728x90
Downloader 클래스를 이용하여 간단하게 이미지를 다운로드 하여 표시하고 다운로드 진행률을 백분률로 표시하는 데모를 만들어보겠습니다. 다운로드라는 것은 쉽게 표현하면 서버에서 무언가를 내컴퓨터로 가지고 오는 것을 말합니다. 다운로드 받을수 있는 형태는 동영상, 텍스트, 이미지등을 스트림(Stream)형식으로 받거나 폰트설정에도 사용할 수 있습니다. 여기서 스트림(Stream)이란 A지점에서 B점으로 데이터가 흘러가는 것을 말합니다. 비트흐름이라고도 하는데요... 정확히 말하자면 연속적인 비트의 열 통신선로상에서 일시에 직렬로 연속적으로 전송되는 데이터의 흐름을 말하는 것입니다. 잘 이해가 안가신다면 계곡의 물이 폭포를 따라 높은곳에서 낮은곳으로 흐르는 물의 흐름이라 생각하시면 됩니다.
Downloader Class Event
| DownloadProgressChanged | 다운로드가 진행중일때 발생하는 이벤트 |
| DownloadFailed | 다운로드가 제대로 이루어 지지 않았을때 발생하는 이벤트 |
| Completed | 다운로드후 발생하는 이벤트 |
DownloadProgressChanged 이벤트는 주로 다운로드 진행률을 백분율로 표시하거나 Progressbar 형태의 비주얼적인 형태로 다운로드 진행률을 표시할 수 있습니다.
DownloadFailed 이벤트는 다운로드가 제대로 이루어 지지 않았을때 발생하는 이벤트로 받을대상의 경로설정이 잘못되었을때거나 문제가 생길때 이벤트가 발생합니다.
Completed 이벤트는 다운로드후 화면에 객체를 표시하거나 다운로드 완료시점후 발생되는 사건들 처리할 수 있습니다.
현재 Silverlight 1.1이 정식버전이 아닌관계로 Downloader의 사용에 있어 동영상이나 이미지등의 특정 대상만을 서버로부터 다운로드 하는데 사용되지만 정식버전 출시이후 다양한 사양방법이 제시될것으로 생각됩니다.
Downloader Class 주요 Method
| GetValue | 특정 값을 가져옴 |
| Open | 다운로드 대상의 경로 |
| Send | 다운로드 대상 전송 |
Open() 메소드는 다운로드 대상의 경로(URL 주소)를 지정합니다.
사용 예) _downloader.Open("GET", new Uri(imageName, UriKind.Absolute));
첫번째 속성은 전송방식을 지정하며 "GET", "POST" 를 지정할 수 있습니다. 두번째 속성은 다운로드 대상의 경로를 지정합니다.
URI를 인스턴스 해서 2개의 파라미터를 지정합니다. 첫번재 파라미터는 대상의 경로이며 두번째 파라미터는 다운로드 대상의 절대경로(Absolute)/상대경로(Relative)를 지정합니다.
절대경로(Absolute) : 현재 자신이 위치한 디렉토리에서의 시작
상대경로(Relative) : Root 디렉토리부터 시작
예를 들어 경로가 /usr/localhost/www/html/man
- 상대경로 : .www/html/man
- 절대경로 : usr/localhost/www/html/man
Send() 메소드는 서버로부터 다운로드 대상을 현재 내컴퓨터(로컬:Local Host)에 전송합니다.
Downloader Class 주요 Properties
| DownloadProgress | 다운로드 진행률 표시 |
사용예) var done = Math.Floor(_downloader.DownloadProgress * 100);
txtProgress.Text = "Loading... " + done + "%";
Downloader는 http 프로토콜을 통한 다운로드를 수행하게 됩니다. 실습에서는 Silverlight 프로젝트와 ASP.NET Web 프로젝트 2개를 만듭니다.

