728x90
이번 강좌에서는 Polyline과 Polygon에 대해 알아보도록 하겠습니다. Polyline/Polygon은 선과 선을 연결하여 만드는 도형입니다. 두 도형은 상당히 유사한 면이 많지만 Polyline은 선과 선의 끝이 만나지 않는 도형이며 Polygon은 선과 선의 끝점이 만나 완벽한 도형이 됩니다.
Polyline과 Polygon의 가장 중요한 속성 몇가지를 알아보겠습니다.
Points: 선을 만들기 위한 좌표 값
FillRule: 도형을 채우기 위한 설정(EvenOdd / FillRule)
그럼 여기서 두 도형의 차이점을 예제를 통해서 알아보겠습니다. 우리 개발자들은 수백번 듣는 것 보다 한 번 타이핑 해보는 것이 이해가 빠르다는 것을 그간 경험을 통해 알고 있습니다. 어디선가 딴지를 거는 이가 있을것 같기도 합니다만. 물론 코드가 어렵지 않기에 눈으로 한 번 봐도 충분히 알 수 있습니다. 그러나 필자는 직접 타이핑 해보라는 것을 권합니다. 왜나 한 번 쳐본다고 해서... 손해 볼 것 없기에... 아무튼 서론이 길었던 것 같았고 소스를 한줄 한줄 뜯어보겠습니다.
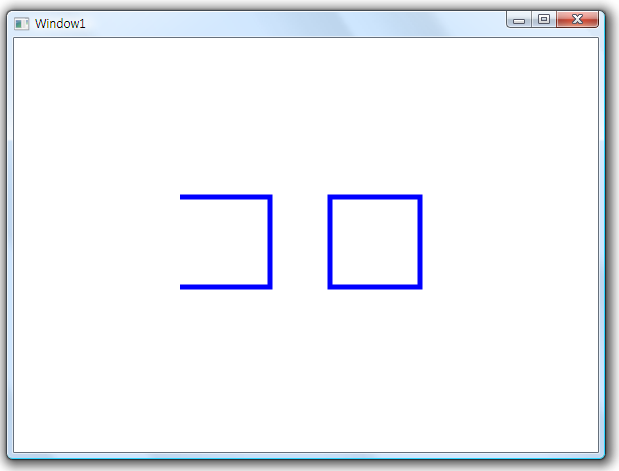
그림 1.Polyline과 Polygon이 차이
예제의 실행모습을 보면 왼쪽이 Polyline이고 오른쪽이 Polygon 입니다.
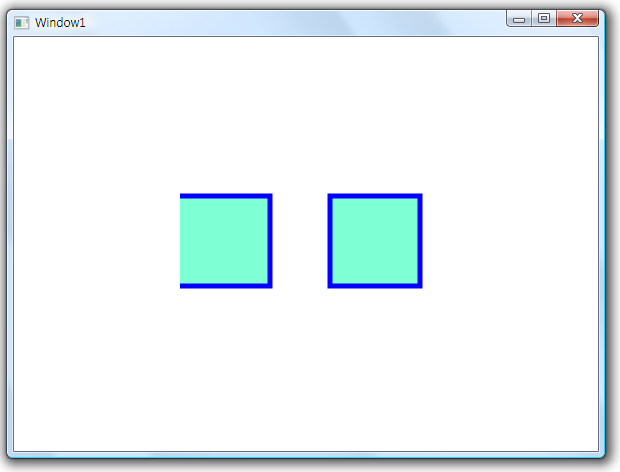
다음은 두 도형에 각각 Fill 속성을 추가하여 실행결과를 확인해 보겠습니다.
예제를 실행한 결과를 보면 도형의 선과 선이 연결되었든 되지 않았든 간에 상관없이 두 도형 모두 색이 채워져 있다는 것을 확인할 수 있습니다.
이제 FillRule에 대해서 알아보겠습니다. MSDN문서를 봤지만 약간 복잡하고 그리고 복잡한 내용에 비해서 별로 중요하지 않은 것 같아 그냥 넘어가려 하다가 그래도 이런 기회 아니면 언제 또 공부하냐 싶어 다시 자세히 읽어봤습니다. 결론적으로 FillRule은 배경색을 채우는 방법이다. 설정 가능한 값으론 NonZero와 EvenOdd가 쓰일 수 있습니다.
Polyline/Polygon으로 도형을 그리다 보면 면이 두 개 이상 생기는 경우가 있습니다. 예를 들면 십자가 모양이나 별 모양이 그렇다. 이런 경우 모든면을 모두 채워져야 할지 혹은 한면이 채워 지면 인접한면은 안채워지는 형태로 해야할지를 결정해야 합니다.
