CheckBox는 다중선택을 할 수 있는 컨트롤이고, RadioButton은 단일 선택을 할 수 있는 컨트롤입니다.
두 컨트롤 모두 옵션 및 항목리스트에서 무엇인가를 선택할 때 자주 사용하는 컨트롤입니다.
1.x 버전에서는 지원되지 않다가 Silverlight 2 beta 1 부터 포함된 컨트롤입니다. 프로그램에서 Button, TextBox 컨트롤등과 가장 많이 사용되는 컨트롤중에 하나입니다.
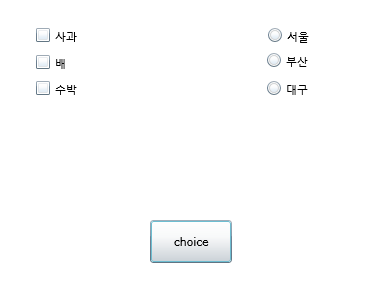
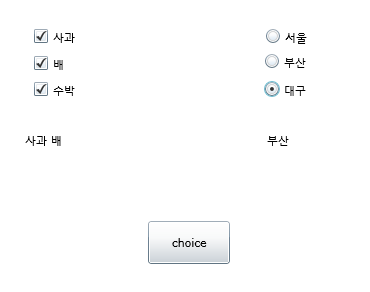
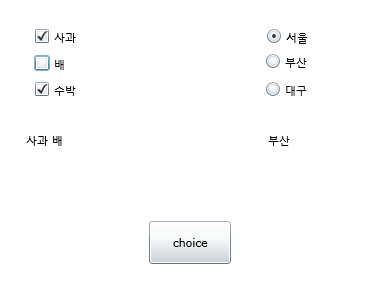
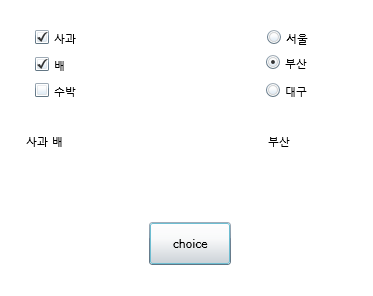
다음 데모는 CheckBox, RadioButton 컨트롤을 이용하여 특정 항목을 선택 하는 프로그램입니다.




Xaml Code
<UserControl x:Class="ControlTest3.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<CheckBox Height="26" HorizontalAlignment="Left" Margin="42,37,0,0"
VerticalAlignment="Top" Width="108" Content="사과" x:Name="chkApple"/>
<CheckBox Height="26" HorizontalAlignment="Left" Margin="42,64,0,0"
VerticalAlignment="Top" Width="115" Content="배" x:Name="chkEmbryo"/>
<CheckBox Height="26" HorizontalAlignment="Left" Margin="42,90,0,0"
VerticalAlignment="Top" Width="115" Content="수박" x:Name="chkWatermelon"/>
<RadioButton Height="23" HorizontalAlignment="Right" Margin="0,37,28,0"
VerticalAlignment="Top" Width="98" Content="서울" x:Name="rdoSeoul" />
<RadioButton Height="23" HorizontalAlignment="Right" Margin="0,90,29,0"
VerticalAlignment="Top" Width="98" Content="대구" x:Name="rdoDaegu"/>
<RadioButton Height="23" HorizontalAlignment="Right" Margin="0,62,29,0"
VerticalAlignment="Top" Width="98" Content="부산" x:Name="rdoBusan"/>
<TextBlock HorizontalAlignment="Left" Margin="34,141,0,23" Width="85"
Text="" TextWrapping="Wrap" x:Name="tbChkResult"/>
<TextBlock HorizontalAlignment="Right" Margin="0,141,39,23" Width="85"
Text="" TextWrapping="Wrap" x:Name="tbRdoResult"/>
<Button Margin="157,0,161,27" Content="choice" VerticalAlignment="Bottom"
Height="43" x:Name="btnResult" Click="btnResult_Click"/>
</Grid>
</UserControl>
C# Code
using System.Windows;
using System.Windows.Controls;
namespace ControlTest3
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
}
private void btnResult_Click(object sender, RoutedEventArgs e)
{
string chkResult = string.Empty;
if (chkApple.IsChecked == true) { chkResult = "사과 "; }
if (chkEmbryo.IsChecked == true) { chkResult = chkResult + "배 "; }
if (chkWatermelon.IsChecked == true) { chkResult = chkResult + "수박"; }
tbChkResult.Text = chkResult;
string rdoResult = string.Empty;
if (rdoSeoul.IsChecked == true) { rdoResult = "서울"; }
else if (rdoBusan.IsChecked == true) { rdoResult = "부산"; }
else if(rdoDaegu.IsChecked == true) { rdoResult = "대구"; }
tbRdoResult.Text = rdoResult;
}
}
}
'.NET WPF' 카테고리의 다른 글
| Silverlight 2 Controls Review - ListBox (0) | 2008.10.03 |
|---|---|
| Silverlight 2 RC0 Fullscreen mode 문제 (0) | 2008.10.03 |
| Silverlight 2 Controls Review - ComboBox (0) | 2008.10.01 |
| Silverlight 2 Controls Review - DatePicker, Calendar (0) | 2008.09.28 |
| Silverlight 2.0 RC0 관련 필요 유틸리티 (0) | 2008.09.27 |
| Silverlight Version 2 RC0 Released!! (0) | 2008.09.27 |
| Silverlight 2 Controls Review- TextBox, Button, TextBlock (0) | 2008.09.27 |
 invalid-file
invalid-file

댓글