먼저 Silverlight 프로젝트를 생성합니다. 프로젝트 이름은 [ImageDownLoad]로 지정합니다.
C# : Page.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace ImageDownLoad
{
public partial class Page : Canvas
{
Downloader _downloader = null;
public void Page_Loaded(object o, EventArgs e)
{
// Required to initialize variables
InitializeComponent();
string imageName = "424.JPG";
_downloader = new Downloader();
_downloader.Completed += new EventHandler(downloader_Completed);
_downloader.DownloadProgressChanged += new EventHandler(_downloader_DownloadProgressChanged);
_downloader.Open("GET", new Uri(imageName, UriKind.Relative));
_downloader.Send();
}
void downloader_Completed(object sender, EventArgs e)
{
imgDownload.Width = 800;
imgDownload.Height = 600;
imgDownload.SetSource(_downloader, null);
}
void _downloader_DownloadProgressChanged(object sender, EventArgs e)
{
var done = Math.Floor(_downloader.DownloadProgress * 100);
txtProgress.Text = "Loading... " + done + "%";
}
}
}
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace ImageDownLoad
{
public partial class Page : Canvas
{
Downloader _downloader = null;
public void Page_Loaded(object o, EventArgs e)
{
// Required to initialize variables
InitializeComponent();
string imageName = "424.JPG";
_downloader = new Downloader();
_downloader.Completed += new EventHandler(downloader_Completed);
_downloader.DownloadProgressChanged += new EventHandler(_downloader_DownloadProgressChanged);
_downloader.Open("GET", new Uri(imageName, UriKind.Relative));
_downloader.Send();
}
void downloader_Completed(object sender, EventArgs e)
{
imgDownload.Width = 800;
imgDownload.Height = 600;
imgDownload.SetSource(_downloader, null);
}
void _downloader_DownloadProgressChanged(object sender, EventArgs e)
{
var done = Math.Floor(_downloader.DownloadProgress * 100);
txtProgress.Text = "Loading... " + done + "%";
}
}
}
코드 설명 :
Page_Loaded 이벤트에서는 Downloader를 인스턴스 후 Completed, DownloadProgressChanged 2개의 이벤트를 설정합니다. Open() 메소드를 사용하여 이미지 경로를 지정하고 절대경로 또는 상대경로를 저장하고 Send() 메소드를 통해 Ssrver에서 이미지를 Client 컴퓨터에 전송합니다.
downloader_Completed() 이벤트는 다운로드 받은 이미지를 웹브라우저에 출력합니다.
_downloader_DownloadProgressChanged() 이벤트는 다운로드 진행률을 100분율로 표시합니다. Math 클래스의 Floor함수는 소숫점을 모두 자르고 정수만 표시합니다.
Xaml : Page.xaml
<Canvas xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Name="parentCanvas" Loaded="Page_Loaded"
x:Class="ImageDownLoad.Page;assembly=ClientBin/ImageDownLoad.dll"
Width="800" Height="600" Background="White" >
<Image x:Name="imgDownload"/>
<TextBlock x:Name="txtProgress" Canvas.ZIndex="1" Foreground="Black" FontSize="20"/>
</Canvas>
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Name="parentCanvas" Loaded="Page_Loaded"
x:Class="ImageDownLoad.Page;assembly=ClientBin/ImageDownLoad.dll"
Width="800" Height="600" Background="White" >
<Image x:Name="imgDownload"/>
<TextBlock x:Name="txtProgress" Canvas.ZIndex="1" Foreground="Black" FontSize="20"/>
</Canvas>
코드설명 :
이미지를 표시할 이미지 컨트롤과 100분율을 표시할 TextBlack을 Canvas에 추가합니다.
코드작성이 완료됐다면 [F5]키를 클릭하여 실행을 합니다. 그리고 이미지가 뜨는지 확인을 합니다.

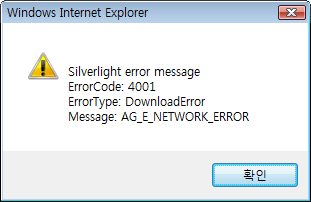
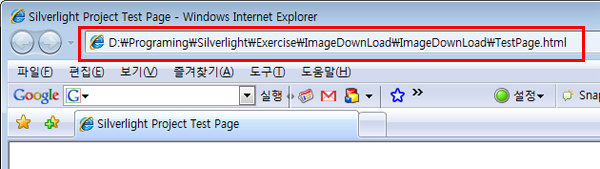
예상했던것처럼 다운로드 실패 메시지가 출력되었습니다. 아래 그림에서 확인할 수 있듯 Http 프로토콜로 이루어진 주소가 아닌 로컬컴퓨터의 하드에 있는 TestPage.html 파일이 실행되었습니다.

