5, 0">
<GradientStop Color="#FF000000" Offset="0.114"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
<GradientStop Color="#FF636363" Offset="0.605"/>
</LinearGradientBrush>
</Rectangle.Fill>
<Rectangle.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle x:Name="VolumeProgress" Width="76" Height="8" Fill="#FF19DF6C" Stroke="#FF000000"
RadiusX="0" RadiusY="0" StrokeThickness="0" Canvas.Left="496.75" Canvas.Top="533"/>
<Canvas x:Name="MuteButton" Width="22.599" Height="22.915" Cursor="Hand" Canvas.Left="471.664" Canvas.Top="524.333">
<Canvas.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Canvas.RenderTransform>
<Path x:Name="Path_17" Width="7.97936" Height="13.5934" Canvas.Left="1.2951" Canvas.Top="4.71643"
Stretch="Fill" Data="F1 M 1.32712,8.875L 3.93698,8.875C 3.93698,8.875 5.3299,
6.52588 7.41919,4.85266C 9.50854,3.17944 10.212,17.4561 7.51581,18.3099C 7.51581,18.3099
4.84143,16.2371 4.22205,14.723L 1.2951,14.723L 1.32712,8.875 Z ">
<Path.Fill>
<RadialGradientBrush RadiusX="5.47281" RadiusY="9.05507" Center="1.71548,1.71219"
GradientOrigin="1.71548,1.71219">
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<RotateTransform CenterX="1.71548" CenterY="1.71219" Angle="-90"/>
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
<GradientStop Color="#FFFFFFFF" Offset="0"/>
<GradientStop Color="#00FFFFFF" Offset="1"/>
</RadialGradientBrush>
</Path.Fill>
</Path>
<Path x:Name="MuteOffSymbol" Width="10.0461" Height="16.9826" Canvas.Left="10.8405"
Canvas.Top="3.45026" Stretch="Fill" Data="F1 M 20.8867,11.7611C 20.8867,15.3888 18.5204,18.5812 14.
9367,20.4329C 14.2469,19.9484 13.6205,19.3661 13.0757,18.7044C 16.0509,17.2804 18.0381,14.7036 18.0381,1
1.7611C 18.0381,8.97882 16.2611,6.52325 13.5529,5.06042C 14.1576,4.42773 14.8434,3.8847 15.5917,3.45026C
18.8058,5.33984 20.8867,8.35907 20.8867,11.7611 Z M 17.3569,11.7611C 17.3569,14.5098 15.5005,16.9166 12.
721,18.2465C 12.2751,17.634 11.8948,16.963 11.5914,16.2464C 13.4129,15.2717 14.6097,13.6264 14.6097,11.
7611C 14.6097,9.99512 13.5375,8.42651 11.8774,7.43732C 12.2321,6.7348 12.6631,6.08392 13.1592,5.49811C 15
.6938,6.86359 17.3569,9.1593 17.3569,11.7611 Z M 13.8419,11.7611C 13.8419,13.3503 12.8636,14.7598 11.3562,1
5.6363C 11.106,14.9225 10.9308,14.1686 10.8405,13.3866C 11.2336,12.9211 11.4628,12.3623 11.4628,11.7611C
11.4628,11.2112 11.2711,10.6968 10.9374,10.2567C 11.0779,9.47992 11.3018,8.73541 11.6001,8.03528C
12.9686,8.91791 13.8419,10.2592 13.8419,11.7611 Z ">
<Path.Fill>
<RadialGradientBrush RadiusX="1.97782" RadiusY="2.89838" Center="0.724708,- 0.0721312" GradientOrigin="0.724708,-0.0721312">
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<RotateTransform CenterX="0.724708" CenterY="-0.0721312" Angle="90"/>
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
<GradientStop Color="#FFFFFFFF" Offset="0"/>
<GradientStop Color="#00FFFFFF" Offset="1"/>
</RadialGradientBrush>
</Path.Fill>
</Path>
<Path x:Name="MuteOnSymbol" Width="21.9323" Height="22.582" Canvas.Left="0" Canvas.Top="0"
Stretch="Fill" Fill="#CDB2B2B2" Data="F1 M 19.0728,0L 21.9323,2.94427L 2.85956,22.582L 0,19.6378L
19.0728,0 Z "/>
<Rectangle Opacity="0.01" Width="22.099" Height="22.915" Fill="#FFFFFFFF" Stroke="#FFFFFFFF"
Canvas.Left="-0.167" Canvas.Top="-0.333"/>
</Canvas>
<!--Volume Location-->
<Rectangle RenderTransformOrigin="0.5,0.5" x:Name="VolumeDuration" Width="152" Height="8"
Stroke="#FF000000" RadiusX="0" RadiusY="0" Opacity="0.5" StrokeThickness="0" Canvas.Left="496.627"
Canvas.Top="533">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5, 1" StartPoint="0.5, 0">
<GradientStop Color="#FF000000" Offset="0.114"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
<GradientStop Color="#FF636363" Offset="0.605"/>
</LinearGradientBrush>
</Rectangle.Fill>
<Rectangle.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle x:Name="VolumeProgress" Width="76" Height="8" Fill="#FF19DF6C" Stroke="#FF000000"
RadiusX="0" RadiusY="0" StrokeThickness="0" Canvas.Left="496.75" Canvas.Top="533"/>
xaml 코드가 약간 깁니다.^_^;;

