기본적인 Xaml 구문입니다.
<Slider x:Name="sdrRed"/>
주요프로퍼티는 Maximum, Minimum, Value입니다. Maximum는 최고값을, Minimum는 최저값을 설정합니다. 그리고 Value는 현재 값을 설정하거나 대입합니다.
<Slider x:Name="sdrRed" Maximum="255" Minimum="0" Value="1"/>
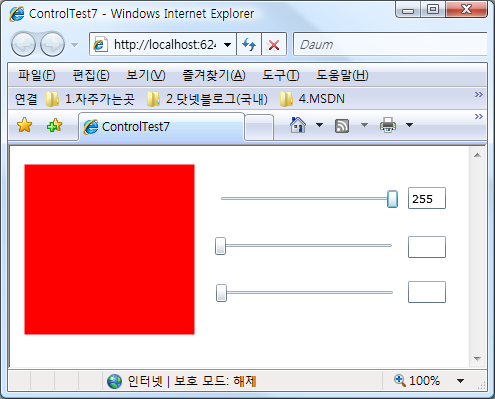
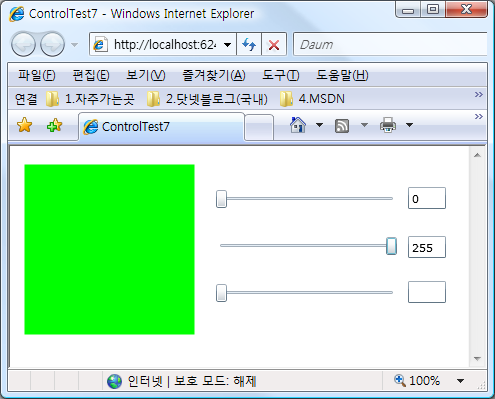
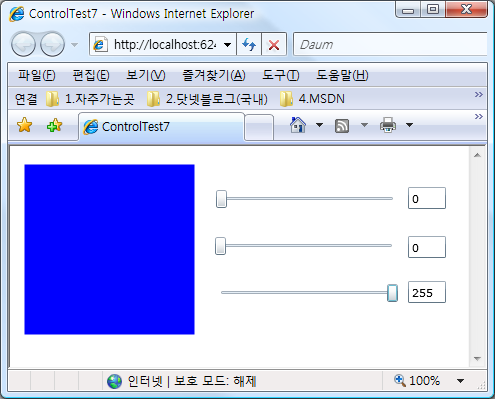
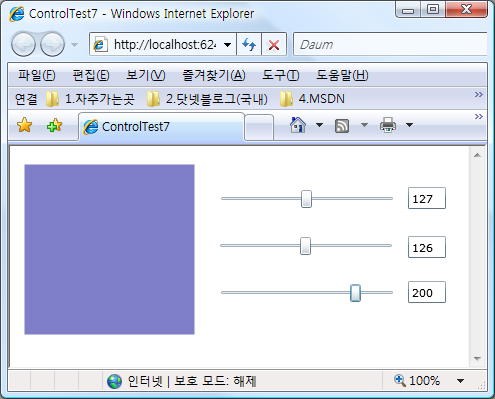
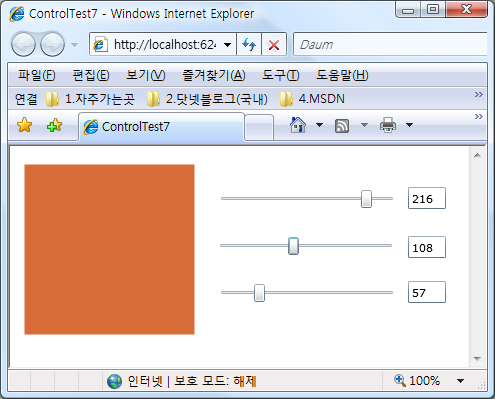
다음 데모는 Red(빨간색), Green(녹색), Blue(파란색)을 대입하여 color picker 를 만드는 프로그램입니다.
