728x90
동영상 플레이어의 제목에 링크와 MediaElement 컨트롤의 Resource속성에 동영상의 경로(Path)를 지정하여 동영상을 자동으로 플레이까지 해보겠습니다.
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Name="parentCanvas"
Loaded="Page_Loaded"
x:Class="MediaPlayer.Page;assembly=ClientBin/MediaPlayer.dll"
Width="700"
Height="600"
Background="White"
>
<Canvas Width="665.334" Height="592" Canvas.Top="1.25" Canvas.Left="7" Visibility="Visible"
Cursor="Hand" RenderTransformOrigin="0.497,0.448" x:Name="canvas">
<Rectangle x:Name="MediaBackGround" Width="654" Height="580.001" Fill="#FF000301"
Stroke="#FF000000" RadiusX="10" RadiusY="10" Canvas.Left="8" Canvas.Top="8" Opacity="0.75"/>
<Rectangle Width="654" Height="75" Stroke="#FF000000" RadiusX="10" RadiusY="10" Opacity="0.8"
Canvas.Left="8" Canvas.Top="517">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5, 1" StartPoint="0.5, 0">
<GradientStop Color="#FF000000" Offset="1"/>
<GradientStop Color="#FF000000" Offset="0.548"/>
<GradientStop Color="#FFFEFEFE" Offset="0.01"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="654" Height="29" Stroke="#FF000000" RadiusX="10" RadiusY="10" Canvas.Left="8"
Opacity="0.8" x:Name="TitleBar">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5, 1" StartPoint="0.5, 0">
<GradientStop Color="#FFFEFEFE" Offset="0.01"/>
<GradientStop Color="#FF000000" Offset="1"/>
<GradientStop Color="#FF000000" Offset="0.724"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="646" Height="484" Fill="#FF030303" Stroke="#FFFCFAFA" RadiusX="0" RadiusY="0"
Canvas.Left="12" Canvas.Top="25"/>
</Canvas>
</Canvas>
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Name="parentCanvas"
Loaded="Page_Loaded"
