728x90
[Silverlight:Xaml 문법] Gradient 그리기
Properties
LinearGradientBrush
StartPoint
Gradient 시작점 좌표
EndPoint
Gradient 끝점 좌표
RadialGradientBrush
GradientOrigin
Gradient 시작점 좌표
Center
Gradient 중심점 좌표
RadiusX
Gradient 반지름 X값
RadiusY
Gradient 반지름 Y값
GradientStop
Color
Gradient Color
Offset
Gradient 기준점
Gradient 그리기는 직선형과 원형의 2가지 방법이 있습니다.
직선형의 Gradient은 LinearGradientBrush로 그릴 수 있습니다. Gradient를 그리는 방향은 대각선, 가로, 세로 그릴수 있습니다.
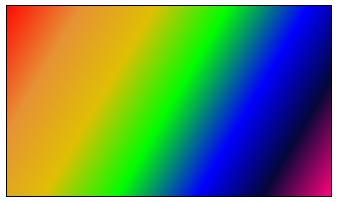
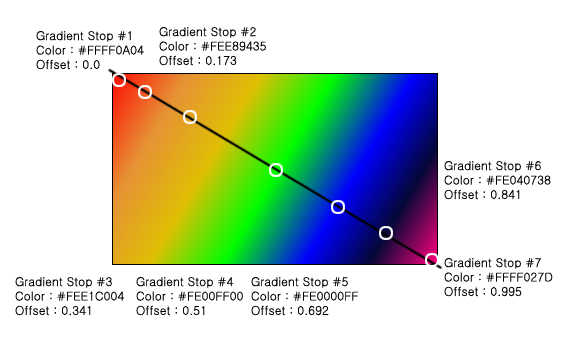
1. 대각선 Gradient
<Rectangle Width="326" Height="192" Stroke="#FF000000" Canvas.Left="170" Canvas.Top="125">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="#FFFF0A04" Offset="0"/>
<GradientStop Color="#FEE89435" Offset="0.173"/>
<GradientStop Color="#FEE1C004" Offset="0.341"/>
<GradientStop Color="#FE00FF00" Offset="0.51"/>
<GradientStop Color="#FE0000FF" Offset="0.692"/>
<GradientStop Color="#FE040738" Offset="0.841"/>
<GradientStop Color="#FFFF027D" Offset="0.995"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="#FFFF0A04" Offset="0"/>
<GradientStop Color="#FEE89435" Offset="0.173"/>
<GradientStop Color="#FEE1C004" Offset="0.341"/>
<GradientStop Color="#FE00FF00" Offset="0.51"/>
<GradientStop Color="#FE0000FF" Offset="0.692"/>
<GradientStop Color="#FE040738" Offset="0.841"/>
<GradientStop Color="#FFFF027D" Offset="0.995"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>

Gradient은 StartPoint와 EndPoint 두 지점 사이에 그려지며 그사이에 Offset(기준점)을 경계로 Gradient색을 표현합니다.
StartPoint="0,0" EndPoint="1,1"

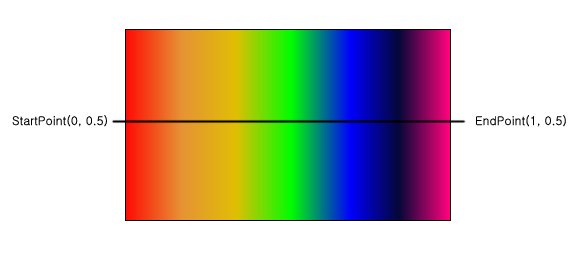
2. 가로 Gradient
<Rectangle Width="326" Height="192" Stroke="#FF000000" Canvas.Left="170" Canvas.Top="125">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="#FFFF0A04" Offset="0"/>
<GradientStop Color="#FEE89435" Offset="0.173"/>
<GradientStop Color="#FEE1C004" Offset="0.341"/>
<GradientStop Color="#FE00FF00" Offset="0.51"/>
<GradientStop Color="#FE0000FF" Offset="0.692"/>
<GradientStop Color="#FE040738" Offset="0.841"/>
<GradientStop Color="#FFFF027D" Offset="0.995"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="#FFFF0A04" Offset="0"/>
<GradientStop Color="#FEE89435" Offset="0.173"/>
<GradientStop Color="#FEE1C004" Offset="0.341"/>
<GradientStop Color="#FE00FF00" Offset="0.51"/>
<GradientStop Color="#FE0000FF" Offset="0.692"/>
<GradientStop Color="#FE040738" Offset="0.841"/>
<GradientStop Color="#FFFF027D" Offset="0.995"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
StartPoint="0, 0.5" EndPoint="1, 0.5"

