728x90
동영상의 전체 재생시간과 동영상이 재생중일때 현재 재생시간을 화면에 표시합니다.
<Canvas Width="142.083" Height="18.25" Canvas.Left="58.219" Canvas.Top="553.674">
<Rectangle x:Name="PlayTimePanel" Width="148.333" Height="24.126" Stroke="#FF000000" StrokeThickness="0.5"
RadiusX="2" RadiusY="2" Canvas.Left="-3.006" Canvas.Top="-2.839">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5, 1" StartPoint="0.5, 0">
<GradientStop Color="#FF201F1F" Offset="0"/>
<GradientStop Color="#FF201F1F" Offset="1"/>
<GradientStop Color="#FF383838" Offset="0.481"/>
<GradientStop Color="#FF606060" Offset="0.553"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock x:Name="txPlayCurrentTime" Width="68" Height="16" FontSize="14" Text="00:00:00"
TextWrapping="Wrap" Opacity="0.7" Foreground="#FFF5F5F5" Canvas.Left="0.328"
Canvas.Top="-0.418" FontFamily="Verdana"/>
<TextBlock Width="7" Height="20" FontSize="12" Text="/" TextWrapping="Wrap" Canvas.Left="68.693"
Opacity="0.7" Foreground="#FFF5F5F5" Canvas.Top="0.748" FontFamily="Verdana"/>
<TextBlock Width="68" Height="16" FontSize="14" Text="00:00:00" TextWrapping="Wrap"
x:Name="txPlayTotalTime" Canvas.Left="76.363" Opacity="0.7" Foreground="#FFF5F5F5"
FontFamily="Verdana"/>
<Rectangle Opacity="0.01" Width="11.56" Height="12.232" Fill="#FFFFFFFF" Stroke="#FFFCFCFC"
RadiusX="0" RadiusY="0"/>
</Canvas>
<Rectangle x:Name="PlayTimePanel" Width="148.333" Height="24.126" Stroke="#FF000000" StrokeThickness="0.5"
RadiusX="2" RadiusY="2" Canvas.Left="-3.006" Canvas.Top="-2.839">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5, 1" StartPoint="0.5, 0">
<GradientStop Color="#FF201F1F" Offset="0"/>
<GradientStop Color="#FF201F1F" Offset="1"/>
<GradientStop Color="#FF383838" Offset="0.481"/>
<GradientStop Color="#FF606060" Offset="0.553"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock x:Name="txPlayCurrentTime" Width="68" Height="16" FontSize="14" Text="00:00:00"
TextWrapping="Wrap" Opacity="0.7" Foreground="#FFF5F5F5" Canvas.Left="0.328"
Canvas.Top="-0.418" FontFamily="Verdana"/>
<TextBlock Width="7" Height="20" FontSize="12" Text="/" TextWrapping="Wrap" Canvas.Left="68.693"
Opacity="0.7" Foreground="#FFF5F5F5" Canvas.Top="0.748" FontFamily="Verdana"/>
<TextBlock Width="68" Height="16" FontSize="14" Text="00:00:00" TextWrapping="Wrap"
x:Name="txPlayTotalTime" Canvas.Left="76.363" Opacity="0.7" Foreground="#FFF5F5F5"
FontFamily="Verdana"/>
<Rectangle Opacity="0.01" Width="11.56" Height="12.232" Fill="#FFFFFFFF" Stroke="#FFFCFCFC"
RadiusX="0" RadiusY="0"/>
</Canvas>
재생시간 관련 xaml 코드입니다.
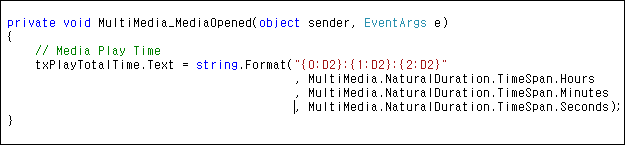
동영상의 전체 재생시간을 출력하는 이벤트 입니다.

시간, 분, 초를 String.Format()함수에 정수로 포맷을 설정하여 출력합니다.
동영상의 현재 재생시간과 동영상이 끝났을때 현재재생시간이 00:00:00으로 초기화 되는 코드를 집어넣어야 합니다.
동영상의 현재 재생시간과 동영상이 끝났을때 현재재생시간이 00:00:00으로 초기화 되는 코드를 집어넣어야 합니다.

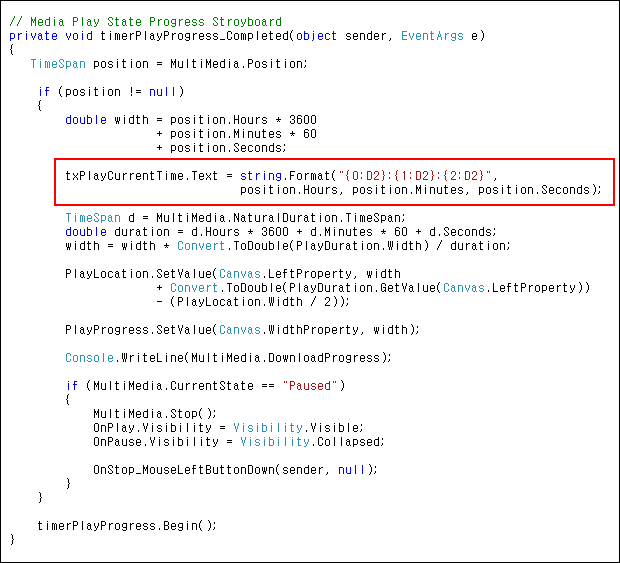
timerPlayProgress_Completed 이벤트에 현재재생시간을 출력하는 코드를 집어넣습니다.

