참고로 아래 링크로 참조된 주소는 플래시 기반의 Full Screen Mode를 지원하는 Demo 입니다. 얼마전까지 실버라이트의 장점 아닌 장점이었던 Full Screen 기능이 이제는 플래시쪽에서도 지원이 되니 점점 경쟁은 더 치열해 지리라 봅니다.
http://www.flashcomguru.com/apps/fullscreen_player9/fullscreen.html
http://labs.adobe.com/technologies/flashplayer9/fullscreendemo/
단 고품질 동영상 지원이 국내 UCC 동영상 업체에서도 지원되길 기대하지만 그에 맞추어 개인PC의 컴퓨터 사양이 따라와야 한다는 전제가 깔려있습니다.
서론이 좀 길었던것 같습니다. 이 강좌에서는 완전한 Full Screen이 아닌 테스트 동영상에 맞추어 일반 4:3비율로 기능을 구현해 보겠습니다.
<Canvas x:Name="OnFullScreen" Width="35.763" Height="21.375" Canvas.Left="616.448" Canvas.Top="559.749"
RenderTransformOrigin="0.854,0.573">
<Rectangle Width="30.815" Height="15.83" Stroke="#FFFFFFFF" Opacity="0.5" RenderTransformOrigin="0.5,0.5"
Canvas.Left="2.417" Canvas.Top="2.878">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5, 1" StartPoint="0.5, 0">
<GradientStop Color="#FF000000" Offset="0.648"/>
<GradientStop Color="#FFFFFFFF" Offset="0.019"/>
<GradientStop Color="#FFA4A4A4" Offset="0.867"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Opacity="0.5" Width="28.82" Height="16.081" FontSize="12" Foreground="#FFFFFFFF" Text="FULL"
TextWrapping="Wrap" Canvas.Left="3.586" Canvas.Top="2.126"/>
</Canvas>
Full Screen 기능을 구현하기 위한 일종의 버튼 코드입니다. Page.xaml 파일의 하단에 </Canvas> 바위 위쪽에 붙여넣기를 하시면 됩니다.

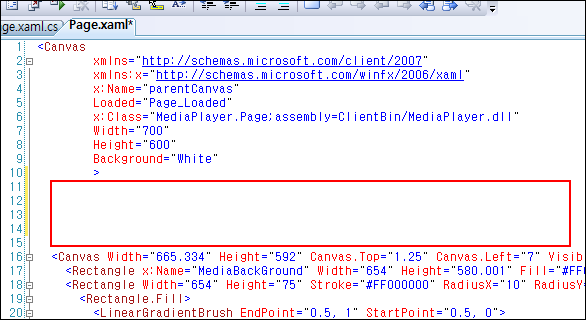
부모 Canvas 크기를 변경하면 하위에 포함된 모든 자식 Canvas, 도형, Control등을 동일한 크기에 맞게 변경이 됩니다. 다음 코드는 부모 Canvas의 크기를 변경할 수 있는 xaml 코드입니다.
<Canvas x:Name="OnFullScreen" Width="35.763" Height="21.375" Canvas.Left="616.448" Canvas.Top="559.749"
RenderTransformOrigin="0.854,0.573">
<Rectangle Width="30.815" Height="15.83" Stroke="#FFFFFFFF" Opacity="0.5" RenderTransformOrigin="0.5,0.5"
Canvas.Left="2.417" Canvas.Top="2.878">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5, 1" StartPoint="0.5, 0">
<GradientStop Color="#FF000000" Offset="0.648"/>
<GradientStop Color="#FFFFFFFF" Offset="0.019"/>
<GradientStop Color="#FFA4A4A4" Offset="0.867"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Opacity="0.5" Width="28.82" Height="16.081" FontSize="12" Foreground="#FFFFFFFF" Text="FULL"
TextWrapping="Wrap" Canvas.Left="3.586" Canvas.Top="2.126"/>
</Canvas>
붉은 색 안쪽에 코드를 붙여넣기 하시면 됩니다. 코드를 간단하게 설명하면 <RanderTransform>은 객체의 크기 및 회전, 위치이동등의 변경된 모양을 화면에 랜더링(Rendering)하기 위한 xaml 태그입니다. <TransformGroup>은 여러가지 Transform관련 효과들을 그룹화 해줍니다. <ScaleTransform>은 객체의 크기를 변경합니다.

