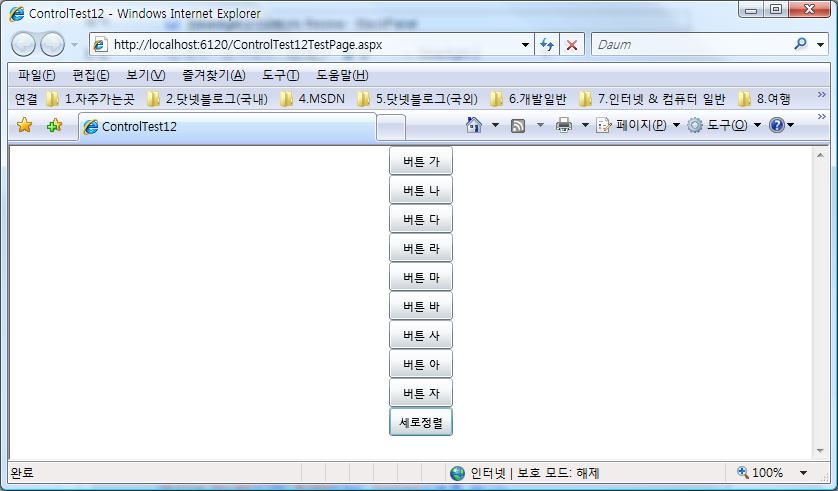
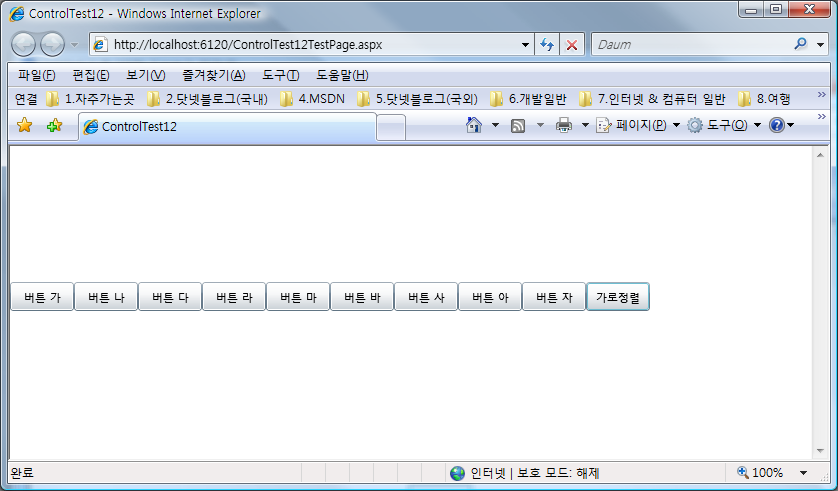
StackPanel 컨트롤은 이용하기 간편하고 유용한 패널입니다. Stack이라는 단어가 쌓다라는 뜻이라서 자식 엘리먼트들이 추가되는 순서대로 누적됩니다. 가장 먼저 추가된 엘리먼트가 가장 밑으로 갑니다. 자식 엘리먼트에서 사용하는 첨부프로퍼티는 없으며 오직 오리엔테이션(Orientation) 프로퍼티를 사용해서 조정합니다.. Horizontal이나 Vertical 중 하나를 설정할 수 있고 기본값은 Vertical(세로)입니다.


아래 예제는 오리엔테이션(Orientation) 프로퍼티의 현재설정상태에 따라 버튼을 클릭하면 Horizontal이나 Vertical중 하나를 설정하는 예제입니다.
Xaml
<UserControl x:Class="ControlTest12.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="821" Height="300">
<StackPanel x:Name="stackOri">
<Button Height="29" Width="64" Content="버튼 가"/>
<Button Height="29" Width="64" Content="버튼 나"/>
<Button Height="29" Width="64" Content="버튼 다"/>
<Button Height="29" Width="64" Content="버튼 라"/>
<Button Height="29" Width="64" Content="버튼 마"/>
<Button Height="29" Width="64" Content="버튼 바"/>
<Button Height="29" Width="64" Content="버튼 사"/>
<Button Height="29" Width="64" Content="버튼 아"/>
<Button Height="29" Width="64" Content="버튼 자"/>
<Button Height="29" Width="64" Content="정렬 전환" x:Name="btnOrientation"
Click="btnOrientation_Click"/>
</StackPanel>
</UserControl>
C#
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace ControlTest12
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
}
private void btnOrientation_Click(object sender, RoutedEventArgs e)
{
if (stackOri.Orientation == Orientation.Vertical)
{
stackOri.Orientation = Orientation.Horizontal;
btnOrientation.Content = "가로정렬";
}
else
{
stackOri.Orientation = Orientation.Vertical;
btnOrientation.Content = "세로정렬";
}
}
}
}
'.NET WPF' 카테고리의 다른 글
| Silverlight 2 Controls Review - Grid 2 (1) | 2008.10.18 |
|---|---|
| Silverlight 2 Controls Review - Grid 1 (0) | 2008.10.18 |
| Silverlight 2 RC1 Tool 한국어버전 출시 (0) | 2008.10.17 |
| Silverlight 2 RC1(RTW) 설치(VS2008 영문버전 기준) (0) | 2008.10.14 |
| Silverlight 2 Released!! - x줄타게 기다렸습니다. (0) | 2008.10.14 |
| Silverlgith 2 Release (0) | 2008.10.14 |
| Silverlight 2 Controls Review - Canvas (0) | 2008.10.13 |
 invalid-file
invalid-file


댓글