728x90
ComboBox는 많은 정보를 DrowDownList형태로 담을수 있는 컨트롤입니다. 웹에서도 자주 쓰는 컨트롤입니다. 이 예제는 텍스트 형태의 데이터와 체크박스, 버튼같은 컨트롤 그리고 이미지등을 ComboBox에 간단하게 바인딩합니다.
텍스트 형태의 데이터 바인딩
버튼 컨트롤 바인딩
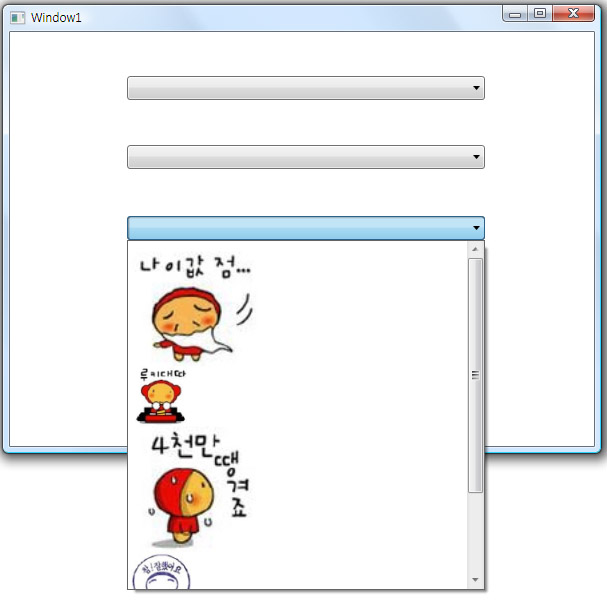
그림 데이터 바인딩
컨트롤과 이미지 같은 바인딩은 DackPanel로 태그 안에 Button과 Image를 집어 넣습니다.
ComboBox안에 바인딩된 버튼 컨트롤의 클릭 이벤트입니다.
각각의 버튼을 클릭했을때 아래쪽의 텍스트 박스에 클릭된 버튼에 해당하는 메시지를 출력하는 부분입니다.
그림 1.텍스트 바인딩
그림 2.버튼 컨트롤 바인딩
XAML 전체코드
CS 코드
텍스트 형태의 데이터 바인딩
<!-- text type data binding -->
<ComboBox Text="Is not open" Margin="117,43.5,109,0"
Height="24" VerticalAlignment="Top">
<ComboBoxItem Name="cb1" Content="Item 1" />
<ComboBoxItem Name="cb2" Content="Item 2" />
<ComboBoxItem Name="cb3" Content="Item 3" />
</ComboBox>
<ComboBox Text="Is not open" Margin="117,43.5,109,0"
Height="24" VerticalAlignment="Top">
<ComboBoxItem Name="cb1" Content="Item 1" />
<ComboBoxItem Name="cb2" Content="Item 2" />
<ComboBoxItem Name="cb3" Content="Item 3" />
</ComboBox>
버튼 컨트롤 바인딩
<!-- control type binding -->
<ComboBox Margin="117,112.5,109,0" Height="24" VerticalAlignment="Top">
<DockPanel>
<Button Width="355" Content="Click Me 1" Click="btn1_Click"/>
</DockPanel>
<DockPanel>
<Button Width="355" Content="Click Me 2" Click="btn2_Click"/>
</DockPanel>
<DockPanel>
<Button Width="355" Content="Click Me 3" Click="btn3_Click"/>
</DockPanel>
</ComboBox>
<ComboBox Margin="117,112.5,109,0" Height="24" VerticalAlignment="Top">
<DockPanel>
<Button Width="355" Content="Click Me 1" Click="btn1_Click"/>
</DockPanel>
<DockPanel>
<Button Width="355" Content="Click Me 2" Click="btn2_Click"/>
</DockPanel>
<DockPanel>
<Button Width="355" Content="Click Me 3" Click="btn3_Click"/>
</DockPanel>
</ComboBox>
그림 데이터 바인딩
<!-- image type date binding -->
<ComboBox Margin="117,183.5,109,0" Height="24" VerticalAlignment="Top">
<DockPanel>
<Image Source="01.jpg" />
</DockPanel>
<DockPanel>
<Image Source="02.jpg" />
</DockPanel>
<DockPanel>
<Image Source="03.jpg" />
</DockPanel>
<DockPanel>
<Image Source="04.jpg" />
</DockPanel>
</ComboBox>
<ComboBox Margin="117,183.5,109,0" Height="24" VerticalAlignment="Top">
<DockPanel>
<Image Source="01.jpg" />
</DockPanel>
<DockPanel>
<Image Source="02.jpg" />
</DockPanel>
<DockPanel>
<Image Source="03.jpg" />
</DockPanel>
<DockPanel>
<Image Source="04.jpg" />
</DockPanel>
</ComboBox>
컨트롤과 이미지 같은 바인딩은 DackPanel로 태그 안에 Button과 Image를 집어 넣습니다.
void btn1_Click(object sender, RoutedEventArgs e)
{
Text01.Text = "Click Me 1";
}
void btn2_Click(object sender, RoutedEventArgs e)
{
Text01.Text = "Click Me 2";
}
void btn3_Click(object sender, RoutedEventArgs e)
{
Text01.Text = "Click Me 3";
}
{
Text01.Text = "Click Me 1";
}
void btn2_Click(object sender, RoutedEventArgs e)
{
Text01.Text = "Click Me 2";
}
void btn3_Click(object sender, RoutedEventArgs e)
{
Text01.Text = "Click Me 3";
}
ComboBox안에 바인딩된 버튼 컨트롤의 클릭 이벤트입니다.
각각의 버튼을 클릭했을때 아래쪽의 텍스트 박스에 클릭된 버튼에 해당하는 메시지를 출력하는 부분입니다.