좀더 쉽게 얘기하자면 특정면에 포함된 점이 있다고 가장합니다. 이점이 도형의 바깥으로 탈출(??) 하려 할 때 도형의 선을 몇 번이나 지나느냐 횟수가 중요한 정보가 됩니다. NonZero의 경우는 선을 하나라도 지나는 면은 채워지는 것이고 EvenOdd인 경우 도형의 선을 지나는 횟수가 홀수이면 채워지고 짝수이면 채워지지 않습니다.(그냥 지그재그로 채워진다고 보면 되는데 수학적으로 설명하려니 좀 어렵네요...)
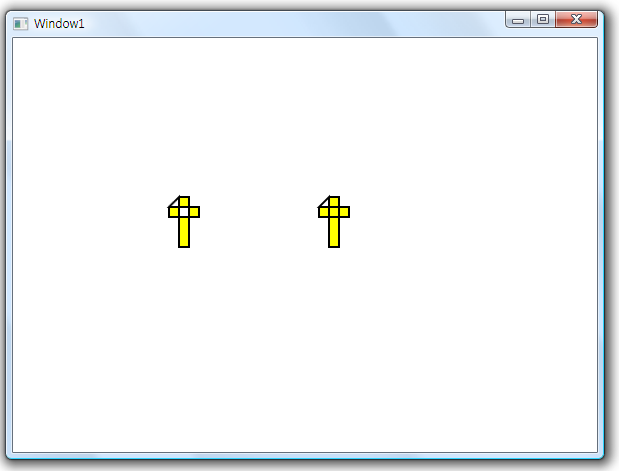
자 그럼 간단한 샘플로 다른 점을 확인해 보겠습니다. 십자가 모양과 비슷한 도형을 두개 만들 것이고 여기서 각기 다른 FillRule을 적용할 것입니다.
즉 첫번째 도형은 한나 건너 칠(Fill)이 비어있게 되고 두번째 도형은 모든면이 채워지게 됩니다.
※ 테스트 환경
-----------------------------------------------------------------------------------------
운영체체 : Windows Vista Ultimate 32bit
개발툴 : Microsoft Visual C# Codename "Orcas"
-----------------------------------------------------------------------------------------
Polyline과 Polygon의 가장 중요한 속성 몇가지를 알아보겠습니다.
Points: 선을 만들기 위한 좌표 값
FillRule: 도형을 채우기 위한 설정(EvenOdd / FillRule)
그럼 여기서 두 도형의 차이점을 예제를 통해서 알아보겠습니다. 우리 개발자들은 수백번 듣는 것 보다 한 번 타이핑 해보는 것이 이해가 빠르다는 것을 그간 경험을 통해 알고 있습니다. 어디선가 딴지를 거는 이가 있을것 같기도 합니다만. 물론 코드가 어렵지 않기에 눈으로 한 번 봐도 충분히 알 수 있습니다. 그러나 필자는 직접 타이핑 해보라는 것을 권합니다. 왜나 한 번 쳐본다고 해서... 손해 볼 것 없기에... 아무튼 서론이 길었던 것 같았고 소스를 한줄 한줄 뜯어보겠습니다.

그림 1.Polyline과 Polygon이 차이
<Window x:Class="wpf22.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="450" Width="600">
<Canvas Height="116" Width="272">
<Polyline Points="10,10 100, 10 100, 100 10, 100" Stroke="Blue"
StrokeThickness="5"/>
<Polygon Canvas.Left="150" Points="10, 10 100, 10 100, 100, 10, 100"
Stroke="Blue" StrokeThickness="5" />
</Canvas>
</Window>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="450" Width="600">
<Canvas Height="116" Width="272">
<Polyline Points="10,10 100, 10 100, 100 10, 100" Stroke="Blue"
StrokeThickness="5"/>
<Polygon Canvas.Left="150" Points="10, 10 100, 10 100, 100, 10, 100"
Stroke="Blue" StrokeThickness="5" />
</Canvas>
</Window>
예제의 실행모습을 보면 왼쪽이 Polyline이고 오른쪽이 Polygon 입니다.
다음은 두 도형에 각각 Fill 속성을 추가하여 실행결과를 확인해 보겠습니다.

예제를 실행한 결과를 보면 도형의 선과 선이 연결되었든 되지 않았든 간에 상관없이 두 도형 모두 색이 채워져 있다는 것을 확인할 수 있습니다.
