Canvas는 가장 기본적인 패널입니다. Canvas는 명시적인 좌표값을 이용해서 엘리먼트의 위치를 결정합니다. 그러나 오래된 UI 시스템과 다른 점이 한가지 있는데 Canvas는 사방을 자신의좌표값으로 사용할 수 있습니다.
Canvas 는 Left/Top 첨부 프로퍼티를 가지고 있으며 이를 통해서 엘리먼트 위치를 조정할 수 있습니다.

<UserControl x:Class="ControlTest11.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
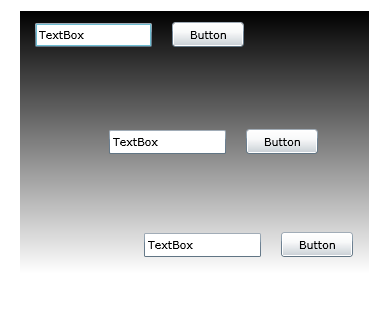
<Canvas Margin="22,14,29,24">
<Canvas.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF000000"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
</LinearGradientBrush>
</Canvas.Background>
<TextBox Height="24" Width="117" Canvas.Left="15" Canvas.Top="12"
Text="TextBox" TextWrapping="Wrap"/>
<Button Height="25" Width="72" Canvas.Left="152" Canvas.Top="11"
Content="Button"/>
<TextBox Width="117" Text="TextBox" TextWrapping="Wrap"
Height="24" Canvas.Left="62" Canvas.Top="127"/>
<Button Content="Button" Height="25" Width="72" Canvas.Left="199"
Canvas.Top="126"/>
<TextBox Width="117" Text="TextBox" TextWrapping="Wrap"
Height="24" Canvas.Left="124" Canvas.Top="222"/>
<Button Content="Button" Height="25" Width="72" Canvas.Left="261"
Canvas.Top="221"/>
</Canvas>
</Grid>
</UserControl>
Canvas 패널안에 있는 자식 컨트롤은 Left/Top 첨부 프로퍼티를 이용하여 Canvas 내의 위치를 자유롭게 조절할 수 있습니다.

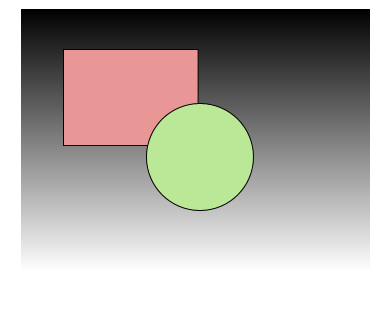
Z-index 첨부 프로퍼티를 이용하여 Canvas 내의 자식컨트롤이 겹처 있을때 보이는 순서를 지정할 수있습니다.
<UserControl x:Class="ControlTest11.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<Canvas Margin="22,14,29,24">
<Canvas.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF000000"/>
<GradientStop Color="#FFFFFFFF" Offset="1"/>
</LinearGradientBrush>
</Canvas.Background>
<Rectangle Height="97" Width="135.612" Canvas.Left="42" Canvas.Top="40"
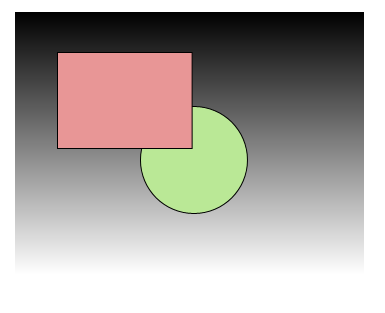
Fill="#FFE89696" Stroke="#FF000000" Canvas.ZIndex="1"/>
<Ellipse Height="108" Width="108" Canvas.Left="125" Canvas.Top="94"
Fill="#FFBAE896" Stroke="#FF000000" />
</Canvas>
</Grid>
</UserControl>
Canvas 내의 엘리먼트(자식컨트롤)의 Left/Top 첨부프로퍼티 값은 부모 컨트롤인 Canvas를 기준으로 위치가 정해집니다.

기본적으로 사각형이 뒤에 있었고 원이 앞에 위치해 있었습니다. 사각형에 Canvas.ZIndex="1" 첨부프로퍼티에 1을 주면 사각형이 앞으로 위치하게 됩니다.
순서는 한 번 정해지면 고정되는 것이 아니고, 패너러 클래스를 상속받은 모든 클래스들은 ZIndex 첨부프로퍼티를 이용해서 자식 엘리먼트의 순서를 마음대로 저정할 수 있슶니다. Zindex는 기본값이 0이며 음수일 수도 있습니다. 큰 값을 가진 엘리먼트가 작은 값을 가진 엘리먼트보다 상위에서 렌더링되기 때문에 최소값을 가진 엘리먼트는 가장 밑에 보이고 최대값을 가진 엘리먼트가 가장 위에 보입니다.
'.NET WPF' 카테고리의 다른 글
| Silverlight 2 RC1(RTW) 설치(VS2008 영문버전 기준) (0) | 2008.10.14 |
|---|---|
| Silverlight 2 Released!! - x줄타게 기다렸습니다. (0) | 2008.10.14 |
| Silverlgith 2 Release (0) | 2008.10.14 |
| Silverlight 2 Controls Review - HyperlinkButton (0) | 2008.10.10 |
| Silverlight 2 Controls Review - ToggleButton (0) | 2008.10.08 |
| Silverlight DeepZoom + Virtual Earth (0) | 2008.10.08 |
| Silverlight 2 Controls Review - Slider (0) | 2008.10.07 |


댓글