728x90
ContextMenus 메뉴인데 팝업메뉴라고도 하죠 C/S 윈도우 어플리케이션은 본래 대메뉴가 있으나 현재 선택된 폼이나 페이지에서 자주 쓰는 기능이나 프로그램을 오른쪽 버튼을 눌렀을때 빠르게 실행하기 위해서 단축메뉴의 필요성을 느낍니다. 예전 비주얼베이직이나 VC++, 델파이, 파워필더등 응용어플리케이션을 만드는 랭귀지나 툴등의 컴퍼넌트 기반의 툴등에서 많이 지원하는 기능이고 많이 활용하는 컨트롤입니다. 그래서 WPF에서는 어떠한 방법으로 ContextMenus메뉴를 사용하는지 이번강좌에서 알아보겠습니다
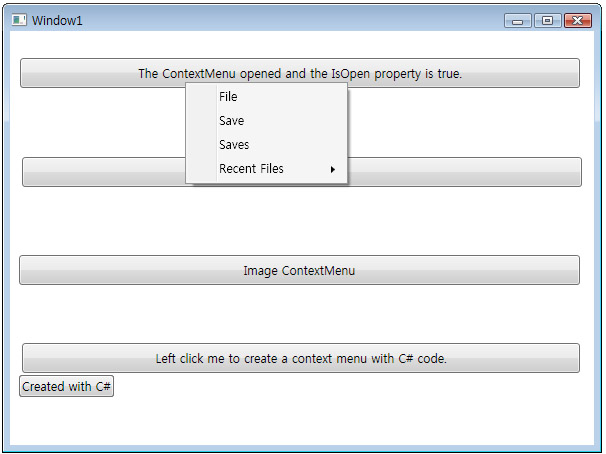
첫번째 버튼을 클릭했을때 ContextMenu가 출력되며 메뉴가 선택되었을때와 그렇지 않을때 각각 버튼에 메시지를 출력합니다.
Opened="OnOpened" : ContextMenu가 선택되었을때
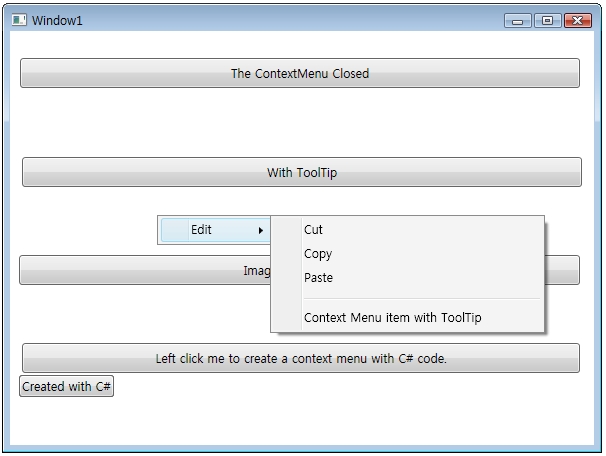
Closed="OnClosed" : ContextMenu가 닫혔을때
두번째 버튼은 ContextMenu에 ToolTip를 표시합니다.
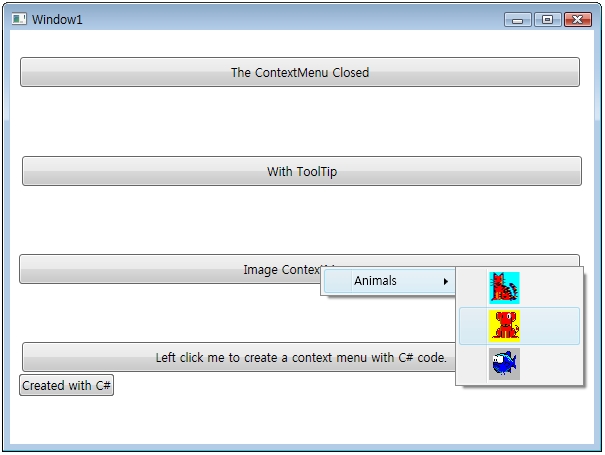
세번째 버튼은 ContextMenu에 이미지를 출력합니다.