<Window x:Class="wpf22.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="450" Width="600">
<Canvas Height="116" Width="272">
<Polyline Points="10,10 100, 10 100, 100 10, 100" Stroke="Blue"
StrokeThickness="5" Fill="Aquamarine"/>
<Polygon Canvas.Left="150"
Points="10, 10 100, 10 100, 100, 10, 100"
Stroke="Blue" StrokeThickness="5" Fill="Aquamarine"/>
</Canvas>
</Window>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="450" Width="600">
<Canvas Height="116" Width="272">
<Polyline Points="10,10 100, 10 100, 100 10, 100" Stroke="Blue"
StrokeThickness="5" Fill="Aquamarine"/>
<Polygon Canvas.Left="150"
Points="10, 10 100, 10 100, 100, 10, 100"
Stroke="Blue" StrokeThickness="5" Fill="Aquamarine"/>
</Canvas>
</Window>
이제 FillRule에 대해서 알아보겠습니다. MSDN문서를 봤지만 약간 복잡하고 그리고 복잡한 내용에 비해서 별로 중요하지 않은 것 같아 그냥 넘어가려 하다가 그래도 이런 기회 아니면 언제 또 공부하냐 싶어 다시 자세히 읽어봤습니다. 결론적으로 FillRule은 배경색을 채우는 방법이다. 설정 가능한 값으론 NonZero와 EvenOdd가 쓰일 수 있습니다.
Polyline/Polygon으로 도형을 그리다 보면 면이 두 개 이상 생기는 경우가 있습니다. 예를 들면 십자가 모양이나 별 모양이 그렇다. 이런 경우 모든면을 모두 채워져야 할지 혹은 한면이 채워 지면 인접한면은 안채워지는 형태로 해야할지를 결정해야 합니다.
좀더 쉽게 얘기하자면 특정면에 포함된 점이 있다고 가장합니다. 이점이 도형의 바깥으로 탈출(??) 하려 할 때 도형의 선을 몇 번이나 지나느냐 횟수가 중요한 정보가 됩니다. NonZero의 경우는 선을 하나라도 지나는 면은 채워지는 것이고 EvenOdd인 경우 도형의 선을 지나는 횟수가 홀수이면 채워지고 짝수이면 채워지지 않습니다.(그냥 지그재그로 채워진다고 보면 되는데 수학적으로 설명하려니 좀 어렵네요...)
자 그럼 간단한 샘플로 다른 점을 확인해 보겠습니다. 십자가 모양과 비슷한 도형을 두개 만들 것이고 여기서 각기 다른 FillRule을 적용할 것입니다.

<Window x:Class="wpf22.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="450" Width="600">
<Canvas Height="116" Width="272">
<Polyline FillRule="EvenOdd"
Points="10, 10 20, 10 20, 60 10, 60 10, 10 0, 20 30,
20 30, 30 0, 30 0, 20"
Stroke="Black" StrokeThickness="2" Fill="Yellow"/>
<Polygon Canvas.Left="150" FillRule="Nonzero"
Points="10, 10 20, 10 20, 60 10, 60 10, 10 0, 20 30,
20 30, 30 0, 30 0, 20"
Stroke="Black" StrokeThickness="2" Fill="Yellow"/>
</Canvas>
</Window>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="450" Width="600">
<Canvas Height="116" Width="272">
<Polyline FillRule="EvenOdd"
Points="10, 10 20, 10 20, 60 10, 60 10, 10 0, 20 30,
20 30, 30 0, 30 0, 20"
Stroke="Black" StrokeThickness="2" Fill="Yellow"/>
<Polygon Canvas.Left="150" FillRule="Nonzero"
Points="10, 10 20, 10 20, 60 10, 60 10, 10 0, 20 30,
20 30, 30 0, 30 0, 20"
Stroke="Black" StrokeThickness="2" Fill="Yellow"/>
</Canvas>
</Window>
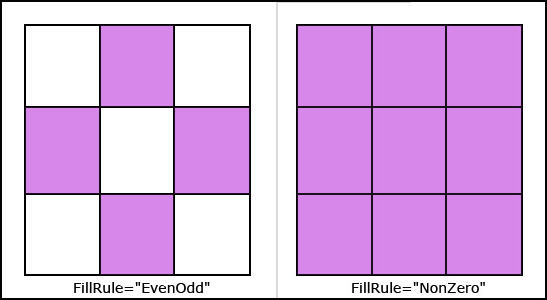
아래 그림을 보면 쉽게 FillRule속성 값 NonZero와 EvenOdd의 차이점을 알 수 있습니다.

즉 첫번째 도형은 한나 건너 칠(Fill)이 비어있게 되고 두번째 도형은 모든면이 채워지게 됩니다.
※ 테스트 환경
-----------------------------------------------------------------------------------------
운영체체 : Windows Vista Ultimate 32bit
개발툴 : Microsoft Visual C# Codename "Orcas"
-----------------------------------------------------------------------------------------
'.NET WPF' 카테고리의 다른 글
| Slideshow (0) | 2007.07.18 |
|---|---|
| [Controls] 24. Element:Shape (Path - 2) (0) | 2007.02.01 |
| [Controls] 23. Element:Shape (Path - 1) (0) | 2007.02.01 |
| [Controls] 21. Element:Shape (Line:선) (0) | 2007.01.30 |
| [Controls] 20. Element:Shape (Ellipse:원) (0) | 2007.01.28 |
| [Controls] 19. Border (0) | 2007.01.14 |
| [Controls] 16. Expender (0) | 2007.01.12 |
댓글