728x90
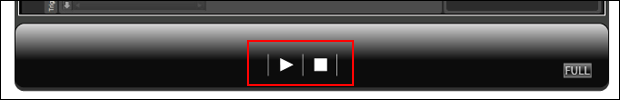
동영상을 재생하고 일시정지하고 멈추는 등의 일련의 작업등을 수행하는 동영상 제어 버튼 Play, Pause, Stop등의 3개의 버튼을 구현해보겠습니다. 일시정지버튼은 화면에서 보여지는 속성인 Visibility의 속성값이 Collapsed(Refresh 버전으로 릴리즈 되면서 Hidden에서 Collapsed로 변경됨)속성으로 초기화 되어있으며 동영상이 재생되고 있을때 화면에 보여집니다.

동영상 재생관련 버튼 이미지 디자인에 대한 xaml 코드입니다.
<Path Opacity="0.6" Width="2" Height="25" Fill="#FFFCFCFC" Stretch="Fill" Stroke="#FFFCFCFC"
Data="M353,702.22846 L353,760.26293" x:Name="Path_4" Canvas.Left="369" Canvas.Top="552"/>
<Path Opacity="0.6" x:Name="Path_3" Width="2" Height="25" Fill="#FFFCFCFC" Stretch="Fill"
Stroke="#FFFCFCFC" Canvas.Left="331.666" Canvas.Top="552" Data="M353,702.22846 L353,760.26293"/>
<Path Opacity="0.6" Width="2" Height="25" Fill="#FFFCFCFC" Stretch="Fill" Stroke="#FFFCFCFC"
Data="M353,702.22846 L353,760.26293" x:Name="Path_2" Canvas.Left="293.5" Canvas.Top="552"/>
<!--Play-->
<Path Stretch="Fill" Width="14" Height="14" Data="M32,382.18669 L32,391.32257 40,386.65438 z" x:Name="OnPlay" Cursor="Hand" Fill="#FFFFFFFF" Stroke="#FFFCFCFC" Opacity="1" Canvas.Left="307.249"
Canvas.Top="557.252" Visibility="Visible" RenderTransformOrigin="0.5,0.5">
<Path.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0.5" AngleY="0.5"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Path.RenderTransform>
</Path>
<!--Pause-->
<Canvas Visibility="Collapsed" x:Name="OnPause" Width="13.333" Height="14" Canvas.Left="307.654"
Canvas.Top="557.252" RenderTransformOrigin="0.5,0.5" Cursor="Hand">
<Canvas.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0.5" AngleY="0.5"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Canvas.RenderTransform>
<Rectangle Opacity="1" Width="4" Height="14" Fill="#FFFFFFFF" Stroke="#FFFCFCFC" RadiusX="0" RadiusY="0"
RenderTransformOrigin="-0.286,0.857" x:Name="rect_1"/>
<Rectangle Opacity="1" Width="4" Height="14" Fill="#FFFFFFFF" Stroke="#FFFCFCFC" RadiusX="0" RadiusY="0"
RenderTransformOrigin="-0.286,0.857" x:Name="rect_2" Canvas.Left="9.333"/>
<Rectangle Opacity="0.01" Visibility="Visible" Width="13.246" Height="14.061" Fill="#FFFFFFFF" Stroke="#FFFCFCFC"
RadiusX="0" RadiusY="0"/>
</Canvas>
<!--Stop-->
<Rectangle Opacity="1" Width="14" Height="14" Fill="#FFFFFFFF" Stroke="#FFFCFCFC" RadiusX="0" RadiusY="0"
Canvas.Left="344.666" Canvas.Top="557.252" RenderTransformOrigin="0.5,0.5" x:Name="OnStop" Cursor="Hand">
<Rectangle.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
Data="M353,702.22846 L353,760.26293" x:Name="Path_4" Canvas.Left="369" Canvas.Top="552"/>