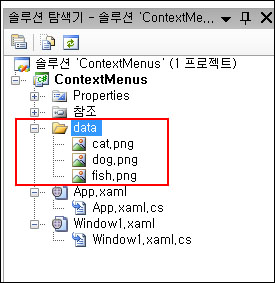
로젝트 트리메뉴에 폴더 및 이미지를 추가합니다.
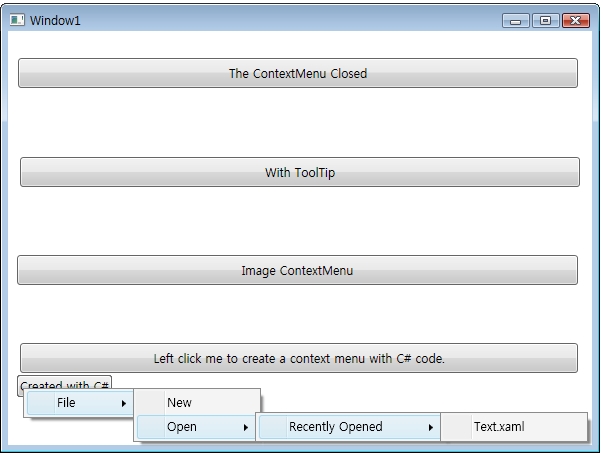
네번째 버튼은 버튼과 그룹화 툴인 Canvas 컨트롤을 각각 배치하고 비하인드 코드상에서 메뉴를 생성한다.
OnClick 이벤트는 C# 코드에서 ContextMenu를 동적으로 생성합니다.
그림 4.네번째 버튼 실행
<Window x:Class="wpf07.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="450" Width="600">
<Grid>
<Button Name="cmButton" Content="Button with Context Menu"
Margin="10,26.5,14,0" Height="30" VerticalAlignment="Top" >
<Button.ContextMenu>
<ContextMenu Name="cm" Opened="OnOpened" Closed="OnClosed">
<MenuItem Header="File" />
<MenuItem Header="Save" />
<MenuItem Header="Saves" />
<MenuItem Header="Recent Files">
<MenuItem Header="ReadMe.txt" />
<MenuItem Header="schedule.xls" />
</MenuItem>
</ContextMenu>
</Button.ContextMenu>
</Button>
<Button Height="30" Margin="12,126,12,0" Name="button1"
VerticalAlignment="Top" >
With ToolTip
<Button.ContextMenu>
<ContextMenu HorizontalOffset="50" VerticalOffset="50"
HasDropS hadow="False">
<MenuItem Header="Edit">
<MenuItem Header="Cut"/>
<MenuItem Header="Copy"/>
<MenuItem Header="Paste"/>
<Separator />
<MenuItem Header="Context Menu item with ToolTip">
< font color='blue'><MenuItem.ToolTip>
&n bsp;<ToolTip>
&n bsp; Some information.
&n bsp;</ToolTip>
< font color='blue'></MenuItem.ToolTip>
</MenuItem>
</MenuItem>
</ContextMenu>
</Button.ContextMenu>
</Button>
<Button Margin="9,0,14,160" Name="button2" Height="30"
&n bsp; VerticalAlignment="Bottom">
<Button.ContextMenu>
<ContextMenu Placement="Bottom" PlacementRectangle="30,50,0,0">
<MenuItem Header="Animals">
<MenuItem>
&n bsp; <MenuItem.Header>
&n bsp; <Image Source="/data/cat.png"/>
&n bsp; </MenuItem.Header>
</MenuItem>
<MenuItem>
&n bsp; <MenuItem.Header>
&n bsp; <Image Source="data/dog.png"/>
&n bsp; </MenuItem.Header>
</MenuItem>
<MenuItem>
&n bsp; <MenuItem.Header>
&n bsp; <Image Source="data/fish.png"/>
&n bsp; </MenuItem.Header>
</MenuItem>
</MenuItem>
</ContextMenu>
</Button.ContextMenu>
Image ContextMenu
</Button>
<Button Margin="12,0,14,72" Click="OnClick" Height="30"
VerticalAlignment="Bottom">
Left click me to& nbsp;create a context menu with C# code.