x:Class="MediaPlayer.Page;assembly=ClientBin/MediaPlayer.dll"
Width="700"
Height="600"
Background="White"
>
<Canvas Width="665.334" Height="592" Canvas.Top="1.25" Canvas.Left="7" Visibility="Visible"
Cursor="Hand" RenderTransformOrigin="0.497,0.448" x:Name="canvas">
<Rectangle x:Name="MediaBackGround" Width="654" Height="580.001" Fill="#FF000301"
Stroke="#FF000000" RadiusX="10" RadiusY="10" Canvas.Left="8" Canvas.Top="8" Opacity="0.75"/>
<Rectangle Width="654" Height="75" Stroke="#FF000000" RadiusX="10" RadiusY="10" Opacity="0.8"
Canvas.Left="8" Canvas.Top="517">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5, 1" StartPoint="0.5, 0">
<GradientStop Color="#FF000000" Offset="1"/>
<GradientStop Color="#FF000000" Offset="0.548"/>
<GradientStop Color="#FFFEFEFE" Offset="0.01"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="654" Height="29" Stroke="#FF000000" RadiusX="10" RadiusY="10" Canvas.Left="8"
Opacity="0.8" x:Name="TitleBar">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5, 1" StartPoint="0.5, 0">
<GradientStop Color="#FFFEFEFE" Offset="0.01"/>
<GradientStop Color="#FF000000" Offset="1"/>
<GradientStop Color="#FF000000" Offset="0.724"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="646" Height="484" Fill="#FF030303" Stroke="#FFFCFAFA" RadiusX="0" RadiusY="0"
Canvas.Left="12" Canvas.Top="25"/>
</Canvas>
</Canvas>
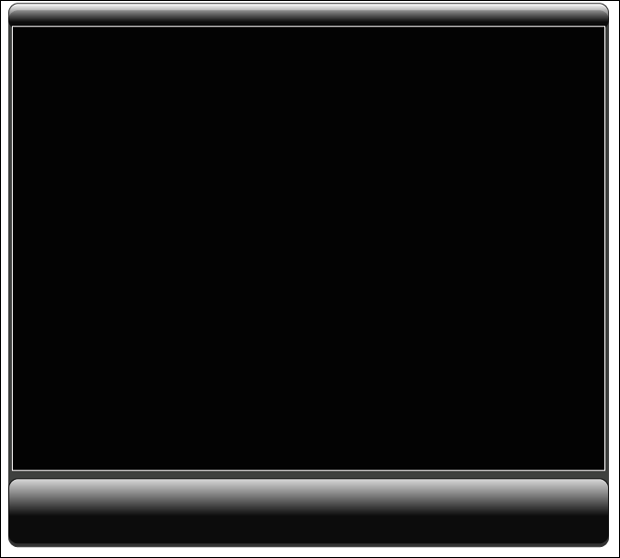
동영상 플레이어의 기본적인 화면구성입니다.
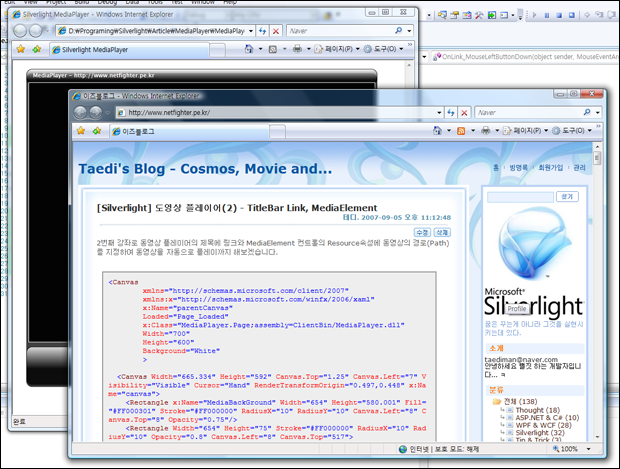
위의 소스를 Silverlight 프로젝트에 있는 Page.xaml에 붙여넣기 하시면 됩니다. Expression Blend를 열거나 TestPage.html 파일을 실행하면 아래그림과 같은 기본적인 동영상 플레이어 화면구성을 볼 수 있습니다.
TextBlock을 TitleBar 위에 적절하게 배치합니다.