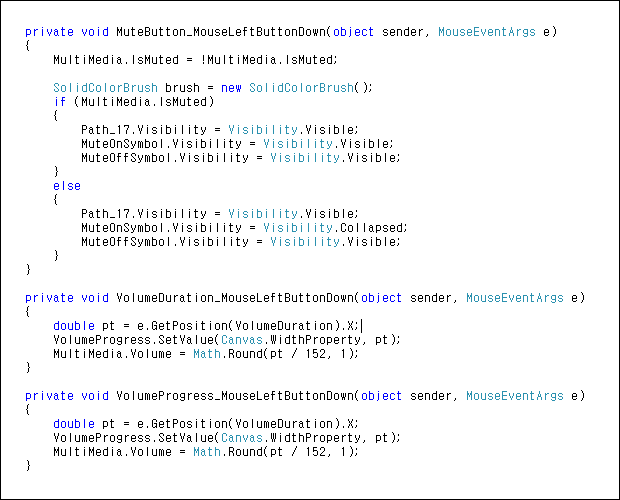
MuteButton_MouseLeftButtonDown 이벤트는 음을 키고 끄는 기능을 합니다.
VolumeDuration_MouseLeftButtonDown, VolumeProgress_MouseLeftButtonDown 두 이벤트는 마우스 클릭한 위치의 좌표값을 계산하여 0.1~1.0까지 볼륨을 조절합니다. pt는 마우스의 X 좌표값이고 이것을 VolumeDuration의 Width값으로 나눕니다. Math 클래스에 있는 Round 함수를 이용하여 소수점 첫째 자리까지 출력합니다.
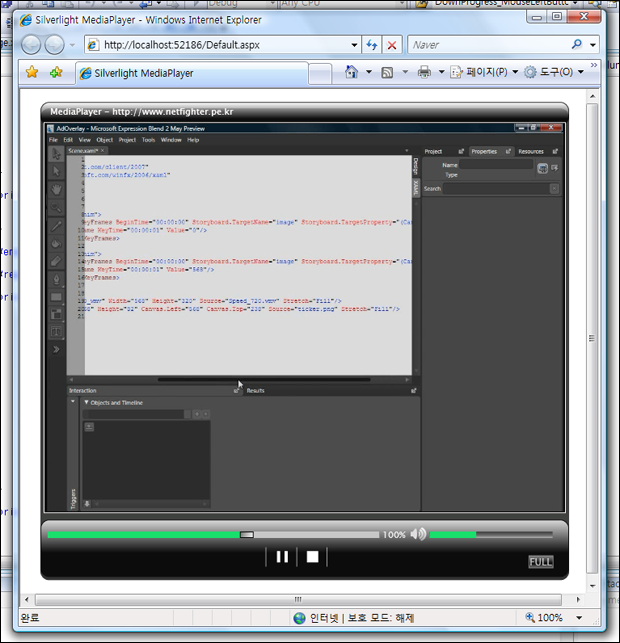
ASP.NET 프로젝트를 시작 프로젝트로 설정하고 Default.aspx 페이지를 시작페이지로 지정한다음 [F5]키를 눌러 실행결과를 확인합니다.

수고하셨습니다.
'.NET WPF' 카테고리의 다른 글
| [MediaPlayer] 11. Chapters[1-3:Chapters 구현] (0) | 2007.09.09 |
|---|---|
| [MediaPlayer] 10. Chapters[1-2:Expression Encoder] (0) | 2007.09.07 |
| [MediaPlayer] 8. Timer (0) | 2007.09.07 |
| [MediaPlayer] 6. Play Progressbar (0) | 2007.09.06 |
| [MediaPlayer] 5. Downloader Progressbar (0) | 2007.09.06 |
| [Mediaplayer] 4. Player Control (0) | 2007.09.06 |
| [MediaPlayer] 3. Full Screen (0) | 2007.09.06 |




댓글