</Button>
<Canvas Name="cv2" Canvas.Top="305" Canvas.Left="10"
Margin="9,0,5,25" Height="45" VerticalAlignment="Bottom">
</Canvas>
</Grid>
</Window>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="450" Width="600">
<Grid>
<Button Name="cmButton" Content="Button with Context Menu"
Margin="10,26.5,14,0" Height="30" VerticalAlignment="Top" >
<Button.ContextMenu>
<ContextMenu Name="cm" Opened="OnOpened" Closed="OnClosed">
<MenuItem Header="File" />
<MenuItem Header="Save" />
<MenuItem Header="Saves" />
<MenuItem Header="Recent Files">
<MenuItem Header="ReadMe.txt" />
<MenuItem Header="schedule.xls" />
</MenuItem>
</ContextMenu>
</Button.ContextMenu>
</Button>
<Button Height="30" Margin="12,126,12,0" Name="button1"
VerticalAlignment="Top" >
With ToolTip
<Button.ContextMenu>
<ContextMenu HorizontalOffset="50" VerticalOffset="50"
HasDropS hadow="False">
<MenuItem Header="Edit">
<MenuItem Header="Cut"/>
<MenuItem Header="Copy"/>
<MenuItem Header="Paste"/>
<Separator />
<MenuItem Header="Context Menu item with ToolTip">
< font color='blue'><MenuItem.ToolTip>
&n bsp;<ToolTip>
&n bsp; Some information.
&n bsp;</ToolTip>
< font color='blue'></MenuItem.ToolTip>
</MenuItem>
</MenuItem>
</ContextMenu>
</Button.ContextMenu>
</Button>
<Button Margin="9,0,14,160" Name="button2" Height="30"
&n bsp; VerticalAlignment="Bottom">
<Button.ContextMenu>
<ContextMenu Placement="Bottom" PlacementRectangle="30,50,0,0">
<MenuItem Header="Animals">
<MenuItem>
&n bsp; <MenuItem.Header>
&n bsp; <Image Source="/data/cat.png"/>
&n bsp; </MenuItem.Header>
</MenuItem>
<MenuItem>
&n bsp; <MenuItem.Header>
&n bsp; <Image Source="data/dog.png"/>
&n bsp; </MenuItem.Header>
</MenuItem>
<MenuItem>
&n bsp; <MenuItem.Header>
&n bsp; <Image Source="data/fish.png"/>
&n bsp; </MenuItem.Header>
</MenuItem>
</MenuItem>
</ContextMenu>
</Button.ContextMenu>
Image ContextMenu
</Button>
<Button Margin="12,0,14,72" Click="OnClick" Height="30"
VerticalAlignment="Bottom">
Left click me to& nbsp;create a context menu with C# code.
</Button>
<Canvas Name="cv2" Canvas.Top="305" Canvas.Left="10"
Margin="9,0,5,25" Height="45" VerticalAlignment="Bottom">
</Canvas>
</Grid>
</Window>
첫번째 버튼을 클릭했을때 ContextMenu가 출력되며 메뉴가 선택되었을때와 그렇지 않을때 각각 버튼에 메시지를 출력합니다.
Opened="OnOpened" : ContextMenu가 선택되었을때
Closed="OnClosed" : ContextMenu가 닫혔을때
두번째 버튼은 ContextMenu에 ToolTip를 표시합니다.
세번째 버튼은 ContextMenu에 이미지를 출력합니다.

로젝트 트리메뉴에 폴더 및 이미지를 추가합니다.