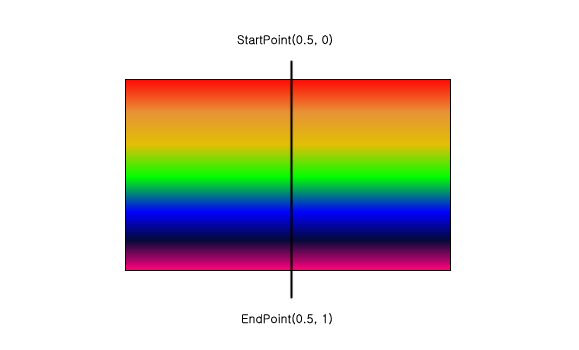
3. 세로 Gradient
<Rectangle Width="326" Height="192" Stroke="#FF000000" Canvas.Left="170" Canvas.Top="125">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="#FFFF0A04" Offset="0"/>
<GradientStop Color="#FEE89435" Offset="0.173"/>
<GradientStop Color="#FEE1C004" Offset="0.341"/>
<GradientStop Color="#FE00FF00" Offset="0.51"/>
<GradientStop Color="#FE0000FF" Offset="0.692"/>
<GradientStop Color="#FE040738" Offset="0.841"/>
<GradientStop Color="#FFFF027D" Offset="0.995"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="#FFFF0A04" Offset="0"/>
<GradientStop Color="#FEE89435" Offset="0.173"/>
<GradientStop Color="#FEE1C004" Offset="0.341"/>
<GradientStop Color="#FE00FF00" Offset="0.51"/>
<GradientStop Color="#FE0000FF" Offset="0.692"/>
<GradientStop Color="#FE040738" Offset="0.841"/>
<GradientStop Color="#FFFF027D" Offset="0.995"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
StartPoint="0.5, 0" EndPoint="0.5, 1"

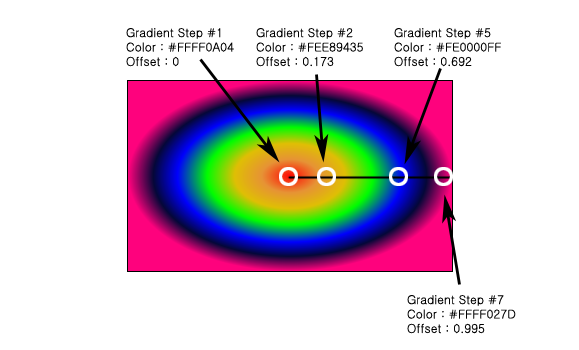
곡선형태의 Gradient는 RadialGradientBrush로 그릴수 있습니다.
<Rectangle Width="326" Height="192" Stroke="#FF000000" Canvas.Left="170" Canvas.Top="125">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5"
RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="#FFFF0A04" Offset="0"/>
<GradientStop Color="#FEE89435" Offset="0.173"/>
<GradientStop Color="#FEE1C004" Offset="0.341"/>
<GradientStop Color="#FE00FF00" Offset="0.51"/>
<GradientStop Color="#FE0000FF" Offset="0.692"/>
<GradientStop Color="#FE040738" Offset="0.841"/>
<GradientStop Color="#FFFF027D" Offset="0.995"/>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5"
RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="#FFFF0A04" Offset="0"/>
<GradientStop Color="#FEE89435" Offset="0.173"/>
<GradientStop Color="#FEE1C004" Offset="0.341"/>
<GradientStop Color="#FE00FF00" Offset="0.51"/>
<GradientStop Color="#FE0000FF" Offset="0.692"/>
<GradientStop Color="#FE040738" Offset="0.841"/>
<GradientStop Color="#FFFF027D" Offset="0.995"/>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
GradientOrigin="0.5, 0.5" Center="0.5, 0.5" RadiusX="0.5" RadiusY="0.5"

Gradient, GradientOrigin, RadiusX, RadiusY의 값에 따라 밑의 그림처럼 다양하게 곡선형태의 Gridient를 그릴수 있습니다.
.gif)
[http://msdn2.microsoft.com/en-us/library/bb412383.aspx 그림 참조]
아직까지 Expression Blend에서는 완벽하게 Gradient의 효과를 줄 수 없습니다. 그러므로 디테일하게 Gradient를 다룰경우 Xaml 속성을 값을 다양하게 변경할 수 있습니다.
'.NET WPF' 카테고리의 다른 글
| [MediaPlayer] 1. Getting Started (0) | 2007.09.05 |
|---|---|
| Taedi Media Player(소스공개) -Silverlight 1.1 (0) | 2007.09.02 |
| Downloader 클래스를 이용한 간단한 이미지 다운로드 (0) | 2007.08.28 |
| [Xaml] Rectangle(사각형) 그리기 (0) | 2007.08.23 |
| Ellipse(원) 그리기 (0) | 2007.08.23 |
| 동적으로 오브젝트 생성 (0) | 2007.08.16 |
| 실행주기(PageCycle) (0) | 2007.08.14 |



댓글