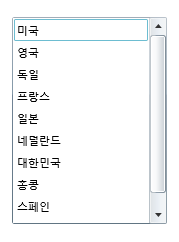
Listbox 은 항목을 리스트 형식으로 보여주는 컨트롤입니다. 기본적인 Xaml 디자인은 다음과 같습니다.
<ListBox x:Name="lstLation" />
Xaml에서 Data Binding 할 경우는 listBoxItem 태그를 사용합니다.
<ListBox x:Name="lstLation">
<ListBoxItem Content="미국"></ListBoxItem>
<ListBoxItem Content="영국"></ListBoxItem>
<ListBoxItem Content="독일"></ListBoxItem>
<ListBoxItem Content="프랑스"></ListBoxItem>
<ListBoxItem Content="일본"></ListBoxItem>
<ListBoxItem Content="네덜란드"></ListBoxItem>
<ListBoxItem Content="대한민국"></ListBoxItem>
<ListBoxItem Content="홍콩"></ListBoxItem>
<ListBoxItem Content="스페인"></ListBoxItem>
<ListBoxItem Content="페루"></ListBoxItem>
</ListBox>

C#에서 동적으로 항목(Item)을 추가, 삭제, 전체삭제 하는 방법은 아래코드와 같습니다.
// 추가(Add)
lstLation.Items.Add(txtAdd.Text);
// 삭제(Remove)
lstLation.Items.Remove("미국"); // 오브젝트명으로 삭제
lstLation.Items.RemoveAt(2); // 항목의 인덱스번호로 삭제
// 전체삭제
lstLation.Items.Clear();
ListBox는 Xaml에서 데이터를 바인딩할 수 있고 C#에서도 동적으로 데이터 바인딩이 가능합니다. 또한 TextBox, TextBlack, ComboBox등 다른 컨트롤을 직접 바인딩 할 수도 있는 매우 사용범위가 큰 컨트롤입니다.
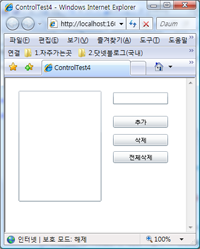
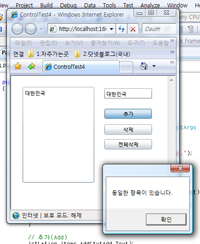
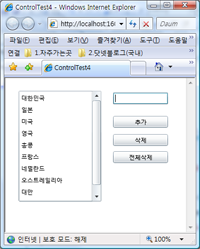
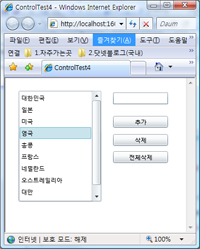
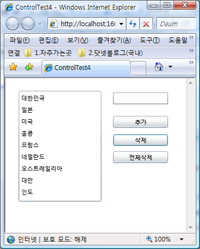
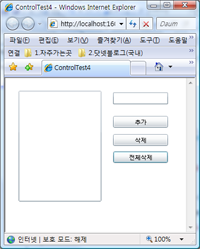
다음 아래데모는 데이터를 추가, 삭제, 전체삭제 할 수 있는 간단한 프로그램입니다.