 |
 |
 |
 |
 |
 |
Xaml Code
<UserControl x:Class="ControlTest7.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="455" Height="201">
<Grid x:Name="LayoutRoot" Background="White">
<Slider Margin="205.88,39,67.12,0" VerticalAlignment="Top" Height="27"
Maximum="255" ValueChanged="sdrRed_ValueChanged" x:Name="sdrRed"
Value="-2" SmallChange="0.1"/>
<Slider Margin="205.88,0,67.12,41" Maximum="255" x:Name="sdrBlue"
ValueChanged="sdrBlue_ValueChanged" SmallChange="0.1" Height="27"
VerticalAlignment="Bottom" />
<Slider Margin="205.124,86,67.876,88" Maximum="255" x:Name="sdrGreen"
ValueChanged="sdrGreen_ValueChanged" SmallChange="0.1"/>
<TextBox Height="22" HorizontalAlignment="Right" Margin="0,41,19,0"
VerticalAlignment="Top" Width="38" Text=""
TextWrapping="Wrap" x:Name="txtRed"/>
<TextBox HorizontalAlignment="Right" Margin="0,0,19,44" Width="38"
Text="" TextWrapping="Wrap" x:Name="txtBlue"
VerticalAlignment="Bottom" Height="22"/>
<TextBox HorizontalAlignment="Right" Margin="0,90,19,89" Width="38"
Text="" TextWrapping="Wrap" x:Name="txtGreen"/>
<Rectangle HorizontalAlignment="Left" Margin="14,18,0,12" Width="171"
Fill="#FFFFFFFF" Stroke="#00000000" x:Name="rect"
StrokeThickness="1" />
</Grid>
</UserControl>
C# Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace ControlTest7
{
public partial class Page : UserControl
{
SolidColorBrush rectColor;
// 현재 칼라 변수값 지정
private byte bRed;
private byte bGreen;
private byte bBlue;
public Page()
{
InitializeComponent();
}
/// <summary>
/// Red Color
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void sdrRed_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e)
{
txtRed.Text = Math.Round(sdrRed.Value, 0).ToString();
bRed = byte.Parse(txtRed.Text);
MixColor(255, byte.Parse(txtRed.Text), bGreen, bBlue);
}
/// <summary>
/// /// Green Color
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void sdrGreen_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e)
{
txtGreen.Text = Math.Round(sdrGreen.Value, 0).ToString();
bGreen = byte.Parse(txtGreen.Text);
MixColor(255, bRed, byte.Parse(txtGreen.Text), bBlue);
}
/// <summary>
/// Blue Color
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void sdrBlue_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e)
{
txtBlue.Text = Math.Round(sdrBlue.Value, 0).ToString();
bBlue = byte.Parse(txtBlue.Text);
MixColor(255, bRed, bGreen, byte.Parse(txtBlue.Text));
}
/// <summary>
/// 칼라 조합 메소드
/// </summary>
/// <param name="a"></param>
/// <param name="red"></param>
/// <param name="green"></param>
/// <param name="blue"></param>
public void MixColor(byte a, byte red, byte green, byte blue)
{
rectColor = new SolidColorBrush(Color.FromArgb(a, red, green, blue));
rect.Fill = rectColor;
}
}
}
TextBox에 출력되는 값을 Byte로 변환하여 칼라를 혼합해주는 MixColor() 메소드에 대입해줍니다.
Color클래스의 FromArgb() 메소드는 Byte형으로 Alpha, Red, Green, Blue 순으로 매개변수를 대입합니다. 아래표는 Color 생성자에 관한 표입니다.
|
Color color; | |
|
color = new Color(); color.R = 255; color.G = 0; color.B = 0; color.A = 255; |
기본생성자 R,G,B,A 프로퍼티를 수동으로 설정 |
|
color = Color.FromRgb(255, 0, 0); |
프로퍼티 : Byte R, Byte G, Byte B |
|
color = Color.FromArgb(255, 255, 0, 0); |
프로퍼티 : Byte Alpha, Byte R, Byte G, Byte B |
|
color = Colors.Red; |
미리 정의된 Colors클래스의 정적 프로퍼티 |
'.NET WPF' 카테고리의 다른 글
| Silverlight 2 Controls Review - HyperlinkButton (0) | 2008.10.10 |
|---|---|
| Silverlight 2 Controls Review - ToggleButton (0) | 2008.10.08 |
| Silverlight DeepZoom + Virtual Earth (0) | 2008.10.08 |
| Silverlight 2 RC0 버전 Fullscreen 테스트 (0) | 2008.10.06 |
| Silverlight 2 RC0 Developer Runtime이 다시 릴리즈 되었습니다. (0) | 2008.10.06 |
| Silverlight 2 Controls Review - MediaElement (0) | 2008.10.04 |
| Silverlight 2 Controls Review - ListBox (0) | 2008.10.03 |
 invalid-file
invalid-file
댓글