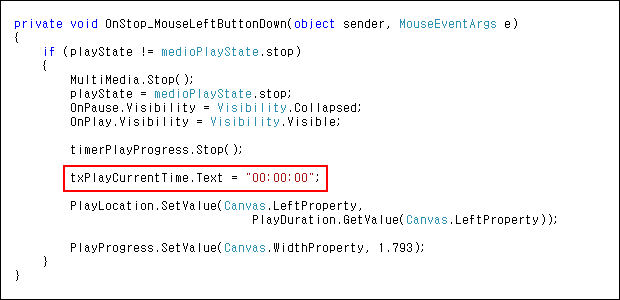
OnStop_MouseLeftButtonDown 이벤트에 동영상이 재생이 완료되면 자동적으로 현재재생시간을 00:00:00으로 출력됩니다.
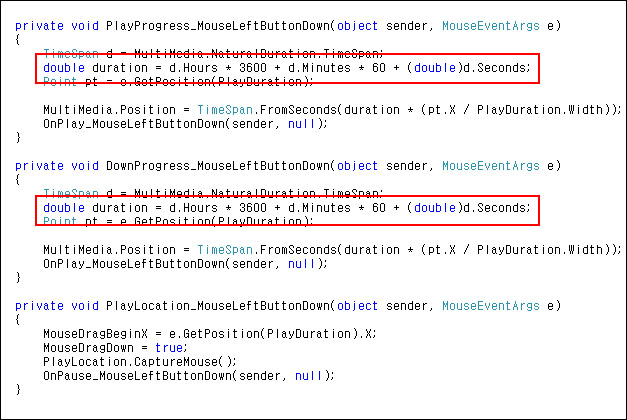
마지막으로 지금까지 강좌를 잘 따라오셨다면 동영상 재생관련 이벤트에서 아래그림에서 처럼 특정코드를 보실수 있었을 겁니다.
마지막으로 지금까지 강좌를 잘 따라오셨다면 동영상 재생관련 이벤트에서 아래그림에서 처럼 특정코드를 보실수 있었을 겁니다.

동영상의 현재재생시간을 각각의 이벤트가 발생할때 마다 변경된 시간을 출력합니다. [F5]키를 눌러 동영상 플레이어의 재생시간 실행결과를 확인하시기 바랍니다.

지금까지 작업한 동영상플레이어 소스를 첨부합나다(동영상 제외) :
여기까지 동영상 플레이어에 대한 강좌는 마무리가 되었습니다. 아마도 Chapters 기능에 대해 왜 강좌를 안하냐는 질문을 하실것 같아서... 한말씀 올리고 이번강좌를 마무리 하겠습니다. Chapters 기능은 실제로 동영상 스트리밍 과정에서 UCC를 사용자가 업데이트 하고 그 동영상에 대해 특정 시간마다 스틸컷(정지사진)을 캡쳐해서 특정폴더나 영역에 저장을 해야 합니다. 만약 강좌가 진행된다면... Expression Encoder에서 동영상을 인코딩하고 스틸컷(정지사진)을 저장한 다음 편법(?)으로 실버라이트에서 Chapters기능을 구현해야 할것 같습니다....
곧 준비해서 강좌를 올리도록 하겠습니다.
여기까지 수고하셨습니다.
여기까지 동영상 플레이어에 대한 강좌는 마무리가 되었습니다. 아마도 Chapters 기능에 대해 왜 강좌를 안하냐는 질문을 하실것 같아서... 한말씀 올리고 이번강좌를 마무리 하겠습니다. Chapters 기능은 실제로 동영상 스트리밍 과정에서 UCC를 사용자가 업데이트 하고 그 동영상에 대해 특정 시간마다 스틸컷(정지사진)을 캡쳐해서 특정폴더나 영역에 저장을 해야 합니다. 만약 강좌가 진행된다면... Expression Encoder에서 동영상을 인코딩하고 스틸컷(정지사진)을 저장한 다음 편법(?)으로 실버라이트에서 Chapters기능을 구현해야 할것 같습니다....
곧 준비해서 강좌를 올리도록 하겠습니다.
여기까지 수고하셨습니다.
'.NET WPF' 카테고리의 다른 글
| Expression Blend 2 September Preview (0) | 2007.09.16 |
|---|---|
| [MediaPlayer] 11. Chapters[1-3:Chapters 구현] (0) | 2007.09.09 |
| [MediaPlayer] 10. Chapters[1-2:Expression Encoder] (0) | 2007.09.07 |
| [MediaPlayer] 7. Volume (0) | 2007.09.07 |
| [MediaPlayer] 6. Play Progressbar (0) | 2007.09.06 |
| [MediaPlayer] 5. Downloader Progressbar (0) | 2007.09.06 |
| [Mediaplayer] 4. Player Control (0) | 2007.09.06 |
 invalid-file
invalid-file



댓글