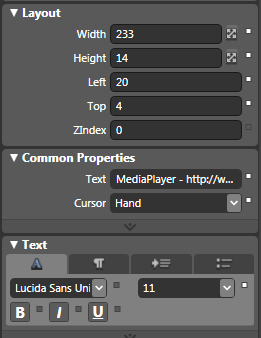
TextBlock속성에 값을 지정합니다.

TextBlock에 들어갈 문자는 자유롭게 지정할 수 있습니다. 필자는 "MediaPlayer - http://www.netfighter.pe.kr"로 지정해보겠습니다.
여기까지 작업이 다 되었다면 다음으로 링크에 대한 이벤트를 주어 지정한 웹사이트로 링크를 주어 이동하는 코드를 작성해 보겠습니다. 위에서 TextBlock의 이름을 OnLink라고 주었습니다.
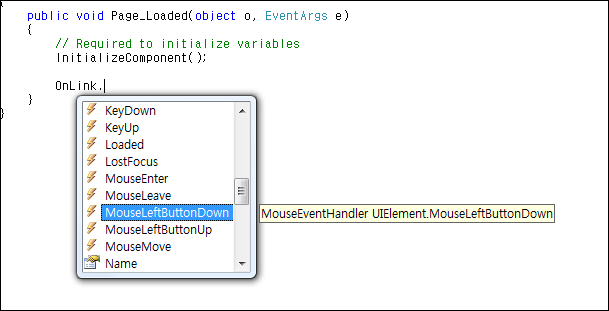
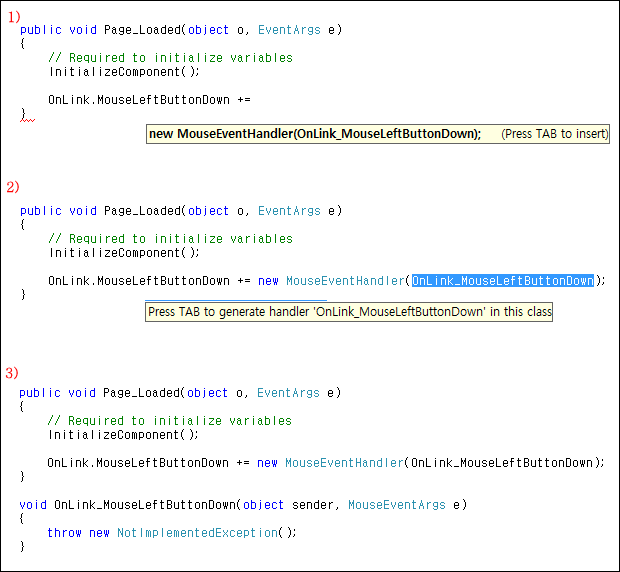
Page.xaml.cs 파일을 열어 Page_Loaded 이벤트에 OnLink를 입력하고 .를 찍으면 사용할수 이벤트와 속성, 메소드 목록이 나타납니다.

여기서 클릭이벤트를 주어야 하므로 MouseLeftButtonDown 이벤트를 선택합니다. "+=" 기호 다음에 연속해서 Tab키를 두번 누르게 되면 OnLink의 클릭 이벤트가 자동으로 생성이 됩니다.

OnLink 이벤트 안에 링크 관련 코드를 작성합니다. 먼저 네임스페이스에 using System.Windows.Browser; 를 선언합니다. 이 네임스페이스는 브라우저 관련 정보및 HTML의 모든 객체를 실버라이트에서 값을 지정하고 가져 올수 있습니다. 이벤트 안에 임시로 코딩되 있는 throw문을 삭제합니다.

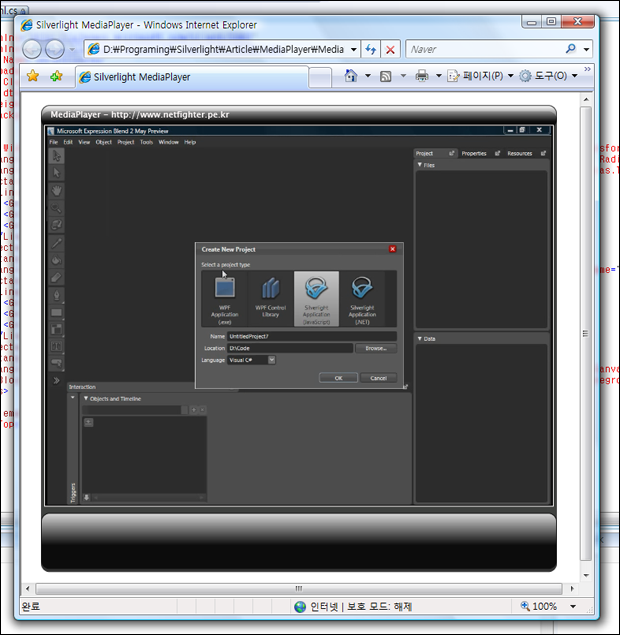
[F5]키를 눌러서 실행하거나 솔루션 탐색기에서 TestPage.Html 파일을 열어 실행결과를 확인합니다.

