728x90
Silverlight를 공부하면서 첫번째로 쓰는 강좌입니다. 잘못된 부분이 있거나 보통해야 될 부분이 있으면 따끔하고 과감하게 지적해주세요^^
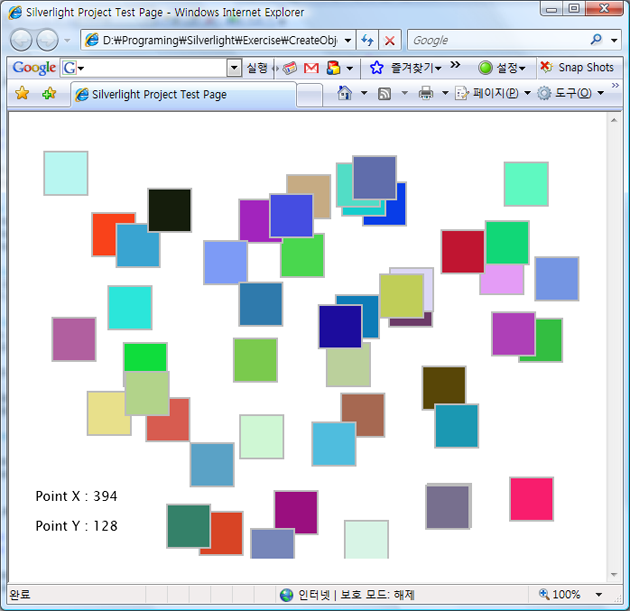
강좌의 내용은 사각형의 오브젝트를 동적으로 마우스의 포인터 위치에 생성해주는 내용입니다.
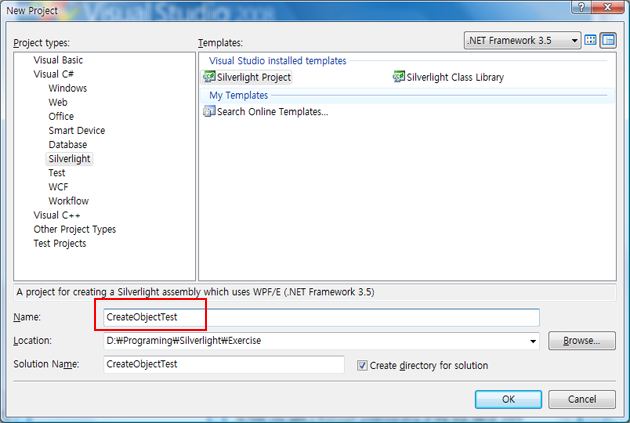
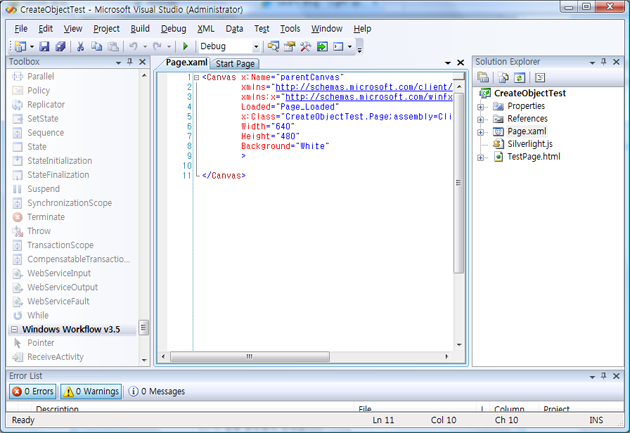
강좌를 따라하기 위해서는 Visual Studio 2008 Beta 2(이하 VS2008)와 Blend가 설치되어 있어야 합니다. VS2008을 실행하여 Silverlight 프로젝트를 생성합니다. 메뉴에서 File>New>Project 순으로 선택하여 프로젝트명을 CreateObjectTest로 지정합니다.
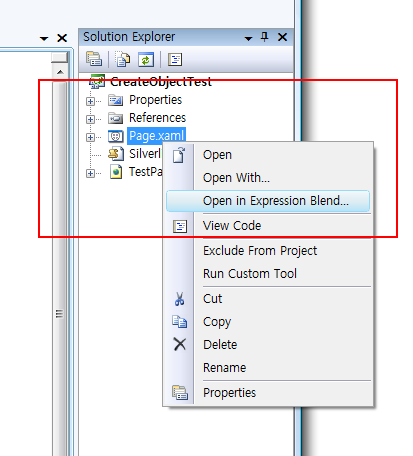
프로젝트가 생성되었다면 마우스가 이동될때 마우스의 좌표값 x값과 y값을 출력하기 위한 TextBlock 2개를 디자인 해보겠습니다. Blend를 직접 실행하지 않고 솔루션 탐색기에서 Expression Blend를 연동해서 디자인 해보겠습니다.
Expression Blend에서 디자인 작업을 진행해보겠습니다. 도구상자에서 TextBlock를 선택합니다.
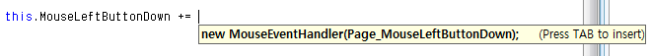
this.MouseLeftButtonDown += new MouseEventHandler(Page_MouseLeftButtonDown);
this.MouseMove += new MouseEventHandler(Page_MouseMove);
도형 오브젝트를 그리기 위해서는 Canvas에서 현재의 마우스 위치를 알아내야 합니다.
double currX = e.GetPosition(null).X;
double currY = e.GetPosition(null).Y;
오브젝트의 배경색을 랜덤으로 처리하여 새로 생성될때마다 다른색으로 출력을 합니다. 랜덤함수에서 생성된 숫자의 데이터 형이 Int이므로 Byte로 변환합니다.
Random Rnd = new Random();
byte rendom1 = Convert.ToByte(Rnd.Next(0, 255));
byte rendom2 = Convert.ToByte(Rnd.Next(0, 255));
byte rendom3 = Convert.ToByte(Rnd.Next(0, 255));
마우스 포인터의 좌표값은 각각 SetValue() 함수에 셋팅을 합니다.
rect.SetValue(Canvas.LeftProperty, currX);
rect.SetValue(Canvas.TopProperty, currY);
프로그램의 코딩이 다 되었다면 F5를 눌러 실행합니다.
예제는 크게 어렵지 않음으로 쉽게 따라하실 수 있으리라 생각합니다.
데모:
강좌의 내용은 사각형의 오브젝트를 동적으로 마우스의 포인터 위치에 생성해주는 내용입니다.
강좌를 따라하기 위해서는 Visual Studio 2008 Beta 2(이하 VS2008)와 Blend가 설치되어 있어야 합니다. VS2008을 실행하여 Silverlight 프로젝트를 생성합니다. 메뉴에서 File>New>Project 순으로 선택하여 프로젝트명을 CreateObjectTest로 지정합니다.


