728x90
[Silverlight:Xaml 문법] Ellipse(원) 그리기
Properties
| 속성명 | 설명 |
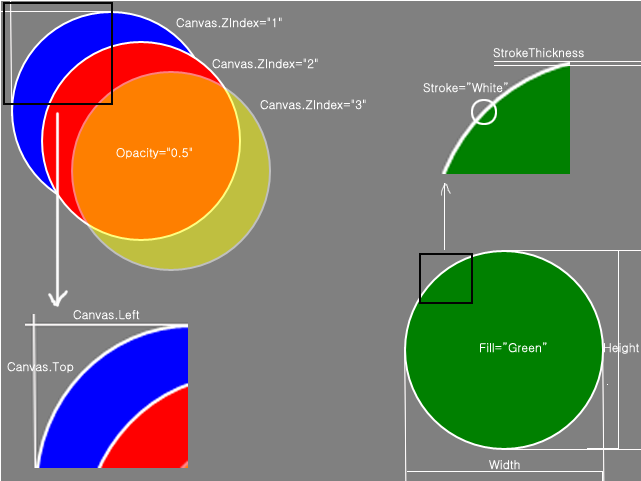
| Canvas.Left | Canvas에서 원의 세로위치 |
| Canvas.Top | Canvas에서 원의 가로위치 |
| Canvas.ZIndex | Canvas에서 원의 앞뒤순서 |
| Stroke | 원의 외각선 색 |
| StrokeThickness | 원의 외각선 두께 |
| Fill | 원의 바탕색 |
| Width | 원의 가로길이 |
| Height | 원의 세로길이 |
| Opacity | 원의 투명도 |
| x:Name | 원의 이름(오브젝트명) |
※ 속성중에 도형의 이름을 표시하는 Name가 있으나 여기서는 x:Name를 사용하여 도형의 이름을 지정합니다.
Source Code
<Ellipse Canvas.Left="10" Canvas.Top="10" Canvas.ZIndex="1" Stroke="White"
StrokeThickness="2" Fill="Blue" Width="200" Height="200"
x:Name="BlueEllipse" />
<Ellipse Canvas.Left="40" Canvas.Top="40" Canvas.ZIndex="2" Stroke="White"
StrokeThickness="2" Fill="Red" Width="200" Height="200"
x:Name="RedEllipse" />
<Ellipse Canvas.Left="70" Canvas.Top="70" Canvas.ZIndex="3" Stroke="White"
StrokeThickness="2" Fill="Yellow" Width="200" Height="200" Opacity="0.5"
x:Name="YellowEllipse" />
<Ellipse Canvas.Left="403" Canvas.Top="249" Canvas.ZIndex="1" Stroke="White"
StrokeThickness="2" Fill="Green" Width="200" Height="200"
x:Name="GreenEllipse"/>
StrokeThickness="2" Fill="Blue" Width="200" Height="200"
x:Name="BlueEllipse" />
<Ellipse Canvas.Left="40" Canvas.Top="40" Canvas.ZIndex="2" Stroke="White"
StrokeThickness="2" Fill="Red" Width="200" Height="200"
x:Name="RedEllipse" />
<Ellipse Canvas.Left="70" Canvas.Top="70" Canvas.ZIndex="3" Stroke="White"
StrokeThickness="2" Fill="Yellow" Width="200" Height="200" Opacity="0.5"
x:Name="YellowEllipse" />
<Ellipse Canvas.Left="403" Canvas.Top="249" Canvas.ZIndex="1" Stroke="White"
StrokeThickness="2" Fill="Green" Width="200" Height="200"
x:Name="GreenEllipse"/>
원에 대한 속성을 더 쉽게 이해하기 쉽게 속성을 표시하였습니다.

간단한 도형을 Expression Blend에서 그리면 자동적으로 Xaml 문법이 생성됩니다.그러나 기본적인 도형의 Xaml 문법을 이해하고 있다면 좀더 쉽게 Xaml 코드에 접근할 수 있다고 생각합니다.
'.NET WPF' 카테고리의 다른 글
| Downloader 클래스를 이용한 간단한 이미지 다운로드 (0) | 2007.08.28 |
|---|---|
| [Xaml] Gradient 그리기 (0) | 2007.08.25 |
| [Xaml] Rectangle(사각형) 그리기 (0) | 2007.08.23 |
| 동적으로 오브젝트 생성 (0) | 2007.08.16 |
| 실행주기(PageCycle) (0) | 2007.08.14 |
| [XPS] Fxied Documents (0) | 2007.08.10 |
| [XPS] View and Generate XPS (0) | 2007.08.10 |


댓글