DatePicker, Calendar는 날짜 및 일정 관련 컨트롤입니다. 예약시스템이나 스케즐관리 프로그램에 유용한 컨트롤이라 할 수 있습니다.
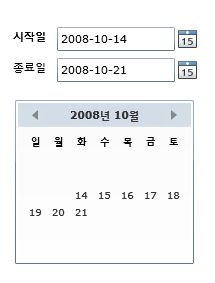
DatePicker, 컨트롤을 이용하여 시작일과 종료일 선택하고 Calendar 컨트롤에 선택한 기간을 선택하는 프로그램입니다.
Calendar는 현재 날짜 또는 선택한 날짜를 TextBlock, TextText 컨트롤등에 출력할 수 있으며, 기본출력으로 연도별, 월별로 선택하여 달력에 출력할 수 있습니다.




Xaml Code
<UserControl
xmlns:basics="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
x:Class="ControlTest3.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<basics:DatePicker VerticalAlignment="Top" Height="24" Margin="63,30,195,0"
x:Name="dpFrom" SelectedDateChanged="dpStartDate_SelectedDateChanged"/>
<basics:DatePicker Height="24" Margin="63,61,195,0" VerticalAlignment="Top"
x:Name="dpTo" SelectedDateChanged="dpEndDate_SelectedDateChanged"/>
<basics:Calendar Margin="-6,101,174,25" x:Name="cal"/>
<TextBlock Height="17" HorizontalAlignment="Left" Margin="19,31,0,0"
VerticalAlignment="Top" Width="43" Text="시작일" TextWrapping="Wrap"
RenderTransformOrigin="0.605,2.471" />
<TextBlock Height="17" HorizontalAlignment="Left" Margin="19,62,0,0"
VerticalAlignment="Top" Width="43" TextWrapping="Wrap" Text="종료일" />
<TextBlock Height="17" HorizontalAlignment="Left" Margin="19,31,0,0"
VerticalAlignment="Top" Width="43" Text="시작일" TextWrapping="Wrap" />
</Grid>
</UserControl>
C# Code
using System;
using System.Windows;
using System.Windows.Controls;
namespace ControlTest3
{
public partial class Page : UserControl
{
private DateTime toDayStart;
private DateTime toDayEnd;
public Page()
{
InitializeComponent();
}
private void dpStartDate_SelectedDateChanged(object sender,
SelectionChangedEventArgs e)
{
isFromToDay();
}
private void dpEndDate_SelectedDateChanged(object sender,
SelectionChangedEventArgs e)
{
isFromToDay();
}
public void isFromToDay()
{
toDayStart = dpFrom.SelectedDate.Value;
toDayEnd = dpTo.SelectedDate.Value;
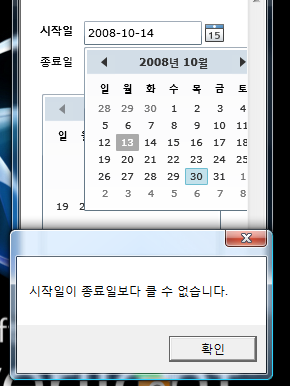
if (toDayStart < toDayEnd)
{
cal.DisplayDateStart = toDayStart;
cal.DisplayDateEnd = toDayEnd;
}
else
{
MessageBox.Show("시작일이 종료일보다 클 수 없습니다.");
}
}
}
}
데모는 Silverlight 2.0 RC0을 기준으로 작성되었으며 이전버전의 런타임에서는 보이지 않거나 다르게 보일 수 있습니다.
'.NET WPF' 카테고리의 다른 글
| Silverlight 2 RC0 Fullscreen mode 문제 (0) | 2008.10.03 |
|---|---|
| Silverlight 2 Controls Review - ComboBox (0) | 2008.10.01 |
| Silverlight 2 Controls Review - CheckBox, RadioButton (0) | 2008.09.30 |
| Silverlight 2.0 RC0 관련 필요 유틸리티 (0) | 2008.09.27 |
| Silverlight Version 2 RC0 Released!! (0) | 2008.09.27 |
| Silverlight 2 Controls Review- TextBox, Button, TextBlock (0) | 2008.09.27 |
| Korea Silverlight Developer Site (0) | 2008.06.30 |
 invalid-file
invalid-file
댓글