프로젝트가 생성되었다면 마우스가 이동될때 마우스의 좌표값 x값과 y값을 출력하기 위한 TextBlock 2개를 디자인 해보겠습니다. Blend를 직접 실행하지 않고 솔루션 탐색기에서 Expression Blend를 연동해서 디자인 해보겠습니다.

Expression Blend에서 디자인 작업을 진행해보겠습니다. 도구상자에서 TextBlock를 선택합니다.
![]()


using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace CreateObjectTest
{
public partial class Page : Canvas
{
Rectangle rect;
public void Page_Loaded(object o, EventArgs e)
{
// Required to initialize variables
InitializeComponent();
this.MouseLeftButtonDown +=
new MouseEventHandler(Page_MouseLeftButtonDown);
this.MouseMove += new MouseEventHandler(Page_MouseMove);
}
void Page_MouseLeftButtonDown(object sender, MouseEventArgs e)
{
rect = new Rectangle();
double currX = e.GetPosition(null).X;
double currY = e.GetPosition(null).Y;
rect.Width = 50;
rect.Height = 50;
Random Rnd = new Random();
byte rendom1 = Convert.ToByte(Rnd.Next(0, 255));
byte rendom2 = Convert.ToByte(Rnd.Next(0, 255));
byte rendom3 = Convert.ToByte(Rnd.Next(0, 255));
SolidColorBrush brush = new SolidColorBrush();
brush.Color = Color.FromRgb(rendom1, rendom2, rendom3);
rect.Fill = brush;
SolidColorBrush stroke = new SolidColorBrush();
stroke.Color = Color.FromRgb(188, 188, 188);
rect.Stroke = stroke;
rect.StrokeThickness = 2;
rect.SetValue(Canvas.LeftProperty, currX);
rect.SetValue(Canvas.TopProperty, currY);
Canvas canvas = new Canvas();
canvas = ((Canvas)sender);
canvas.Children.Add(rect);
txMouseX.Text = "Point X : " + currX.ToString();
txMouseY.Text = "Point Y : " + currY.ToString();
}
void Page_MouseMove(object sender, MouseEventArgs e)
{
double currX = e.GetPosition(null).X;
double currY = e.GetPosition(null).Y;
txMouseX.Text = "Point X : " + currX.ToString();
txMouseY.Text = "Point Y : " + currY.ToString();
}
}
}
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace CreateObjectTest
{
public partial class Page : Canvas
{
Rectangle rect;
public void Page_Loaded(object o, EventArgs e)
{
// Required to initialize variables
InitializeComponent();
this.MouseLeftButtonDown +=
new MouseEventHandler(Page_MouseLeftButtonDown);
this.MouseMove += new MouseEventHandler(Page_MouseMove);
}
void Page_MouseLeftButtonDown(object sender, MouseEventArgs e)
{
rect = new Rectangle();
double currX = e.GetPosition(null).X;
double currY = e.GetPosition(null).Y;
rect.Width = 50;
rect.Height = 50;
Random Rnd = new Random();
byte rendom1 = Convert.ToByte(Rnd.Next(0, 255));
byte rendom2 = Convert.ToByte(Rnd.Next(0, 255));
