728x90
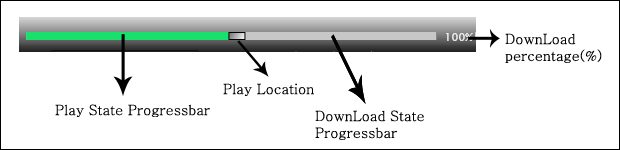
동영상 플레이어의 현재 진행상태를 보여줍니다. 동영상 다운로드 Proress Bar 및 백분률 표시, 재생상태를 Progress Bar에 표시, 현재 위치등의 상태를 보여줍니다.

Play Location : 현재 재생 위치
DownLoad State Progressbar : 동영상의 다운로드 상태
DownLoad Percentage : 동영상 다운로드 상태를 백분율로 표시
※ DownLoad State Progressbar 아래쪽에는 진행상태의 기준이 되는 Play Duration(bar형태의 도형)이 있습니다.
<Rectangle RenderTransformOrigin="0.5,0.5" x:Name="PlayDuration" Width="410" Height="8" Stroke="#FF000000"
RadiusX="0" RadiusY="0" Canvas.Left="24.249" Canvas.Top="533" Opacity="0.5" StrokeThickness="0">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5, 1" StartPoint="0.5, 0">
<GradientStop Color="#FF000000" Offset="0.114"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
<GradientStop Color="#FF636363" Offset="0.605"/>
</LinearGradientBrush>
</Rectangle.Fill>
<Rectangle.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle x:Name="DownProgress" Width="1.793" Height="8" Fill="#FFC7C7C7" Stroke="#FF000000"
RadiusX="0" RadiusY="0" Canvas.Left="24.25" Canvas.Top="533" StrokeThickness="0"/>
<Rectangle x:Name="PlayProgress" Width="1.793" Height="8" Fill="#FF19DF6C" Stroke="#FF000000"
RadiusX="0" RadiusY="0" Canvas.Left="24.249" Canvas.Top="533" StrokeThickness="0"/>
<TextBlock Opacity="0.7" x:Name="txtProgress" Width="22" Height="9" Canvas.Left="438.011"
Canvas.Top="529.162" FontSize="11" Foreground="#FFFFFFFF" Text="100%" TextWrapping="Wrap"/>
<Rectangle x:Name="PlayLocation" Width="17" Height="8" Stroke="#FF000000" RadiusX="0" RadiusY="0"
Canvas.Left="24.25" Canvas.Top="533" StrokeThickness="1">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0, 0" StartPoint="1, 1">
<GradientStop Color="#FFFFFFFF" Offset="0"/>
<GradientStop Color="#FF707070" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
RadiusX="0" RadiusY="0" Canvas.Left="24.249" Canvas.Top="533" Opacity="0.5" StrokeThickness="0">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5, 1" StartPoint="0.5, 0">
<GradientStop Color="#FF000000" Offset="0.114"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
<GradientStop Color="#FF636363" Offset="0.605"/>
</LinearGradientBrush>
</Rectangle.Fill>
<Rectangle.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle x:Name="DownProgress" Width="1.793" Height="8" Fill="#FFC7C7C7" Stroke="#FF000000"
RadiusX="0" RadiusY="0" Canvas.Left="24.25" Canvas.Top="533" StrokeThickness="0"/>
<Rectangle x:Name="PlayProgress" Width="1.793" Height="8" Fill="#FF19DF6C" Stroke="#FF000000"
RadiusX="0" RadiusY="0" Canvas.Left="24.249" Canvas.Top="533" StrokeThickness="0"/>
<TextBlock Opacity="0.7" x:Name="txtProgress" Width="22" Height="9" Canvas.Left="438.011"
Canvas.Top="529.162" FontSize="11" Foreground="#FFFFFFFF" Text="100%" TextWrapping="Wrap"/>
<Rectangle x:Name="PlayLocation" Width="17" Height="8" Stroke="#FF000000" RadiusX="0" RadiusY="0"
Canvas.Left="24.25" Canvas.Top="533" StrokeThickness="1">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0, 0" StartPoint="1, 1">
<GradientStop Color="#FFFFFFFF" Offset="0"/>
<GradientStop Color="#FF707070" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Play State 관련 xaml 코드입니다. Page.xaml 파일에 붙여넣기 하시면 됩니다.
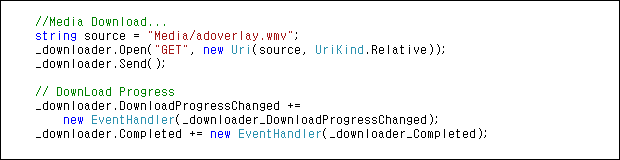
동영상 다운로드 먼저 진행하고 동영상 재생 관련 부분을 다루도록 하겠습니다. 다운로드부분은 이미지다운로드 강좌에서 내용을 다루었던 내용이므로 여기서는 코드 설명만 하겠습니다.
변수 선언부에 Downloader 클래스를 인스턴스 합니다.

Page_Loaded 이벤트에 Downloader 구현 및 2개의 Downloader 이벤트를 선언합니다.

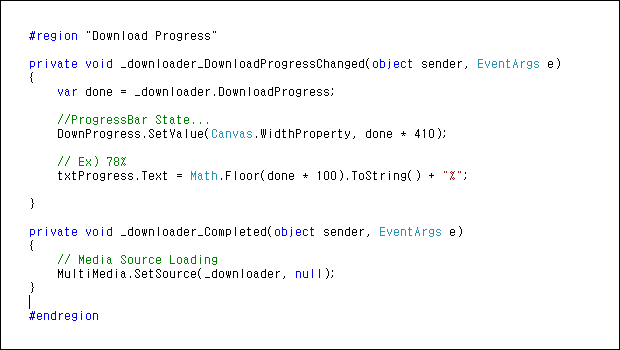
_downloader_DownloadProgressChanged 이벤트는 현재 동영상 다운로드 상태를 Progressbar 및 TextBlock에 백분율 형태로 보여줍니다. DownProgressbar의 진행상태는 _downloader * PlayDuration의 Width 값을 DownProgressbar의 WidthProperty에 지정을 합니다.
_downloader_Completed이벤트는 MediaElement Control에 다운로드 받은 동영상을 화면에 출력할 수 있도록 SetSource() 메소드에 값을 설정합니다.
다음강좌는 다운로드 받은 동영상을 재생하여 진행상태를 보여주는 부분을 다루어 보겠습니다.
수고하셨습니다.
'.NET WPF' 카테고리의 다른 글
| [MediaPlayer] 8. Timer (0) | 2007.09.07 |
|---|---|
| [MediaPlayer] 7. Volume (0) | 2007.09.07 |
| [MediaPlayer] 6. Play Progressbar (0) | 2007.09.06 |
| [Mediaplayer] 4. Player Control (0) | 2007.09.06 |
| [MediaPlayer] 3. Full Screen (0) | 2007.09.06 |
| [MediaPlayer] 2. TitleBar Link, MediaElement (0) | 2007.09.05 |
| [MediaPlayer] 1. Getting Started (0) | 2007.09.05 |



댓글