728x90

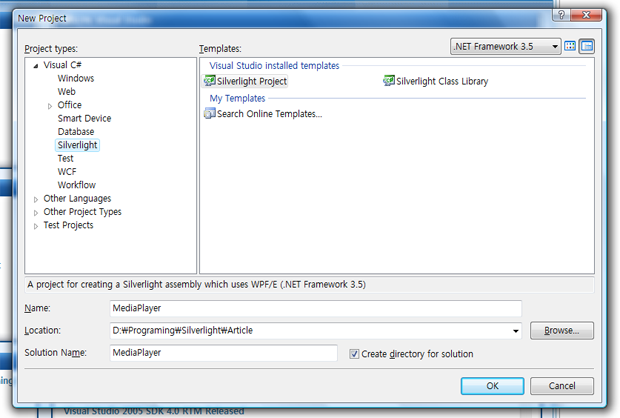
2. Silverlight 프로젝트를 생성합니다. 프로젝트 이름은 MediaPlayer로 합니다.


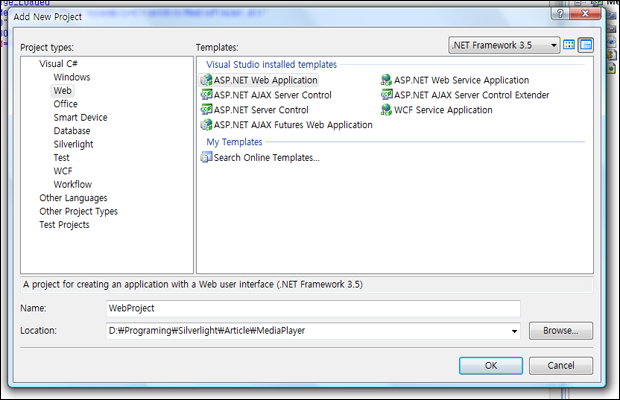
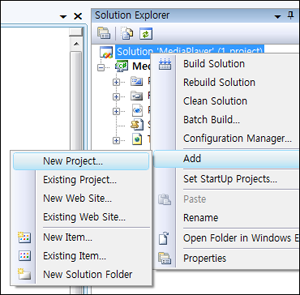
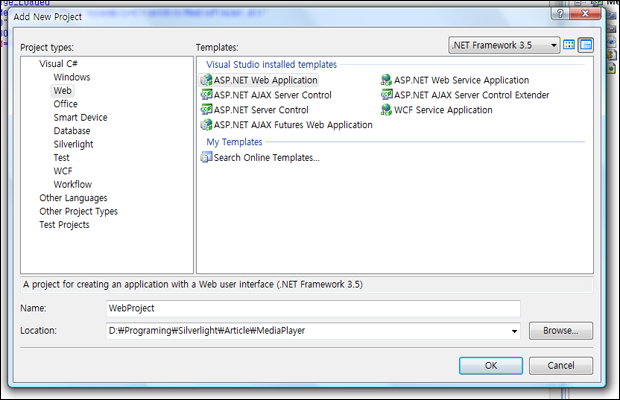
3. 호스팅을 위한 ASP.NET 프로젝트를 생성합니다. 프로젝트 이름은 WebProject로 합니다.
(솔루션 탐색기에서 Add>New Project )

4. Silverlight 프로젝트에 동영상 폴더 및 동영상 파일 첨부
폴더명을 "Media" 로 만들고 다운로드한 동영상을 폴더에 첨부합니다.

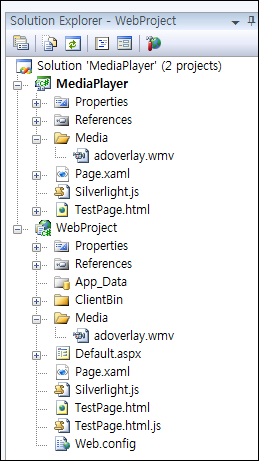
5. Silverlight 프로젝트를 ASP.NET 프로젝트에 호스팅하기 위한 연결(Add Silverlight Link)
Downloader 클래스를 이용한 간단한 이미지 다운로드 강좌를 참고하시기 바랍니다. Silverlight 프로젝트를 연결하기 전에 반드시 Silverlight 프로젝트를 컴파일후 연결하시기 바랍니다.
프로젝트 연결이 완료되었다면 솔루션 탐색기에 Silverlight 프로젝트 파일(동영상, silverlight.js, page.xaml, TestPage.html, TestPage.html.js, ClientBind 폴더와 Silverlight 프로젝트 dll)이 포함된 것을 확인할 수 있습니다.

여기까지 동영상 플레이어를 만들기 위한 준비가 완료되었습니다.
'.NET WPF' 카테고리의 다른 글
| [Mediaplayer] 4. Player Control (0) | 2007.09.06 |
|---|---|
| [MediaPlayer] 3. Full Screen (0) | 2007.09.06 |
| [MediaPlayer] 2. TitleBar Link, MediaElement (0) | 2007.09.05 |
| Taedi Media Player(소스공개) -Silverlight 1.1 (0) | 2007.09.02 |
| Downloader 클래스를 이용한 간단한 이미지 다운로드 (0) | 2007.08.28 |
| [Xaml] Gradient 그리기 (0) | 2007.08.25 |
| [Xaml] Rectangle(사각형) 그리기 (0) | 2007.08.23 |


댓글