<Path Opacity="0.6" x:Name="Path_3" Width="2" Height="25" Fill="#FFFCFCFC" Stretch="Fill"
Stroke="#FFFCFCFC" Canvas.Left="331.666" Canvas.Top="552" Data="M353,702.22846 L353,760.26293"/>
<Path Opacity="0.6" Width="2" Height="25" Fill="#FFFCFCFC" Stretch="Fill" Stroke="#FFFCFCFC"
Data="M353,702.22846 L353,760.26293" x:Name="Path_2" Canvas.Left="293.5" Canvas.Top="552"/>
<!--Play-->
<Path Stretch="Fill" Width="14" Height="14" Data="M32,382.18669 L32,391.32257 40,386.65438 z" x:Name="OnPlay" Cursor="Hand" Fill="#FFFFFFFF" Stroke="#FFFCFCFC" Opacity="1" Canvas.Left="307.249"
Canvas.Top="557.252" Visibility="Visible" RenderTransformOrigin="0.5,0.5">
<Path.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0.5" AngleY="0.5"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Path.RenderTransform>
</Path>
<!--Pause-->
<Canvas Visibility="Collapsed" x:Name="OnPause" Width="13.333" Height="14" Canvas.Left="307.654"
Canvas.Top="557.252" RenderTransformOrigin="0.5,0.5" Cursor="Hand">
<Canvas.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0.5" AngleY="0.5"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Canvas.RenderTransform>
<Rectangle Opacity="1" Width="4" Height="14" Fill="#FFFFFFFF" Stroke="#FFFCFCFC" RadiusX="0" RadiusY="0"
RenderTransformOrigin="-0.286,0.857" x:Name="rect_1"/>
<Rectangle Opacity="1" Width="4" Height="14" Fill="#FFFFFFFF" Stroke="#FFFCFCFC" RadiusX="0" RadiusY="0"
RenderTransformOrigin="-0.286,0.857" x:Name="rect_2" Canvas.Left="9.333"/>
<Rectangle Opacity="0.01" Visibility="Visible" Width="13.246" Height="14.061" Fill="#FFFFFFFF" Stroke="#FFFCFCFC"
RadiusX="0" RadiusY="0"/>
</Canvas>
<!--Stop-->
<Rectangle Opacity="1" Width="14" Height="14" Fill="#FFFFFFFF" Stroke="#FFFCFCFC" RadiusX="0" RadiusY="0"
Canvas.Left="344.666" Canvas.Top="557.252" RenderTransformOrigin="0.5,0.5" x:Name="OnStop" Cursor="Hand">
<Rectangle.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
버튼간 경계선과 Play, Pause, Stop 버튼에 대한 디자인 xaml 코드입니다. 처음에는 하나하나 까보면 머리에
쥐가 나는 관계로 Page.xaml에 쭈욱~~ 붙여넣기를 하시면 됩니다. Expression Blend가 있으니 가급적 xaml 디자인시에는 무식하게 날코딩을 하는 불쌍사가 없기를 바랍니다... 도구는 인류를 편하게 해주는 산물이 아닙니까.. ㅋㅋ
2번째 강좌에서 동영상 테스트를 하기위해 MediaElement 컨트롤의 속성중에 자동재생 속성인 AutoPlay="True" 값을 주었던 것을 기억하실 겁니다. 이 값을 자동실행을 방지하기 위해 False로 변경하여 주세요...
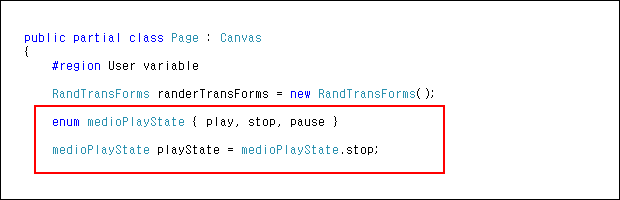
동영상이 제대로 재생되는지 또는 일시정지하고 멈추는지 설정값이 있어야 합니다. Page.xaml.cs의 클래스 이름 아래에 enum 형식의 Play, Pause, Stop등의 사용자 변수를 만들고 동영상의 재생상태의 초기값을 Stop로 설정하겠습니다.

