Silverlight 2가 이번주에 정식으로 출시될 예정입니다. 그동안 Silverlight 1.1 alpha, Silverlight 2 Beta 1, Silverlight 2 Beta 2, Silverlight 2 RC0(Delveloper test Version) 등 출시 이전에 여러 테스트 버전을 거치면서 이제 테스트 버전 딸지를 때고 정식버전 출시를 기다리고 있습니다. 이전 버전에 비해 많은 Control이 추가될 것이고 UX(풍부한 사용자 경험) 또한 사용자들에게 더 큰 호응을 이끌어 낼 것 으로 보입니다. 현업에서도 정식 출시에 서비스 런칭을 기다리고 있을 것입니다. 이쯤에서 Silverlight 2 Beta 1~2에 추가되었던 Control를 다시 한번 살표보겠습니다.
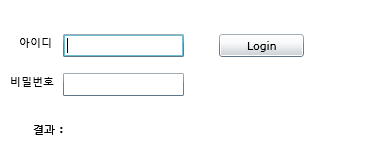
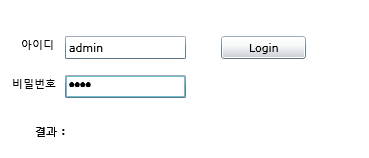
TextBox, Button, TextBlock을 이용한 간단한 로그인 프로그램입니다.




Silverlight 1.1 alpha 버전이 나온 작년만해도 Textbox가 지원되지 않아 개발자들에게 많은 언성?을 샀을 때도 있었습니다. 그러나 Silverlight 2 Beta 1이 3월에 있었던 Remix 2008 행사에서 발표되면서 개발에 대한 많은 수고를 덜어주었습니다.
로그인 프로그램을 만들려고 처음에 Silverlight 2에 있는 PasswordBox를 사용하려고 했으나 아직까지 사용하기엔 무리가 있는 것 같습니다.
그래서 방법을 검색하던중 길버트님 블로그에 PasswordBox에 대한 꼼수에 대한 글이 포스팅된 것을 보고 적용해 보았습니다.
간단하게 사용하기에는 정말 좋은 방법인것 같습니다. 2.0이 정식 출시되면 PasswordBox 컨트롤도 제대로 지원이 되었으면 하는 바램입니다.
Xaml
<UserControl x:Class="ControlReview_01.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="348" Height="168" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d">
<Grid x:Name="LayoutRoot" Background="White">
<TextBox Margin="66,38,0,0" Text="" TextWrapping="Wrap" x:Name="txtID" Height="23" HorizontalAlignment="Left" VerticalAlignment="Top" Width="121"/>
<Button Height="23" HorizontalAlignment="Right" Margin="0,38,41,0" VerticalAlignment="Top" Width="85" Content="Login" x:Name="btnLogin" Click="btnLogin_Click" d:LayoutOverrides="HorizontalAlignment"/>
<TextBlock Height="23" Margin="75,125,17,0" VerticalAlignment="Top" Text="" TextWrapping="Wrap" x:Name="tbResult"/>
<TextBlock Height="23" Margin="36,0,0,20" VerticalAlignment="Bottom" TextWrapping="Wrap" HorizontalAlignment="Left" Width="39" Text="결과 : " d:LayoutOverrides="VerticalAlignment"/>
<TextBox Margin="66,77,161,68" Text="" TextWrapping="Wrap" x:Name="txtPwd" FontFamily="password.ttf#Password"/>
<Canvas Margin="8,12,8,8" Background="#FF000000" x:Name="cvsLogin">
<TextBlock Text="" TextWrapping="Wrap" x:Name="tbLogin" Height="23" Width="167" Canvas.Top="60.5" Canvas.Left="29" Foreground="#FF9A7878"/>
<Button Height="24" Width="69" Canvas.Left="236" Canvas.Top="60.5" Content="Logout" RenderTransformOrigin="0.536,0.167" x:Name="btnLogout" Click="btnLogout_Click"/>
</Canvas>
<TextBlock Margin="21.5,38,0,0" TextWrapping="Wrap" HorizontalAlignment="Left" Width="39" Height="23" VerticalAlignment="Top" Text="아이디"/>
<TextBlock Margin="13,77,0,68" TextWrapping="Wrap" HorizontalAlignment="Left" Width="52.5" Text="비밀번호"/>
<TextBlock Height="23" Margin="36,0,0,20" VerticalAlignment="Bottom" TextWrapping="Wrap" HorizontalAlignment="Left" Width="39" Text="결과 : "/>
</Grid>
</UserControl>
using System.Windows;
using System.Windows.Controls;
namespace ControlReview_01
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
cvsLogin.Visibility = Visibility.Collapsed;
}
/// <summary>
/// 관리자정보
/// </summary>
private const string USER_ID = "admin";
private const string USER_PWD = "1234";
public bool isFlag = false;
/// <summary>
/// 관리자 체크 이벤트
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnLogin_Click(object sender, RoutedEventArgs e)
{
if (txtID.Text == "")
{
tbResult.Text = "아이디를 입력하세요";
return;
}
if(txtPwd.Text == "")
{
tbResult.Text = "비밀번호를 입려하세요";
return;
}
if (isLogin())
{
cvsLogin.Visibility = Visibility.Visible;
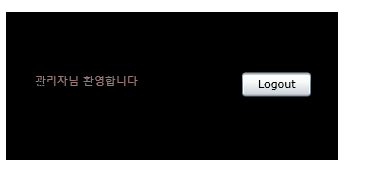
tbLogin.Text = "관리자님 환영합니다";
tbResult.Text = string.Empty;
}
else
{
tbResult.Text = "다시 로그인 하십시오";
txtID.Text = string.Empty;
txtPwd.Text = string.Empty;
}
}
/// <summary>
/// 로그아웃 이벤트
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnLogout_Click(object sender, RoutedEventArgs e)
{
txtID.Text = string.Empty;
txtPwd.Text = string.Empty;
cvsLogin.Visibility = Visibility.Collapsed;
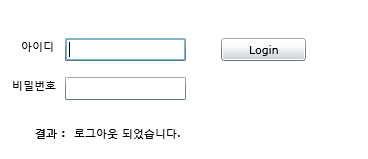
tbResult.Text = "로그아웃 되었습니다.";
}
/// <summary>
/// 로그인 체크 메소드
/// </summary>
/// <returns></returns>
public bool isLogin()
{
if (USER_ID.Equals(txtID.Text) && USER_PWD.Equals(txtPwd.Text))
{
return isFlag = true;
}
else
{
return isFlag = false;
}
}
}
}
데모는 Silverlight 2.0 RC0을 기준으로 작성되었으며 이전버전의 런타임에서는 보이지 않거나 다르게 보일 수 있습니다.
아이디와 비밀번호를 입력받아 isLogin() 메소드에서 체크하여 Bool값을 리턴받아 로그인 입력정보가 유효한지 보여주는 코드입니다.
'.NET WPF' 카테고리의 다른 글
| Silverlight 2 Controls Review - DatePicker, Calendar (0) | 2008.09.28 |
|---|---|
| Silverlight 2.0 RC0 관련 필요 유틸리티 (0) | 2008.09.27 |
| Silverlight Version 2 RC0 Released!! (0) | 2008.09.27 |
| Korea Silverlight Developer Site (0) | 2008.06.30 |
| Silverlight Logo 멋지지 않나요? (0) | 2008.06.12 |
| Silverlight 2.0 LoadMap (0) | 2008.06.05 |
| 미디어 다운로드 진행률 출력(Percentage:%) (0) | 2008.04.03 |
 invalid-file
invalid-file

댓글