 |
 |
 |
 |
 |
 |
 |
 |
Xaml Code
<UserControl x:Class="ControlTest4.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="345" Height="265">
<Grid x:Name="LayoutRoot" Background="White" Width="470" Height="311">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.949*"/>
<ColumnDefinition Width="0.051*"/>
</Grid.ColumnDefinitions>
<ListBox Margin="25,24,0,80" Width="155" HorizontalAlignment="Left"
x:Name="lstLation" />
<TextBox Height="22" Margin="202,27,141,0"
VerticalAlignment="Top" Text=""
TextWrapping="Wrap" x:Name="txtAdd"
RenderTransformOrigin="2.136,-8.909"/>
<!--추가-->
<Button Margin="202,71,141,0" Content="추가" VerticalAlignment="Top"
Height="22" x:Name="btnAdd" Click="btnAdd_Click"
RenderTransformOrigin="0.582,0.25"/>
<!--삭제-->
<Button Margin="202,105,141,0" Content="삭제" VerticalAlignment="Top"
Height="22" x:Name="btnRemove" Click="btnRemove_Click"
RenderTransformOrigin="0.582,0.25"/>
<!--전체삭제-->
<Button Margin="202,137,141,152" Content="전체삭제" x:Name="btnClear"
Click="btnClear_Click" RenderTransformOrigin="0.582,0.25"/>
</Grid>
</UserControl>
C# Code
using System.Windows;
using System.Windows.Controls;
namespace ControlTest4
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
}
private void btnAdd_Click(object sender, RoutedEventArgs e)
{
if (txtAdd.Text == "" || txtAdd.Text == null)
{
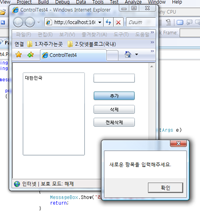
MessageBox.Show("새로운 항목을 입력해주세요.");
return;
}
for (int i = 0; i < lstLation.Items.Count; i++)
{
if (lstLation.Items[i].ToString() == txtAdd.Text)
{
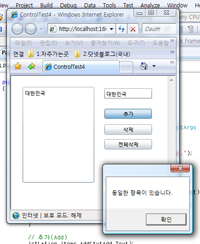
MessageBox.Show("동일한 항목이 있습니다.");
return;
}
}
// 추가(Add)
lstLation.Items.Add(txtAdd.Text);
txtAdd.Text = "";
}
private void btnRemove_Click(object sender, RoutedEventArgs e)
{
if (lstLation.Items.Count > 0)
{
// 삭제(Remove)
int index = lstLation.SelectedIndex;
lstLation.Items.RemoveAt(index); // 오브젝트명으로 삭제
}
else
{
MessageBox.Show("삭제할 항목이 없습니다.");
return;
}
}
private void btnClear_Click(object sender, RoutedEventArgs e)
{
if (lstLation.Items.Count < 0)
{
MessageBox.Show("삭제할 항목이 없습니다.");
return;
}
// 전체삭제
lstLation.Items.Clear();
}
}
}
btnAdd_Click 이벤트는 txtAdd.Text에 입력된 항목을 ListBox에 추가하는 이벤트 입니다. ListBox에 등록된 항목과 동일하면 등록할 수 없다는 메시지 박스를 출력하고 Return 을 수행하며 이벤트를 빠져나갑니다.
btnAdd_Click 이벤트는 등록된 항목이 있는지, 선택된 항목이 있는지를 검색하여 선택한 항목을 ListBox에서 삭제를 합니다. RemoveAt는 선택된 항목의 인덱스값을 받아서 삭제를 합니다.
btnClear_Click이벤트는 ListBox에 항목이 있는지 검색하고 항목이 없으면 메시지르 뿌리고 있으면 선택된 항목을 삭제합니다.
'.NET WPF' 카테고리의 다른 글
| Silverlight 2 RC0 버전 Fullscreen 테스트 (0) | 2008.10.06 |
|---|---|
| Silverlight 2 RC0 Developer Runtime이 다시 릴리즈 되었습니다. (0) | 2008.10.06 |
| Silverlight 2 Controls Review - MediaElement (0) | 2008.10.04 |
| Silverlight 2 RC0 Fullscreen mode 문제 (0) | 2008.10.03 |
| Silverlight 2 Controls Review - ComboBox (0) | 2008.10.01 |
| Silverlight 2 Controls Review - CheckBox, RadioButton (0) | 2008.09.30 |
| Silverlight 2 Controls Review - DatePicker, Calendar (0) | 2008.09.28 |
 invalid-file
invalid-file

댓글