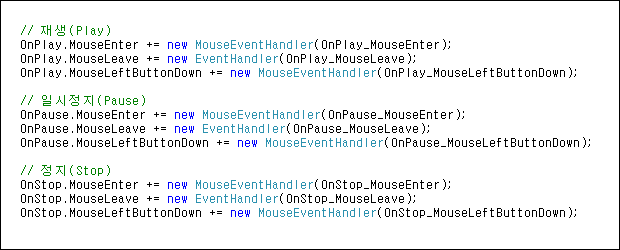
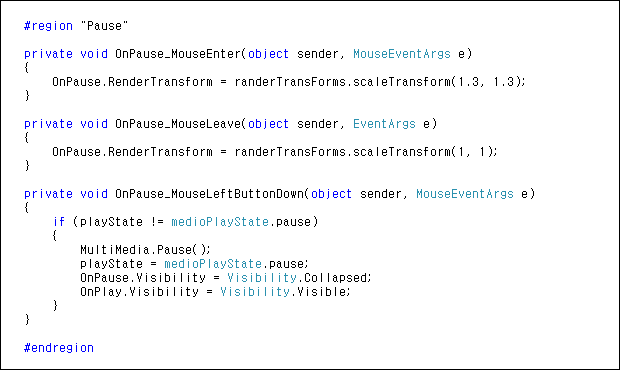
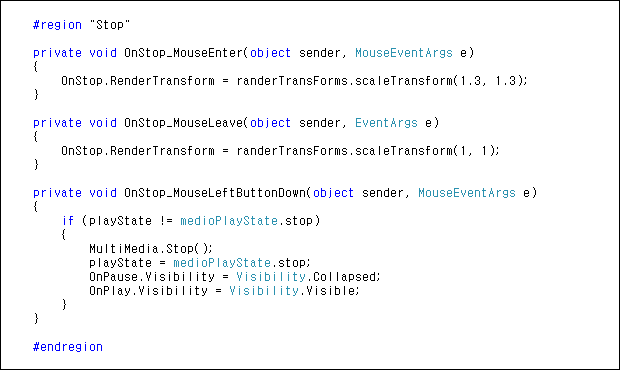
Play, Pause, Stop의 버튼 이벤트에 동일하게 적용됩니다.

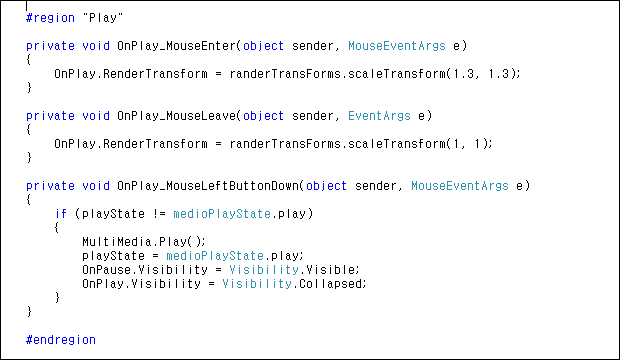
MouseEnter, MouseLeave 이벤트는 버튼의 롤오버효과를 주기 위한 위벤트입니다.

MultiMedia 는 MediaElement의 Name입니다. Play() 메소드를 이용하여 동영상을 재생합니다. PlayState 변수에는 재생상태값을 지정하며 OnPlay, OnPause 버튼은 각각 활성화 또는 비활성화 됩니다.

Pause 이벤트도 Play 이벤트와 비슷한 동작을 수행하며 단지 동영상을 일시정지합니다.

Stop 이벤트는 동영상을 완전 정지하고 재생위치를 처음으로 초기화합니다.
이번강좌는 군더더기 없이 말끔하게 끝낸것 같은데... 뭔가 아쉬움이 남습니다. ㅋ
다음강좌에서는 동영상의 재생관련 진행상태에 대해 진행하겠습니다. 단순히 재생만 된다고 해서 그게 끝이 아니니까 말입니다.~~~
수고하셨습니다...
'.NET WPF' 카테고리의 다른 글
| [MediaPlayer] 7. Volume (0) | 2007.09.07 |
|---|---|
| [MediaPlayer] 6. Play Progressbar (0) | 2007.09.06 |
| [MediaPlayer] 5. Downloader Progressbar (0) | 2007.09.06 |
| [MediaPlayer] 3. Full Screen (0) | 2007.09.06 |
| [MediaPlayer] 2. TitleBar Link, MediaElement (0) | 2007.09.05 |
| [MediaPlayer] 1. Getting Started (0) | 2007.09.05 |
| Taedi Media Player(소스공개) -Silverlight 1.1 (0) | 2007.09.02 |



댓글