테스트가 완료되었다면 다음으로 MediaElement Control에 동영상 경로(Path)를 지정하여 동영상이 플레이 되는것까지 테스트하고 강좌를 마무리 하겠습니다.
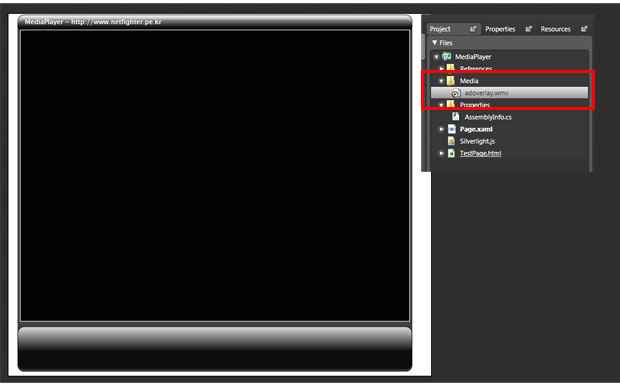
작업은 아주 간단합니다. Page.xaml 파일을 Expression Blend에서 열기를 합니다.

오른쪽의 프로젝트창에서 동영상을 왼쪽의 Blend 디자인창에 마우스 드레그 앤 드롭을 해서 끌어넣기를 합니다. 잠시후 X자 모양의 사각형이 타나나고 다음에는 동영상의 화면이 표시됩니다.

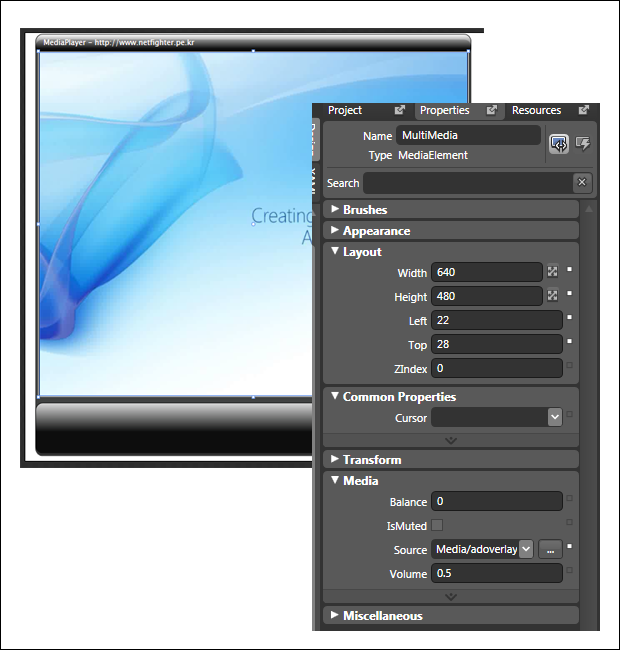
Expression Blend에서 XAML창을 열고 MediaElement Control 속성에 동영상이 자동으로 플레이되는 속성을 집어넣습니다.

AutoPlay="True" 속성은 동영상이 무한 반복하며 속성값은 True/False이고 Bool 형태입니다. Expression Blend의 모든 작업을 저장하고 프로그램을 종료합니다. 참고로 음량(Sound Volume)은 0.5이며 0.1~1.0까지 값을 지정할 수 있습니다.
Expression Blend와 Visual Studio 2008 Beta 2를 전환하면서 작업하면 항상 이전작업에서 했던 결과를 저장하겠냐는 대화상자가 나타납니다. 그때그때 적절하게 적업결과에 따라서 저장을 하거나 취소를 하시면 됩니다.
모든 작업이 완료 되었다면 [F5]키를 클릭하여 실행하겠습니다.

이것으로 2번째 강좌를 종료합니다.
'.NET WPF' 카테고리의 다른 글
| [MediaPlayer] 5. Downloader Progressbar (0) | 2007.09.06 |
|---|---|
| [Mediaplayer] 4. Player Control (0) | 2007.09.06 |
| [MediaPlayer] 3. Full Screen (0) | 2007.09.06 |
| [MediaPlayer] 1. Getting Started (0) | 2007.09.05 |
| Taedi Media Player(소스공개) -Silverlight 1.1 (0) | 2007.09.02 |
| Downloader 클래스를 이용한 간단한 이미지 다운로드 (0) | 2007.08.28 |
| [Xaml] Gradient 그리기 (0) | 2007.08.25 |


댓글