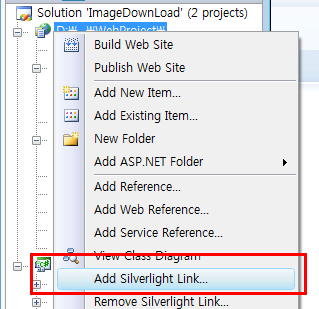
그럼 이제 ASP.NET Web 프로젝트를 추가하여 Silverlight 프로젝트와 링크를 연결해보겠습니다. ASP.NET Web 프로젝트명은 WebProject라고 지정하고 프로젝트를 생성합니다. ASP.NET Web 프로젝트를 선택하여 팝업메뉴에서 Add Silverlight Link 메뉴를 선택합니다.

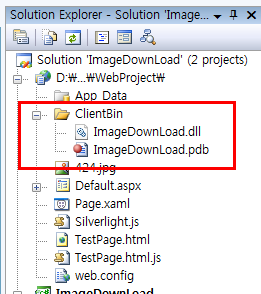
ClientBin 폴더가 추가되면서 Silverlight dll이 포함된 것을 볼 수 있습니다. 참고로 TestPage.html, TestPage.html.js, Silverlight.js 3개 파일은 자동적으로 추가되지 않으므로 Silverlight 프로젝트에서 복사해서 붙여넣기 해주면 됩니다.

마지막으로 Default.aspx 파일에 Silverlight.js, TestPage.html.js 2개의 파일을 <head>태그안에 인클루드 하고 Silverlight를 실행하기 위한 SilverlightControlHost를 추가합니다.
SilverlightControlHost의 Width, Height는 각각 800, 600으로 지정합니다.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<script type="text/javascript" src="Silverlight.js"></script>
<script type="text/javascript" src="TestPage.html.js"></script>
<style type="text/css">
.silverlightHost { width: 800px; height: 600px; }
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="SilverlightControlHost" class="silverlightHost" >
<script type="text/javascript">
createSilverlight();
</script>
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<script type="text/javascript" src="Silverlight.js"></script>
<script type="text/javascript" src="TestPage.html.js"></script>
<style type="text/css">
.silverlightHost { width: 800px; height: 600px; }
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="SilverlightControlHost" class="silverlightHost" >
<script type="text/javascript">
createSilverlight();
</script>
</div>
</form>
</body>
</html>
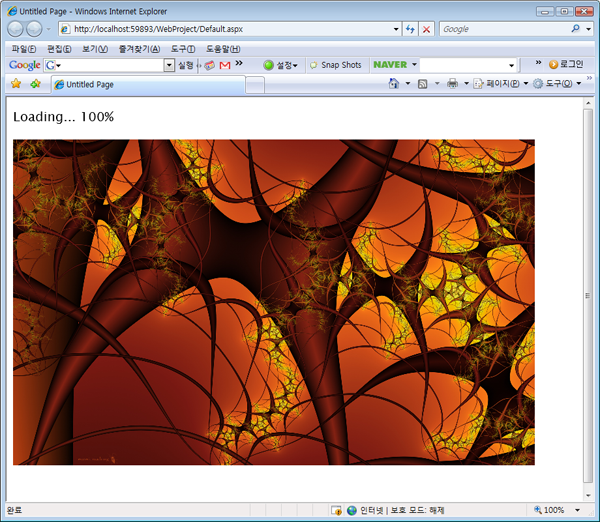
프로젝트 시작을 ASP.NET Web 프로젝트로 지정하고 시작페이지는 Default.aspx로 지정합니다. [F5]키를 클릭하여 잘 실행되는지 확인합니다.

수고하셨습니다.
물론 실행은 잘 되리라 생각합니다. 현재는 이미지가 같은 도메인내에서 이미지를 다운로드 하기 때문에 아무문제 없이 실행이 잘 됩니다. 그러나 도메인이 틀려지면 즉 크로스도메인의 보안상 문제때문에 그림을 가져오지 못하게 됩니다. 다음시간에는 크로스 도메인 문제를 가지고 이미지를 다운로드 하는 방법을 알아보겠습니다.
'.NET WPF' 카테고리의 다른 글
| [MediaPlayer] 2. TitleBar Link, MediaElement (0) | 2007.09.05 |
|---|---|
| [MediaPlayer] 1. Getting Started (0) | 2007.09.05 |
| Taedi Media Player(소스공개) -Silverlight 1.1 (0) | 2007.09.02 |
| [Xaml] Gradient 그리기 (0) | 2007.08.25 |
| [Xaml] Rectangle(사각형) 그리기 (0) | 2007.08.23 |
| Ellipse(원) 그리기 (0) | 2007.08.23 |
| 동적으로 오브젝트 생성 (0) | 2007.08.16 |
 invalid-file
invalid-file


댓글