네번째 버튼은 버튼과 그룹화 툴인 Canvas 컨트롤을 각각 배치하고 비하인드 코드상에서 메뉴를 생성한다.
using System;
using System.Collections;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Shapes;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
namespace wpf07
{
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window
{
System.Windows.Controls.ContextMenu contextmenu;
System.Windows.Controls.MenuItem mi, mia, mib, mib1, mib1a;
System.Windows.Controls.Button btn;
public Window1()
{
InitializeComponent();
}
private void OnOpened(object sender, RoutedEventArgs e)
{
if (cm.IsOpen == true)
{
cmButton.Content = "The ContextMenu opened and the IsOpen property is true.";
}
else
{
cmButton.Content = "The ContextMenu Opened";
}
}
private void OnClosed(object sender, RoutedEventArgs e)
{
cmButton.Content = "The ContextMenu Closed";
}
//ContextMenu C# Code
private void OnClick(object sender, RoutedEventArgs e)
{
btn = new Button();
btn.Content = "Created with C#";
contextmenu = new ContextMenu();
btn.ContextMenu = contextmenu;
mi = new MenuItem();
mi.Header = "File";
mia = new MenuItem();
//File SubMenu
mia.Header = "New";
mi.Items.Add(mia);
//File SubMenu
mib = new MenuItem();
mib.Header = "Open";
mi.Items.Add(mib);
//Oepn SubMenu
mib1 = new MenuItem();
mib1.Header = "Recently Opened";
mib.Items.Add(mib1);
//Recently Opened SubMunu
mib1a = new MenuItem();
mib1a.Header = "Text.xaml";
mib1.Items.Add(mib1a);
contextmenu.Items.Add(mi);
cv2.Children.Add(btn);
}
}
}
using System.Collections;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Shapes;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
namespace wpf07
{
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window
{
System.Windows.Controls.ContextMenu contextmenu;
System.Windows.Controls.MenuItem mi, mia, mib, mib1, mib1a;
System.Windows.Controls.Button btn;
public Window1()
{
InitializeComponent();
}
private void OnOpened(object sender, RoutedEventArgs e)
{
if (cm.IsOpen == true)
{
cmButton.Content = "The ContextMenu opened and the IsOpen property is true.";
}
else
{
cmButton.Content = "The ContextMenu Opened";
}
}
private void OnClosed(object sender, RoutedEventArgs e)
{
cmButton.Content = "The ContextMenu Closed";
}
//ContextMenu C# Code
private void OnClick(object sender, RoutedEventArgs e)
{
btn = new Button();
btn.Content = "Created with C#";
contextmenu = new ContextMenu();
btn.ContextMenu = contextmenu;
mi = new MenuItem();
mi.Header = "File";
mia = new MenuItem();
//File SubMenu
mia.Header = "New";
mi.Items.Add(mia);
//File SubMenu
mib = new MenuItem();
mib.Header = "Open";
mi.Items.Add(mib);
//Oepn SubMenu
mib1 = new MenuItem();
mib1.Header = "Recently Opened";
mib.Items.Add(mib1);
//Recently Opened SubMunu
mib1a = new MenuItem();
mib1a.Header = "Text.xaml";
mib1.Items.Add(mib1a);
contextmenu.Items.Add(mi);
cv2.Children.Add(btn);
}
}
}
OnClick 이벤트는 C# 코드에서 ContextMenu를 동적으로 생성합니다.




그림 4.네번째 버튼 실행
※ 테스트 환경
-----------------------------------------------------------------------------------------
운영체체 : Windows Vista Ultimate 32bit
개발툴 : Microsoft Visual C# Codename "Orcas"
-----------------------------------------------------------------------------------------
'.NET WPF' 카테고리의 다른 글
| [Controls] 11. PasswordBox (0) | 2006.12.22 |
|---|---|
| [Controls] 9. ProgressBar (0) | 2006.12.22 |
| [Controls] 8. TabControl (0) | 2006.12.22 |
| [Controls] 6. ComboBox (0) | 2006.12.22 |
| [Controls] 5. CheckBox (0) | 2006.12.22 |
| [Controls] 4. Button (0) | 2006.12.22 |
| [Controls] 3. 개요소개(2)- Markup Extensions (0) | 2006.12.22 |
 wpf07.zip
wpf07.zip
댓글