728x90
CheckBox 3개가 있고 버튼을 클릭했을때 선택된 CheckBox의 내용이 Label에 출력되는 예제입니다.
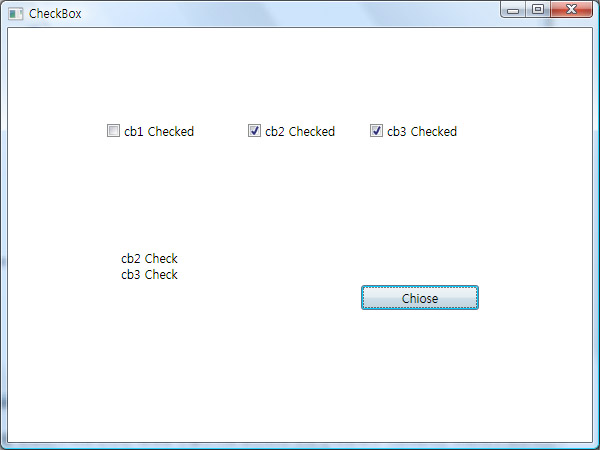
그림 1. 실행
Margin 속성은 폼을 기준으로 현재 체크박스의 위치를 나타냅니다. 앞에서부터 왼쪽(Left), 위(Top), 오른족(Right), 아래(Bottom) 입니다
VerticalAlignment는 폼내에서 CheckBox의 위치입니다. 속성값은 Top, Center, Bottom, Stretch, {x:null} 등을 지정할 수 있습니다.
HorizontalAlignment는 폼내에서 CheckBox의 위치입니다. 속성값은 Left, ,Right, Center, Stretch(을)를 지정할 수 있습니다.
그림 2. 실행후 결과
단순이 체크박스가 뭔가를 보여주기 위해 간단한 예제로 만들었으며 비스타의 닷넷 프레임워크 3.0하에서는 이미지가 체크박스가 될수 있고 어떠한 모양으로도 변경할 수 있습니다. 곧 기회가 되면 비스타 시스템하에세 강좌를 좀더 업그래이드 해서 진행하겠습니다.
수고하셨습니다.
※ 테스트 환경
-----------------------------------------------------------------------------------------
운영체체 : Windows Vista Ultimate 32bit
개발툴 : Microsoft Visual C# Codename "Orcas"
-----------------------------------------------------------------------------------------

그림 1. 실행
<!-- CheckBox 1 -->
<CheckBox FontSize="12" Height="25" HorizontalAlignment="Left"
Margin="99,95,0,0" Name="cb1" VerticalAlignment="Top"
Width="100" Content="cb1 Checked" />
<!-- CheckBox 2 -->
<CheckBox FontSize="12" Height="25" Margin="240,95,252,0" Name="cb2"
VerticalAlignment="Top" Content="cb2 Checked" />
<!-- CheckBox 3 -->
<CheckBox Name="cb3" FontSize="12" Content="cb3 Checked"
Margin="0,95,122,0" HorizontalAlignment="Right"
Width="100" Height="25" VerticalAlignment="Top" />
<Button Name="chkButton" Content="Chiose" Margin="0,0,113,132"
Height="25" HorizontalAlignment="Right"
VerticalAlignment="Bottom" Width="118" Click="btnCheck"/>
<Label Name="lblChecked" Margin="108,0,292,132" Content="Label"
Height="65" VerticalAlignment="Bottom" />
<CheckBox FontSize="12" Height="25" HorizontalAlignment="Left"
Margin="99,95,0,0" Name="cb1" VerticalAlignment="Top"
Width="100" Content="cb1 Checked" />
<!-- CheckBox 2 -->
<CheckBox FontSize="12" Height="25" Margin="240,95,252,0" Name="cb2"
VerticalAlignment="Top" Content="cb2 Checked" />
<!-- CheckBox 3 -->
<CheckBox Name="cb3" FontSize="12" Content="cb3 Checked"
Margin="0,95,122,0" HorizontalAlignment="Right"
Width="100" Height="25" VerticalAlignment="Top" />
<Button Name="chkButton" Content="Chiose" Margin="0,0,113,132"
Height="25" HorizontalAlignment="Right"
VerticalAlignment="Bottom" Width="118" Click="btnCheck"/>
<Label Name="lblChecked" Margin="108,0,292,132" Content="Label"
Height="65" VerticalAlignment="Bottom" />
Margin 속성은 폼을 기준으로 현재 체크박스의 위치를 나타냅니다. 앞에서부터 왼쪽(Left), 위(Top), 오른족(Right), 아래(Bottom) 입니다
VerticalAlignment는 폼내에서 CheckBox의 위치입니다. 속성값은 Top, Center, Bottom, Stretch, {x:null} 등을 지정할 수 있습니다.
