728x90
Silverlight:Xaml 문법] Rectangle(사각형) 그리기
Properties
※ 1.1 Alpha Refresh에서는 Visibility속성의 Hidden값은 Collapsed로(으로) 변경되었습니다.
Source Code

Properties
| 속성명 | 설명 |
| Canvas.Left | Canvas에서 사각형의 세로위치 |
| Canvas.Top | Canvas에서 사각형의 가로위치 |
| Stroke | 사각형의 외각선 색 |
| StrokeThickness | 사각형의 외각선 두께 |
| Fill | 사각형의 바탕색 |
| Width | 사각형의 가로길이 |
| Height | 사각형의 세로길이 |
| Opacity | 사각형의 투명도 |
| x:Name | 사각형의 이름(오브젝트명) |
| RadiusX | 사각형의 모서리 반지름 X값 |
| RadiusY | 사각형의 모서리 반지름 Y값 |
| Visibility | 가시성(可視性) 속성값(Visible, Collapsed) |
※ 1.1 Alpha Refresh에서는 Visibility속성의 Hidden값은 Collapsed로(으로) 변경되었습니다.
Source Code
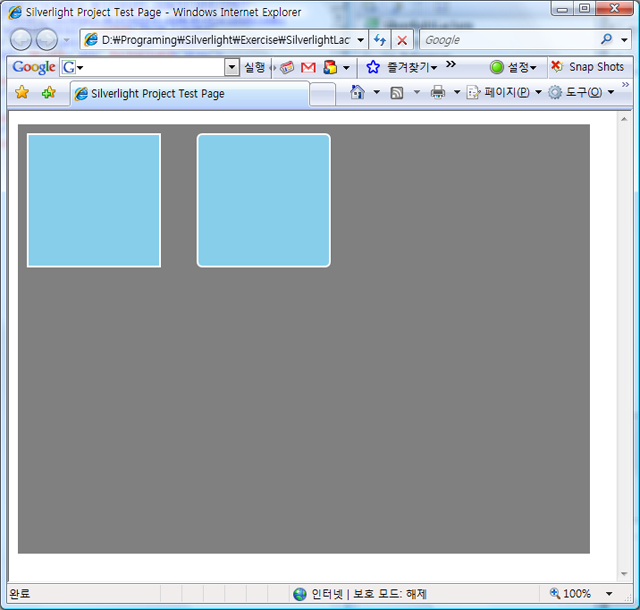
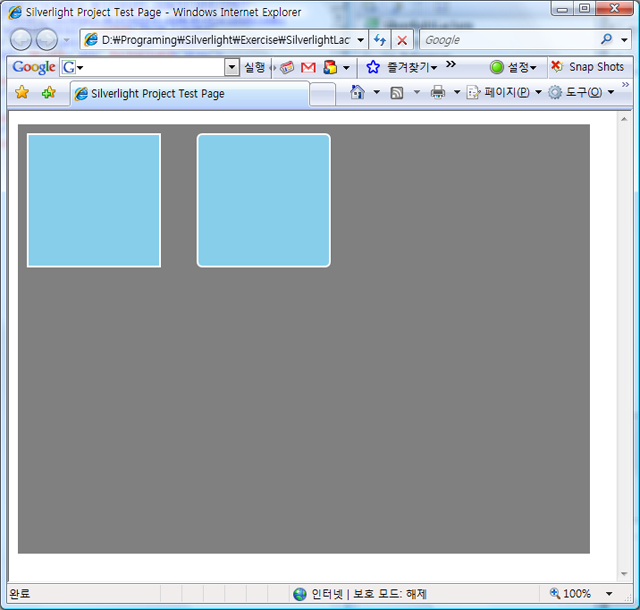
<Rectangle Canvas.Left="10" Canvas.Top="10" Height="150" Width="150"
Fill="SkyBlue" Stroke="White" StrokeThickness="2"/>
<Rectangle Canvas.Left="200" Canvas.Top="10" Height="150" Width="150"
Fill="SkyBlue" Stroke="White" StrokeThickness="2"
RadiusX="5" RadiusY="5"/>
Fill="SkyBlue" Stroke="White" StrokeThickness="2"/>
<Rectangle Canvas.Left="200" Canvas.Top="10" Height="150" Width="150"
Fill="SkyBlue" Stroke="White" StrokeThickness="2"
RadiusX="5" RadiusY="5"/>

왼쪽 사각형은 일반적인 형태이고 오른쪽은 사각형의 모서리에 반지름 값 RadiusX="5" RadiusY="5" 주었습니다.
'.NET WPF' 카테고리의 다른 글
| Taedi Media Player(소스공개) -Silverlight 1.1 (0) | 2007.09.02 |
|---|---|
| Downloader 클래스를 이용한 간단한 이미지 다운로드 (0) | 2007.08.28 |
| [Xaml] Gradient 그리기 (0) | 2007.08.25 |
| Ellipse(원) 그리기 (0) | 2007.08.23 |
| 동적으로 오브젝트 생성 (0) | 2007.08.16 |
| 실행주기(PageCycle) (0) | 2007.08.14 |
| [XPS] Fxied Documents (0) | 2007.08.10 |



댓글