그림 1.텍스트 바인딩

그림 2.버튼 컨트롤 바인딩

XAML 전체코드
<Window x:Class="wpf06.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="450" Width="600">
<Grid>
<!-- text type data binding -->
<ComboBox Text="Is not open" Margin="117,43.5,109,0"
Height="24" VerticalAlignment="Top">
<ComboBoxItem Name="cb1" Content="Item 1" />
<ComboBoxItem Name="cb2" Content="Item 2" />
<ComboBoxItem Name="cb3" Content="Item 3" />
</ComboBox>
<!-- control type binding -->
<ComboBox Margin="117,112.5,109,0" Height="24" VerticalAlignment="Top">
<DockPanel>
<Button Width="355" Content="Click Me 1" Click="btn1_Click"/>
</DockPanel>
<DockPanel>
<Button Width="355" Content="Click Me 2" Click="btn2_Click"/>
</DockPanel>
<DockPanel>
<Button Width="355" Content="Click Me 3" Click="btn3_Click"/>
</DockPanel>
</ComboBox>
<!-- image type date binding -->
<ComboBox Margin="117,183.5,109,0" Height="24" VerticalAlignment="Top">
<DockPanel>
<Image Source="01.jpg" />
</DockPanel>
<DockPanel>
<Image Source="02.jpg" />
</DockPanel>
<DockPanel>
<Image Source="03.jpg" />
</DockPanel>
<DockPanel>
<Image Source="04.jpg" />
</DockPanel>
</ComboBox>
<TextBox Height="63" Margin="117,0,109,74.5" VerticalAlignment="Bottom"
FontSize="24" TextAlignment="Center" Name="Text01">
</TextBox>
</Grid>
</Window>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="450" Width="600">
<Grid>
<!-- text type data binding -->
<ComboBox Text="Is not open" Margin="117,43.5,109,0"
Height="24" VerticalAlignment="Top">
<ComboBoxItem Name="cb1" Content="Item 1" />
<ComboBoxItem Name="cb2" Content="Item 2" />
<ComboBoxItem Name="cb3" Content="Item 3" />
</ComboBox>
<!-- control type binding -->
<ComboBox Margin="117,112.5,109,0" Height="24" VerticalAlignment="Top">
<DockPanel>
<Button Width="355" Content="Click Me 1" Click="btn1_Click"/>
</DockPanel>
<DockPanel>
<Button Width="355" Content="Click Me 2" Click="btn2_Click"/>
</DockPanel>
<DockPanel>
<Button Width="355" Content="Click Me 3" Click="btn3_Click"/>
</DockPanel>
</ComboBox>
<!-- image type date binding -->
<ComboBox Margin="117,183.5,109,0" Height="24" VerticalAlignment="Top">
<DockPanel>
<Image Source="01.jpg" />
</DockPanel>
<DockPanel>
<Image Source="02.jpg" />
</DockPanel>
<DockPanel>
<Image Source="03.jpg" />
</DockPanel>
<DockPanel>
<Image Source="04.jpg" />
</DockPanel>
</ComboBox>
<TextBox Height="63" Margin="117,0,109,74.5" VerticalAlignment="Bottom"
FontSize="24" TextAlignment="Center" Name="Text01">
</TextBox>
</Grid>
</Window>
CS 코드
using System;
using System.Collections;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Shapes;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
namespace wpf06
{
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
void btn1_Click(object sender, RoutedEventArgs e)
{
Text01.Text = "Click Me 1";
}
void btn2_Click(object sender, RoutedEventArgs e)
{
Text01.Text = "Click Me 2";
}
void btn3_Click(object sender, RoutedEventArgs e)
{
Text01.Text = "Click Me 3";
}
}
}
using System.Collections;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Shapes;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
namespace wpf06
{
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
void btn1_Click(object sender, RoutedEventArgs e)
{
Text01.Text = "Click Me 1";
}
void btn2_Click(object sender, RoutedEventArgs e)
{
Text01.Text = "Click Me 2";
}
void btn3_Click(object sender, RoutedEventArgs e)
{
Text01.Text = "Click Me 3";
}
}
}
수고하셨습니다.
※ 테스트 환경
-----------------------------------------------------------------------------------------
운영체체 : Windows Vista Ultimate 32bit
개발툴 : Microsoft Visual C# Codename "Orcas"
-----------------------------------------------------------------------------------------
'.NET WPF' 카테고리의 다른 글
| [Controls] 9. ProgressBar (0) | 2006.12.22 |
|---|---|
| [Controls] 8. TabControl (0) | 2006.12.22 |
| [Controls] 7. ContextMenus (6) | 2006.12.22 |
| [Controls] 5. CheckBox (0) | 2006.12.22 |
| [Controls] 4. Button (0) | 2006.12.22 |
| [Controls] 3. 개요소개(2)- Markup Extensions (0) | 2006.12.22 |
| [Controls] 3. 개요소개(2)- Markup Extensions (0) | 2006.12.22 |
 wpf06.zip
wpf06.zip
댓글