byte rendom3 = Convert.ToByte(Rnd.Next(0, 255));
SolidColorBrush brush = new SolidColorBrush();
brush.Color = Color.FromRgb(rendom1, rendom2, rendom3);
rect.Fill = brush;
SolidColorBrush stroke = new SolidColorBrush();
stroke.Color = Color.FromRgb(188, 188, 188);
rect.Stroke = stroke;
rect.StrokeThickness = 2;
rect.SetValue(Canvas.LeftProperty, currX);
rect.SetValue(Canvas.TopProperty, currY);
Canvas canvas = new Canvas();
canvas = ((Canvas)sender);
canvas.Children.Add(rect);
txMouseX.Text = "Point X : " + currX.ToString();
txMouseY.Text = "Point Y : " + currY.ToString();
}
void Page_MouseMove(object sender, MouseEventArgs e)
{
double currX = e.GetPosition(null).X;
double currY = e.GetPosition(null).Y;
txMouseX.Text = "Point X : " + currX.ToString();
txMouseY.Text = "Point Y : " + currY.ToString();
}
}
}
※ 오브젝트 속성
- Width : 오브젝트 가로 길이
- Height : 오브젝트 세로 길이
- Stroke : 오브젝트의 외각선 색깔
- Fill : 오브젝트 배경색
- StrokeThickness : 오브젝트 외각선두께
Page_Load 메소드를 보시면 2개의 이벤트가 추가되어 있습니다. 버튼에 대한 이벤트는 this.MouseLeftButtonDown += 까지 입력하면 인텔리젼스(자동완성 기능)의 도움을 받을 수 있습니다. Tab키를 누르면 도움말로 표시된 나머지 부분이 자동완성 됩니다.

this.MouseLeftButtonDown += new MouseEventHandler(Page_MouseLeftButtonDown);
this.MouseMove += new MouseEventHandler(Page_MouseMove);
도형 오브젝트를 그리기 위해서는 Canvas에서 현재의 마우스 위치를 알아내야 합니다.
double currX = e.GetPosition(null).X;
double currY = e.GetPosition(null).Y;
오브젝트의 배경색을 랜덤으로 처리하여 새로 생성될때마다 다른색으로 출력을 합니다. 랜덤함수에서 생성된 숫자의 데이터 형이 Int이므로 Byte로 변환합니다.
Random Rnd = new Random();
byte rendom1 = Convert.ToByte(Rnd.Next(0, 255));
byte rendom2 = Convert.ToByte(Rnd.Next(0, 255));
byte rendom3 = Convert.ToByte(Rnd.Next(0, 255));
마우스 포인터의 좌표값은 각각 SetValue() 함수에 셋팅을 합니다.
rect.SetValue(Canvas.LeftProperty, currX);
rect.SetValue(Canvas.TopProperty, currY);
프로그램의 코딩이 다 되었다면 F5를 눌러 실행합니다.

예제는 크게 어렵지 않음으로 쉽게 따라하실 수 있으리라 생각합니다.
데모
http://taedi.oranc.co.kr/Silverlight/CreateObject/TestPage.html
강좌를 마치며...
오브젝트는 주로 xaml파일에 코딩을 하지면 동적으로 오브젝트를 생성하는 경우도 있습니다. 이경우 비하인드 코드에서 오브젝트를 생성하는 방법을 알아보았고, 이외에 다른 여러가지 방법이 있을 수 있습니다.
'.NET WPF' 카테고리의 다른 글
| [Xaml] Gradient 그리기 (0) | 2007.08.25 |
|---|---|
| [Xaml] Rectangle(사각형) 그리기 (0) | 2007.08.23 |
| Ellipse(원) 그리기 (0) | 2007.08.23 |
| 실행주기(PageCycle) (0) | 2007.08.14 |
| [XPS] Fxied Documents (0) | 2007.08.10 |
| [XPS] View and Generate XPS (0) | 2007.08.10 |
| [Controls] 25. BulletDecorator (0) | 2007.08.10 |
 CreateObjectTest.zip
CreateObjectTest.zip

댓글