HorizontalAlignment는 폼내에서 CheckBox의 위치입니다. 속성값은 Left, ,Right, Center, Stretch(을)를 지정할 수 있습니다.
using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Shapes;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
namespace wpf05
{
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
void btnCheck(object sender, RoutedEventArgs e)
{
string trueCheck = string.Empty;
if (cb1.IsChecked.Equals(true))
{
trueCheck += "cb1 Check\r\n";
}
else
{
trueCheck += "";
}
if (cb2.IsChecked.Equals(true))
{
trueCheck += "cb2 Check\r\n";
}
else
{
trueCheck += "";
}
if (cb3.IsChecked.Equals(true))
{
trueCheck += "cb3 Check\r\n";
}
else
{
trueCheck += "";
}
lblChecked.Content = trueCheck;
}
}
}
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Shapes;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
namespace wpf05
{
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
void btnCheck(object sender, RoutedEventArgs e)
{
string trueCheck = string.Empty;
if (cb1.IsChecked.Equals(true))
{
trueCheck += "cb1 Check\r\n";
}
else
{
trueCheck += "";
}
if (cb2.IsChecked.Equals(true))
{
trueCheck += "cb2 Check\r\n";
}
else
{
trueCheck += "";
}
if (cb3.IsChecked.Equals(true))
{
trueCheck += "cb3 Check\r\n";
}
else
{
trueCheck += "";
}
lblChecked.Content = trueCheck;
}
}
}
c#코드는 버튼(을)를 눌렀을때 선택된 CheckBox의 내용이 Label에 출력되는 내용입니다.

그림 2. 실행후 결과
단순이 체크박스가 뭔가를 보여주기 위해 간단한 예제로 만들었으며 비스타의 닷넷 프레임워크 3.0하에서는 이미지가 체크박스가 될수 있고 어떠한 모양으로도 변경할 수 있습니다. 곧 기회가 되면 비스타 시스템하에세 강좌를 좀더 업그래이드 해서 진행하겠습니다.
수고하셨습니다.
※ 테스트 환경
-----------------------------------------------------------------------------------------
운영체체 : Windows Vista Ultimate 32bit
개발툴 : Microsoft Visual C# Codename "Orcas"
-----------------------------------------------------------------------------------------
'.NET WPF' 카테고리의 다른 글
| [Controls] 8. TabControl (0) | 2006.12.22 |
|---|---|
| [Controls] 7. ContextMenus (6) | 2006.12.22 |
| [Controls] 6. ComboBox (0) | 2006.12.22 |
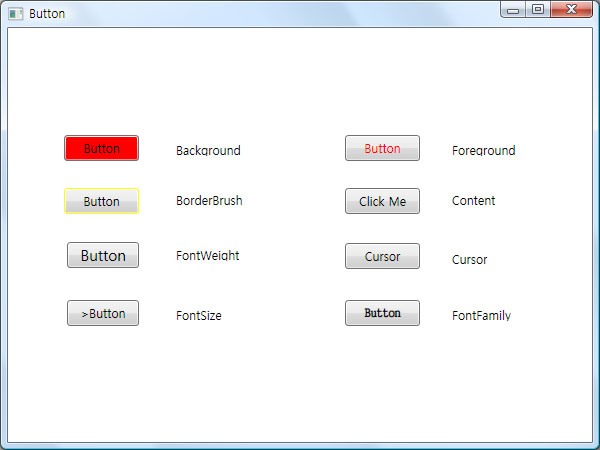
| [Controls] 4. Button (0) | 2006.12.22 |
| [Controls] 3. 개요소개(2)- Markup Extensions (0) | 2006.12.22 |
| [Controls] 3. 개요소개(2)- Markup Extensions (0) | 2006.12.22 |
| [Controls] 2. 개요소개(1)- XAML 컨트롤 속성 적용 (0) | 2006.12.22 |
댓글