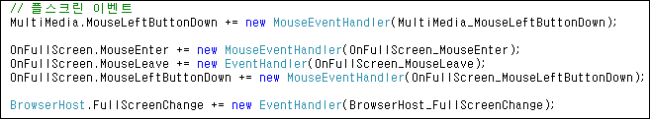
지금끼지 Page.xaml 파일에 xaml코드를 적용하였습니다. 다음은 Page.xaml.cs 비하인드 코드에 Full Screen 기능을 구현하기 위한 코드를 작성하겠습니다. 이벤트는 MediaElement와 Full Screen 버튼 2군데에 적용을 하겠습니다. Full Screen 기능을 구현하기 위해서는 화면제어를 할 수 있는 이벤트와 속성을 담고 있는 네임스페이스 using System.Windows.Interop을(를) 선언해야 합니다.

Page_Loaded 이벤트에 5개의 이벤트를 선언합니다. MouseEnter, MouseLeave 이벤트는 롤오버효과를 만들기 위한 이벤트입니다. 버튼에는 공통적으로 롤오버효과가 들어갑니다. 공통코드를 클래스형태로 만들면 중복된 코드를 방지할 수 있습니다. VS2008의 솔루션 탐색기 Silverlight 프로젝트를 선택후 Common 폴더를 하나 생성하고 폴더안에 RandTransForms란 이름으로 클래스를 하나 만듭니다.
FullScreenChange 이벤트는 화면크기(Screen Mode)가 변경될때마다 발생하는 이벤트 입니다.
#region "ScaleTransform"
public ScaleTransform scaleTransform(double scaleX, double scaleY)
{
scale = new ScaleTransform();
scale.ScaleX = scaleX;
scale.ScaleY = scaleY;
return scale;
}
public ScaleTransform scaleTransform
(double scaleX, double scaleY, double centerX, double centerY)
{
scale = new ScaleTransform();
scale.ScaleX = scaleX;
scale.ScaleY = scaleY;
scale.CenterX = centerX;
scale.CenterY = scaleY;
return scale;
}
#endregion
객체의 크기에 대한 ScaleX, ScaleY값을 받아 변경된 크기를 적용후 값을 리턴하는 함수입니다.
{
BrowserHost.IsFullScreen = !BrowserHost.IsFullScreen;
ResizeControl();
}
void OnFullScreen_MouseLeftButtonDown(object sender, MouseEventArgs e)
{
BrowserHost.IsFullScreen = !BrowserHost.IsFullScreen;
ResizeControl();
}
void OnFullScreen_MouseEnter(object sender, MouseEventArgs e)
{
OnFullScreen.RenderTransform = rnadTransForms.scaleTransform(1.3, 1.3);
}
void OnFullScreen_MouseLeave(object sender, EventArgs e)
{
OnFullScreen.RenderTransform = rnadTransForms.scaleTransform(1, 1);
}
void BrowserHost_FullScreenChange(object sender, EventArgs e)
{
ResizeControl();
}
void ResizeControl()
{
double scale = Math.Min(BrowserHost.ActualHeight /
this.Height, BrowserHost.ActualWidth / this.Width);
scanTransfrom.ScaleX = scale;
scanTransfrom.ScaleY = scale;
}
코드의 내용은 어렵지 않게 이해하실 수 있는 코드로 되어 있습니다. 그중에서 BrowserHost.IsFullScreen = !BrowserHost.IsFullScreen는 현재의 화면크기를 체크하여 Full Screen 상태인지 아닌지에 따라 그 반대값을 적용합니다.
ResizeControl 메소드는 객체의 실제 크기로 반환합니다.
코드의 내용은 길지 않았으나 잡설이 많았던 강좌였습니다....
'.NET WPF' 카테고리의 다른 글
| [MediaPlayer] 6. Play Progressbar (0) | 2007.09.06 |
|---|---|
| [MediaPlayer] 5. Downloader Progressbar (0) | 2007.09.06 |
| [Mediaplayer] 4. Player Control (0) | 2007.09.06 |
| [MediaPlayer] 2. TitleBar Link, MediaElement (0) | 2007.09.05 |
| [MediaPlayer] 1. Getting Started (0) | 2007.09.05 |
| Taedi Media Player(소스공개) -Silverlight 1.1 (0) | 2007.09.02 |
| Downloader 클래스를 이용한 간단한 이미지 다운로드 (0) | 2007.08.28 |




댓글