Xaml Data Binding
<ComboBox VerticalAlignment="Top" Width="110" Height="28" HorizontalAlignment="Left"
Margin="31,25,0,0" x:Name="cboItem">
<ComboBox.Items>
<ComboBoxItem Content="항목 1" />
<ComboBoxItem Content="항목 2" />
<ComboBoxItem Content="항목 3" />
<ComboBoxItem Content="항목 4" />
<ComboBoxItem Content="항목 5" />
</ComboBox.Items>
</ComboBox>
C# Code Data Binding
cboCustomer.Items.Add("항목 1");
cboCustomer.Items.Add("항목 2");
cboCustomer.Items.Add("항목 3");
cboCustomer.Items.Add("항목 4");
cboCustomer.Items.Add("항목 5");
ComboBox에서 항목 선택했을경우

ComboBox에서 항목 펼침

항목을 기본(Default)으로 선택할 경우입니다.
<ComboBoxItem Content="항목 1" IsSelected="True" />
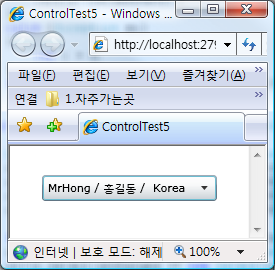
동적으로 항목(Item)을 간단하게 바인딩하는 ComboBox 예제입니다.

Xaml Code
<UserControl x:Class="ControlTest5.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<ComboBox VerticalAlignment="Top" Height="26"
Margin="32,29,193,0" x:Name="cboCustomer"/>
</Grid>
</UserControl>
C# Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace ControlTest5
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(Page_Loaded);
}
void Page_Loaded(object sender, RoutedEventArgs e)
{
List<CustomerData> cstData = new List<CustomerData>();
cstData.Add(new CustomerData()
{ UserID = "MrHong", UserName= "홍길동", UserNation="Korea"});
cstData.Add(new CustomerData()
{ UserID = "Taedi", UserName = "임꺽정", UserNation = "Korea" });
cstData.Add(new CustomerData()
{ UserID = "david", UserName = "대니스", UserNation = "USA" });
cboCustomer.ItemsSource = cstData;
cboCustomer.SelectedIndex = 1;
}
}
public class CustomerData
{
public string UserID { get; set; }
public string UserName { get; set; }
public string UserNation { get; set; }
public override string ToString()
{
return UserID + " / " + UserName + " / " + UserNation;
}
}
}
'.NET WPF' 카테고리의 다른 글
| Silverlight 2 Controls Review - MediaElement (0) | 2008.10.04 |
|---|---|
| Silverlight 2 Controls Review - ListBox (0) | 2008.10.03 |
| Silverlight 2 RC0 Fullscreen mode 문제 (0) | 2008.10.03 |
| Silverlight 2 Controls Review - CheckBox, RadioButton (0) | 2008.09.30 |
| Silverlight 2 Controls Review - DatePicker, Calendar (0) | 2008.09.28 |
| Silverlight 2.0 RC0 관련 필요 유틸리티 (0) | 2008.09.27 |
| Silverlight Version 2 RC0 Released!! (0) | 2008.09.27 |
 ControlTest5.zip
ControlTest5.zip



댓글