728x90
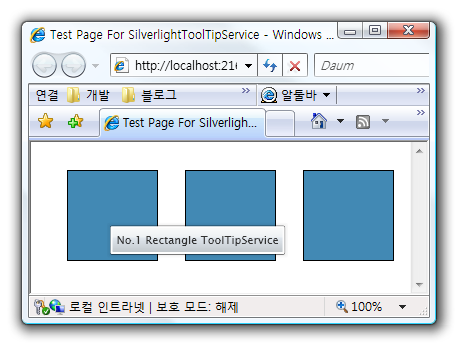
ToolTipService 컨트롤을 이용하여 3개의 Rectangle에 각각 ToolTip를 표시하는 Demo입니다.

ToolTipService 형식
Silverlight에서 지원하는 컨트롤의 대부분에서 하위 엘리먼트로 지원되는 클래스입니다. Silverlight의 컨트롤안에 아래코드와 같은 형식으로 ToolTipService를 엘리먼트(Element)로 집어넣을 수 있습니다. 그리고 <TextBlock ></TextBlock>에 ToolTip을 출력하게 합니다.
<Rectangle HorizontalAlignment="Stretch" Margin="154,28,155,26" VerticalAlignment="Stretch"
Fill="#FF4289B4" Stroke="#FF000000" x:Name="Rect2">
<ToolTipService.ToolTip>
<ToolTip>
<ToolTip.Content>
<TextBlock x:Name="Rect2_ToolTip"></TextBlock>
</ToolTip.Content>
</ToolTip>
</ToolTipService.ToolTip>
</Rectangle>
xaml code
<UserControl x:Class="SilverlightToolTipService.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="145">
<Grid x:Name="LayoutRoot" Background="White">
<Rectangle HorizontalAlignment="Left" Margin="36,28,0,26" VerticalAlignment="Stretch"
Width="91" Fill="#FF4289B4" Stroke="#FF000000" x:Name="Rect1">
<ToolTipService.ToolTip>
<ToolTip>
<ToolTip.Content>
<TextBlock x:Name="Rect1_ToolTip"></TextBlock>
</ToolTip.Content>
</ToolTip>
</ToolTipService.ToolTip>
</Rectangle>
<Rectangle HorizontalAlignment="Stretch" Margin="154,28,155,26" VerticalAlignment="Stretch"
Fill="#FF4289B4" Stroke="#FF000000" x:Name="Rect2">
<ToolTipService.ToolTip>
<ToolTip>
<ToolTip.Content>
<TextBlock x:Name="Rect2_ToolTip"></TextBlock>
</ToolTip.Content>
</ToolTip>
</ToolTipService.ToolTip>
</Rectangle>
<Rectangle HorizontalAlignment="Right" Margin="0,28,37,26" VerticalAlignment="Stretch"
Width="91" Fill="#FF4289B4" Stroke="#FF000000" x:Name="Rect3">
<ToolTipService.ToolTip>
<ToolTip>
<ToolTip.Content>
<TextBlock x:Name="Rect3_ToolTip"></TextBlock>
</ToolTip.Content>
</ToolTip>
</ToolTipService.ToolTip>
</Rectangle>
</Grid>
</UserControl>
using System;
using System.Windows.Controls;
namespace SilverlightToolTipService
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
Rect1_ToolTip.Loaded += new RoutedEventHandler(Rect_ToolTip);
Rect2_ToolTip.Loaded += new RoutedEventHandler(Rect_ToolTip);
Rect3_ToolTip.Loaded += new RoutedEventHandler(Rect_ToolTip);
}
void Rect_ToolTip(object sender, RoutedEventArgs e)
{
TextBlock obj = sender as TextBlock;
switch (obj.Name)
{
case "Rect1_ToolTip": obj.Text = "No.1 Rectangle ToolTipService";
break;
case "Rect2_ToolTip": obj.Text = "No.2 Rectangle ToolTipService";
break;
case "Rect3_ToolTip": obj.Text = "No.3 Rectangle ToolTipService";
break;
}
}
}
}
Rect_ToolTip 이벤트는 선택된 사격형의 object 값 sender를 체크하여 TextBlock에 ToolTip를 출력합니다.
참고
'.NET C#' 카테고리의 다른 글
| Aero Glass(에어로 글래스) 사용하기 (2) | 2008.08.24 |
|---|---|
| Flash Movie 실행하기 (0) | 2008.08.07 |
| ActiveX 컨트롤 사용하기 (0) | 2008.07.21 |
| 윈폼(Winform) 컨트롤 사용하기 (0) | 2008.07.14 |
| 비스타에서 Visual Studio 2005 SP1 업그레이드 할때 발생하는 문제 해결 (2) | 2008.05.20 |
| ASP.NET으로 구현하는 블로그 프로그래밍 PDF 공개 (0) | 2008.01.15 |
| Color와 Colors 구조체를 객체 생성 및 색 지정 (0) | 2008.01.08 |
댓글